直接在div模式下,开启摄像头扫二维码的控件位置会发生偏移,而且难以定位,新建一个webview问题就解决了,刚开始学习h5+,代码写的比较烂,大家将就着看:

例子参照的是官方的MUI sample:tab-with-segmented-control.html
<div class="mui-content">
<div style="padding: 10px 10px;">
<div id="segmentedControl" class="mui-segmented-control">
<a name="item1" class="mui-control-item mui-active" href="#item1">表头信息</a>
<a name="item2" class="mui-control-item" href="#item2">手动开单</a>
<a name="item3" class="mui-control-item" href="#item3">扫描开单</a>
</div>
</div>
<div style="margin: 0px 10px;">
<!--第一个标签页-->
<div id="item1" class="mui-control-content mui-active">
1
</div>
<!--第二个标签页-->
<div id="item2" class="mui-control-content">
2
</div>
<!--第三个标签页-->
<div id="item3" class="mui-control-content">
3
</div>
</div>
<!--mui-content END-->
</div>监听第三个标签被按下,创建一个webview并显示;如果已经创建,就只显示;切换到别的标签卡,隐藏webview
var scanpage = null;
//监听标签卡被点击事件
mui('#segmentedControl').on('tap','.mui-control-item:not(.mui-active)',function(e){
// console.log(this.name);
if(this.name=="item3"){
if(scanpage==null){
ws = plus.webview.create("barcode.html","barcode",{
top:"95px", bottom:"0px",left: "0px", width:"100%", height:"84%",
});
ws.show();
scanpage = true;
}else{
ws.show();
}
}else {
if(scanpage == true){
plus.webview.getWebviewById("barcode").hide();
}
}
});
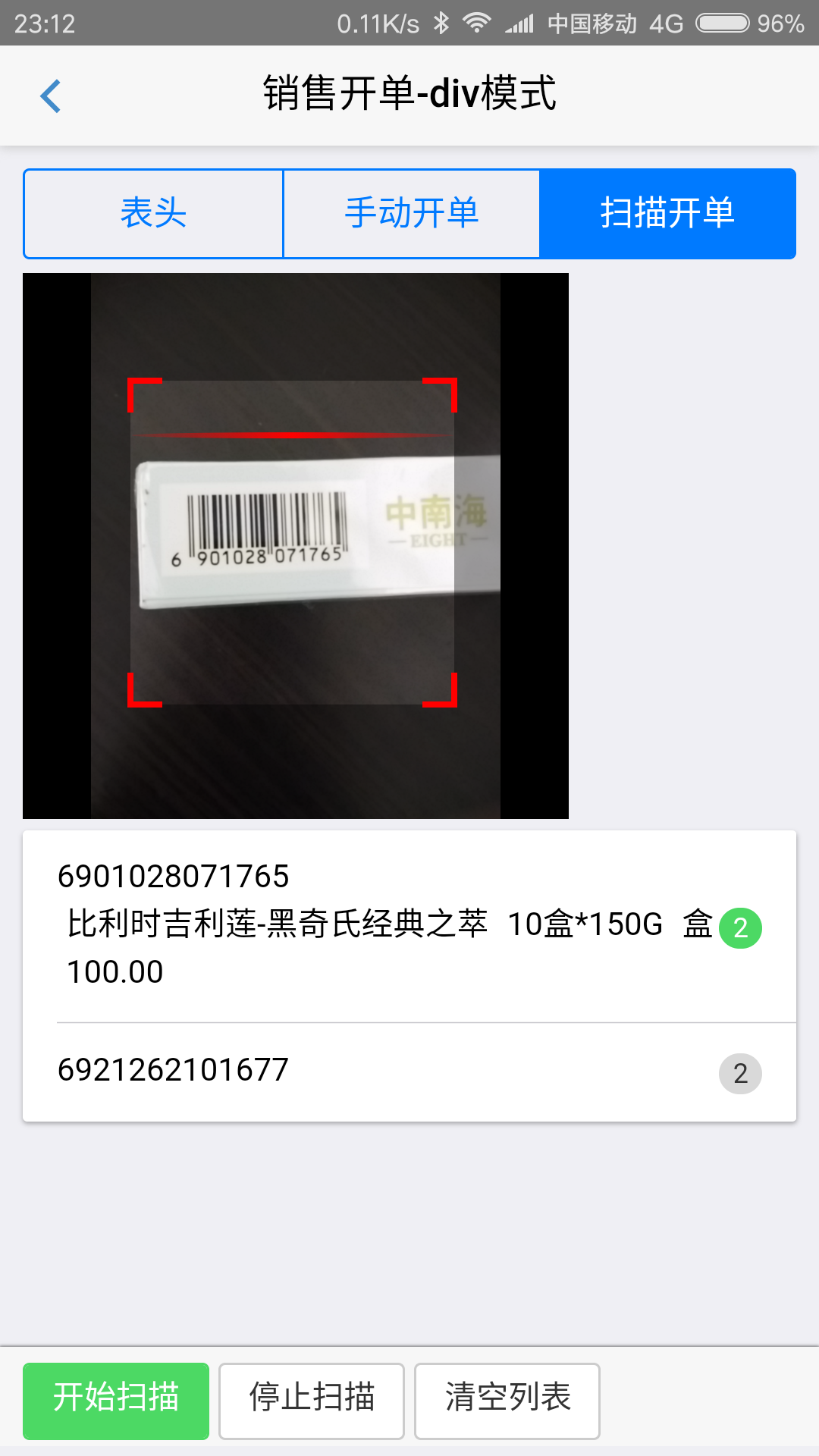
barcode.html 参照的是H5+的官方demo:barcode.html ,改进了一点的是把扫描控件放在页面当中,空余位置显示扫描的结果信息,根据扫描到的结果,通过ajax发送到后来数据库匹配,取出商品信息……



