这几天潜心研究MUI,并做了一个不大不小的项目,一些经验和各位分享。
前端:MUI + JQ
后端:PHP+MYSQL
- 能用JQ还是尽量用JQ吧,毕竟现在手机性能越来越好,空间也越来越大,JQ封装了很多方法用起来很方便,建议各位自行权衡。MUI选择器 方法也不错,与用户交互的地方都做了很多美化,两者结合用。

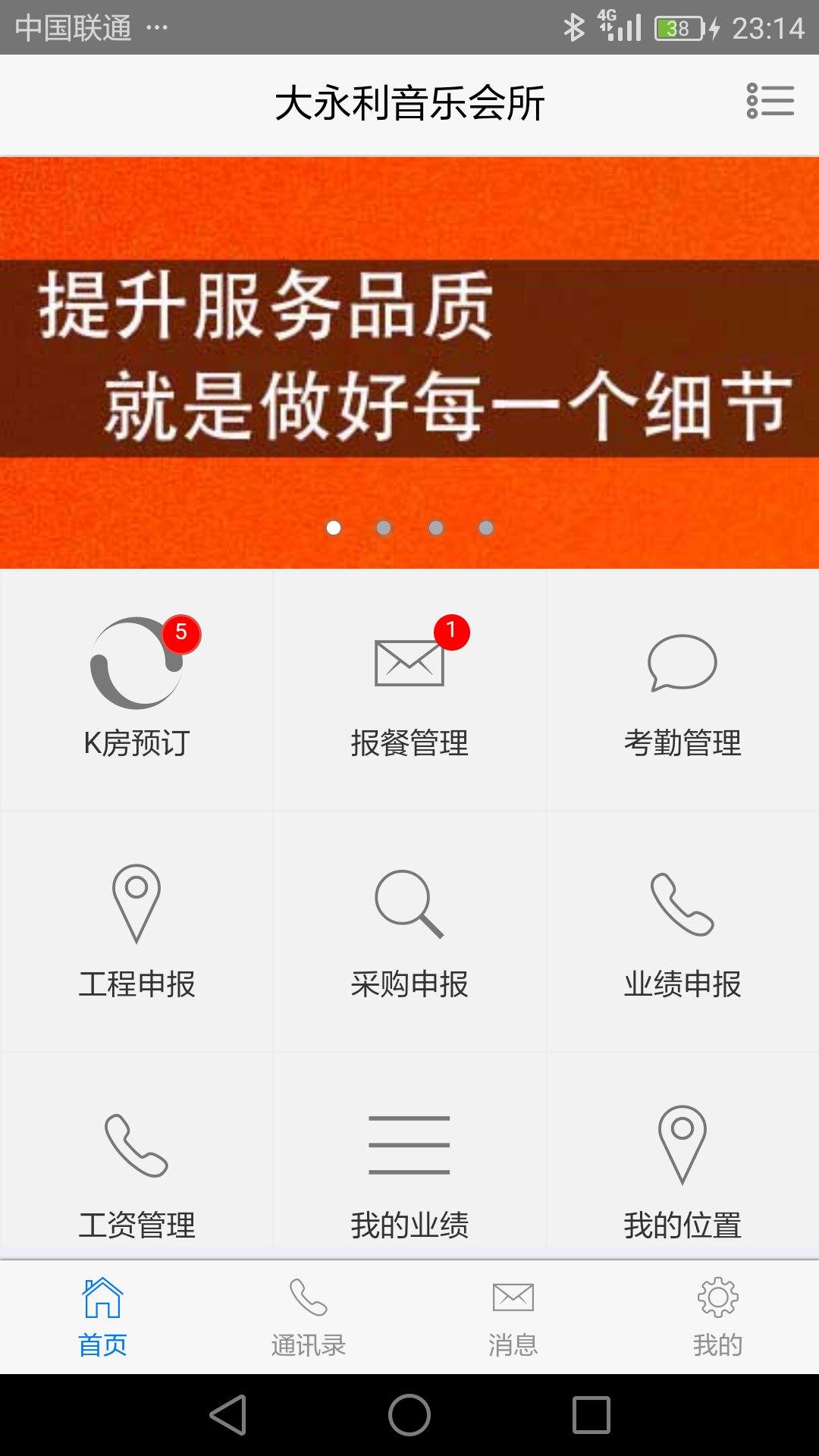
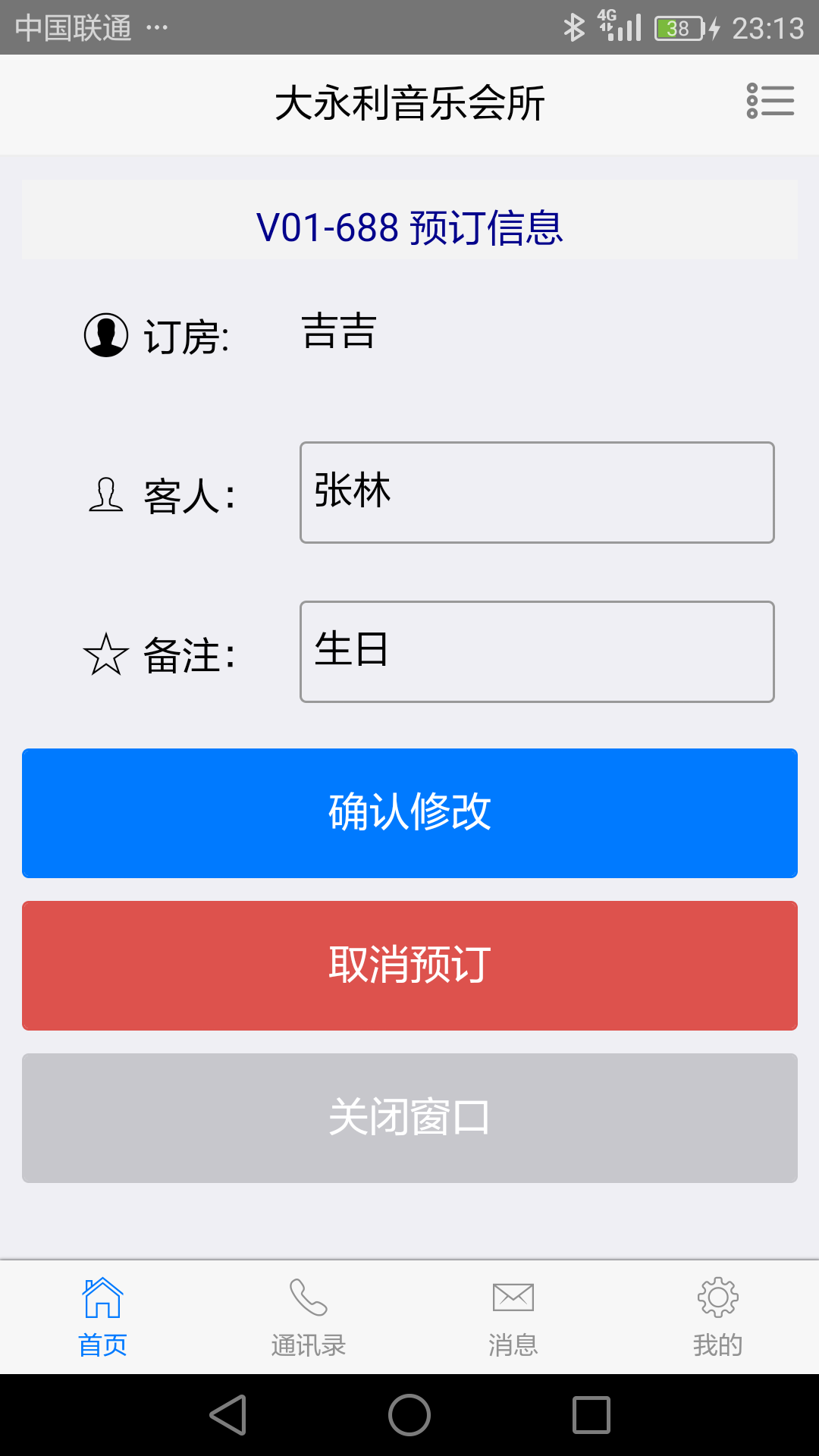
- 手机的界面,一般是显示两个webview,我的主页面就是一个index.html 只做页头和页脚,其它webview在中间切来切去。所以我的项目,显示的webview永远只有两个。所以,每一次切换webview,我都把两个之外的webview全部销毁掉。理由是,大多的webview是占用资源的,特别是有些webview页面上,有很多实时项目,需要不断从服务器读取数据,如果不销毁,手机和服务器压力都很大。
- 引入JQ后,一般的写法如下:
mui.plusReady(function() {
$(function() {
todo....
})
})
4.尽量自定义属性,特别是对于URL,我习惯用page='index.html',因为你搞不清楚哪个href是可以跳转,哪个是不跳转的 - 全程都没用preload,webview开启、切换,转场都很流畅,手机是华为900块钱一台的。
- mui自带的字体库 图标太少了点,可以对外开放,叫更多的人来补充。
- mui的教程,特别是入门 提高的系统性教程,官方应该录制一些。
- 官方的QQ群貌似也没有,建议建几个这样的群,好东西用的人越多越好。