开启沉浸式状态栏
沉浸式状态不支持动态设置,属于应用级的。此类参数信息,通常在manifest.json中配置。
manifest.json->plus节点下
"statusbar": {
"immersed": true //开启沉浸式状态栏
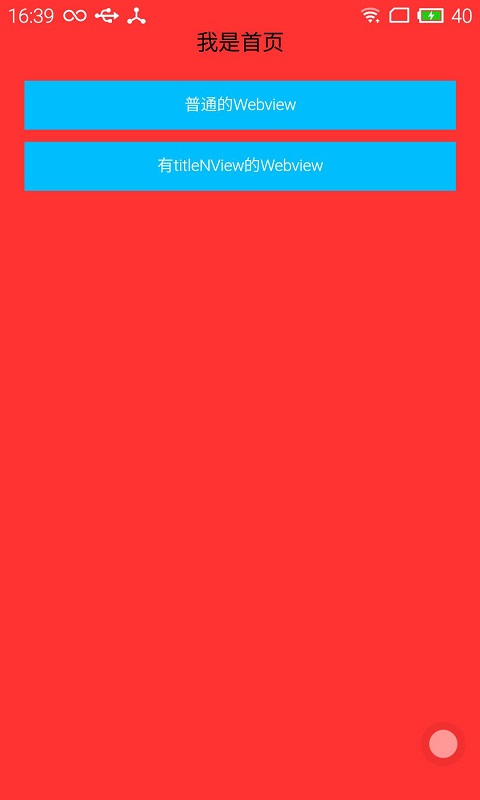
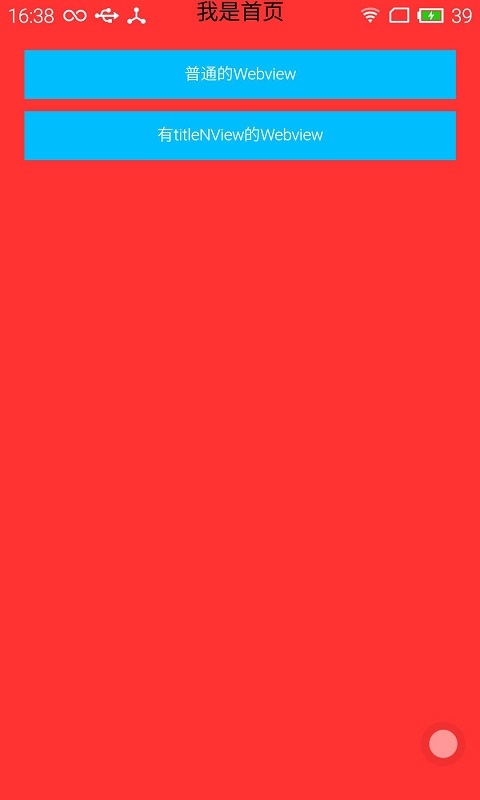
}配置后,运行看到首页是这样的。

我的天,Webview里面的内容上天了,这显然不是我们期望的沉浸式状态栏的样子。
设置Webview的状态栏颜色
上面这种情况,在html5plus应用开发中,可以通过设置Webview的状态栏样式,模拟出一个状态条来填充状态栏部分的空间。
终端支持
- Android5及以上系统支持
- iOS7.0及以上系统支持
首页
无论是launchwebview还是secondwebview,都是在manifest.json中配置相关的参数信息。
manifest.json->plus->launchwebview
"launchwebview": {
"statusbar": {
"background": "#FF3333"
}
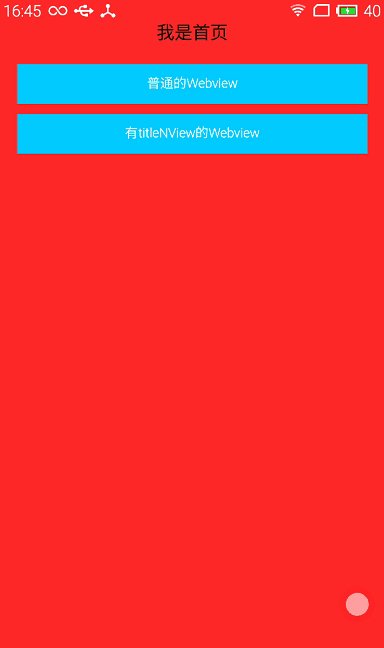
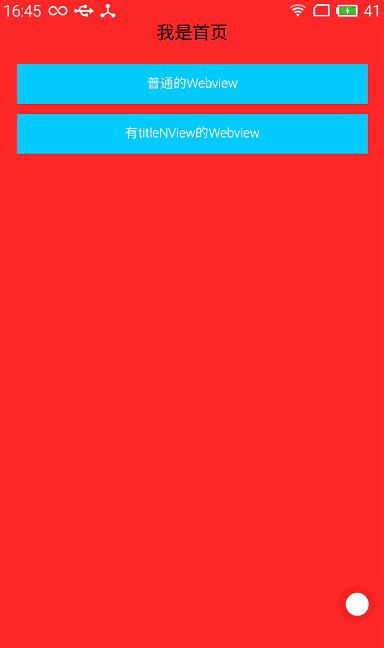
}此时,再次运行,我们看到的效果是这样的。
Webview的内容出现在了正常的位置,这才是正确的样子。
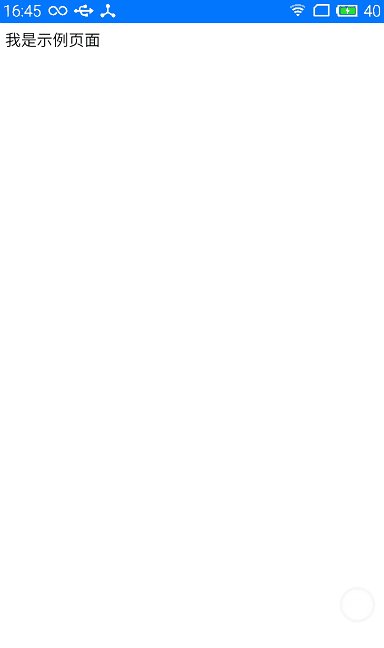
普通Webview
普通的Webview,可以在创建的时候,设置statusbar的background来填充状态栏颜色。
webview = plus.webview.create('test.html', 'test', {
statusbar: {
background: '#1478ee'
}
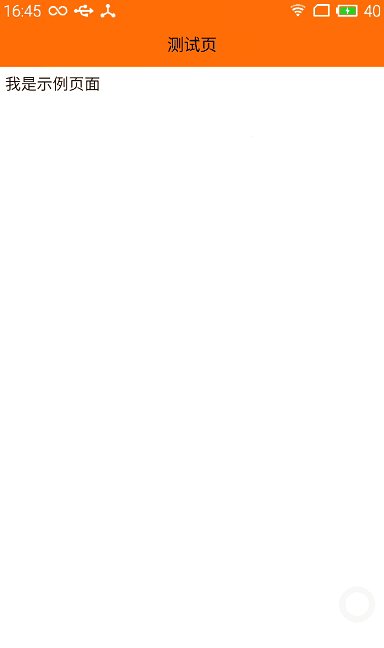
});有titleNView的Webview
如果Webview配置了titleNView,创建Webview时,会取titleNView下的backgroundColor值,填充状态栏颜色。
webview = plus.webview.create('test.html', 'test', {
titleNView: {
titleText: '测试页',
backgroundColor: '#fb6f18'
}
});效果是这样的
为了区分开来,这里特地使用了不同的颜色。
Webview窗口的系统状态栏区域样式
窗口标题栏控件样式
前景色
调整状态栏颜色后,有时会出现系统状态栏部分的文字不清楚的情况。这时候,需要调调整前景色。
前景色的设置,受到的限制更多,只有“dark”和“light”两个选项。
同时前景色处理在终端支持方面
- Android5只有小米和魅族支持,Android6及以上所有安卓支持
- iOS7及以上支持
manifest.json配置
manifest.json->plus->statusbar
"statusbar": {
"style": "dark"
}调用API
也可以通过调用相关API进行设置调整,设置系统状态栏样式。
plus.navigator.setStatusBarStyle('dark');注意事项
- 黑白灰等以及接近黑白灰的颜色不支持设置为状态栏前景色,防止与前景色一致导致状态栏文字看不到。
更多
更多关于状态栏的设置,参考状态栏大全-状态栏透明(沉浸式)、变色及全屏的区别等相关文章。
附件中提供了一个最简的沉浸式状态栏示例工程,下载后真机运行即可体验。