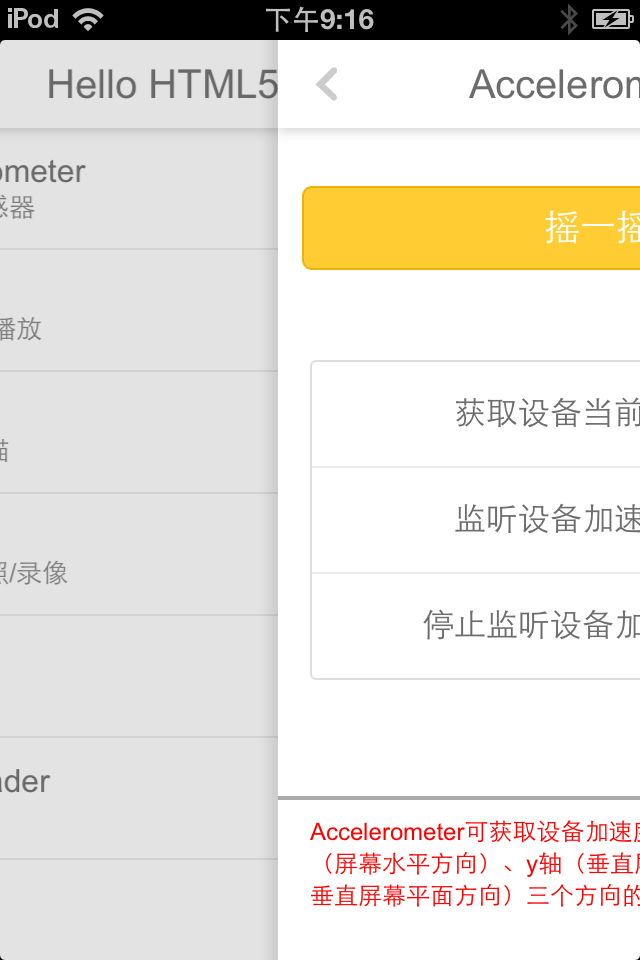
HBuilder 5+ Runtime 0.13.0以后版本支持侧滑返回功能(从屏幕左侧向右滑动可关闭Webview窗口),效果如下:

默认所有Webview窗口都是开启此功能的,并且侧滑返回后会关闭Webview窗口。
使用Webview窗口的侧滑返回功能
通过WebviewStyle的popGesture单独控制每个Webview的侧滑返回效果,取值:
| 值 | 效果 |
|---|---|
| none | 无侧滑返回功能 |
| close | 侧滑返回关闭Webview窗口 |
| hide | 侧滑返回隐藏webview窗口 |
侧滑返回隐藏或关闭Webview窗口的逻辑与调用hide和close方法一致。
5+APP应用示例
-
创建webview支持侧滑返回:
var wv=plus.webview.create('url','id',{'popGesture':'close'}); wv.show(); // 或这样写 var wv=plus.webview.open('url','id',{'popGesture':'close'}); -
动态改变webview的侧滑返回功能:
var wv=plus.webview.currentWebview(); // 关闭侧滑返回功能 wv.setStyle({'popGesture':'none'}); // 侧滑返回后关闭webview wv.setStyle({'popGesture':'close'}); // 侧滑返回后隐藏webview wv.setStyle({'popGesture':'hide'});
uni-app应用示例
在pages.json对应页面的style下添加popGesture属性:
{
"path" : "pages/component/text/text",
"style" : {
"navigationBarTitleText" : "text",
"popGesture": "none"
}
}修改应用的窗口默认
为了提升用户的体验效果,默认所有Webview窗口都是侧滑返回关闭("close"),也可以在manifest.json中修改默认值。
打开应用manifest.json文件,切换到代码视图,添加popGesture字段,值可为WebviewStyle的popGesture取值("hide"|"close"|"none")。
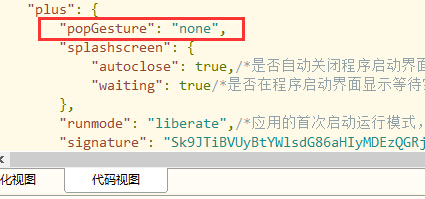
- 5+APP(WAP2APP)应用在manifest.json的"plus"->"popGesture"节点配置:

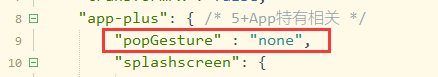
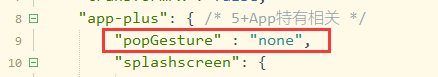
- uni-app应用,只能配置"close"|"none",不能配置为"hide",默认值为"close",在manifest.json的"app-plus"->"popGesture"节点配置:

注意:仅iOS平台支持侧滑返回功能