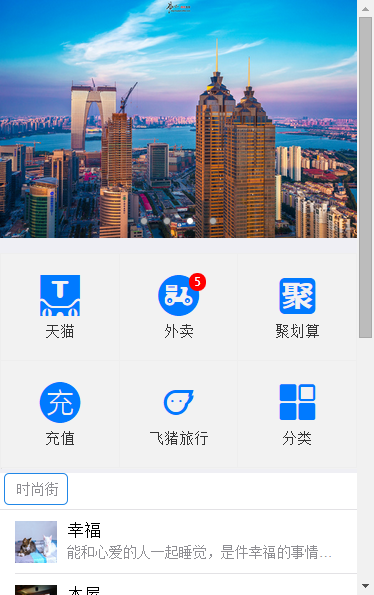
使用阿里云图标做的漂亮九宫格
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-tianmao"></span>
<div class="mui-media-body">天猫</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-waimai1"><span class="mui-badge">5</span></span>
<div class="mui-media-body">外卖</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-juhuasuan"></span>
<div class="mui-media-body">聚划算</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-chong"></span>
<div class="mui-media-body">充值</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-feizhulvhang"></span>
<div class="mui-media-body">飞猪旅行</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-class" ></span>
<div class="mui-media-body">分类</div>
</a>
</li>
</ul>