1、Uncaught ReferenceError: mui is not defined 问题的产生:
上午完成好的项目,手机联机测试都没问题,中午吃过饭来云端打包发布,发布后,程序App的登录页面就开始出现问题了,点击按钮没反应,而且发现登录页面的样式也丢失了,好奇怪,不知道什么原因,然后连接手机进行真机调试,发现控制台输出了:Uncaught ReferenceError: mui is not defined 这个错误,真是活见鬼了,没打包发布前好好的,发布打包后,就出现这个奇怪的错误。
2、寻求问题的解决方案:
1)粘贴错误到度娘里面,发现有不少前辈也遇到这个问题,看了一下,多数提到的因为 mui.js的路径出现错误。然后就开始调整App项目里面的
mui.js的路径,从 <script src="../js/mui.min.js"></script> 调整为 <script src="js/mui.min.js"></script>,再调整为 <script src="../../js/mui.min.js"></script>,同时把 mui.init(); 放到页面的最底部,然并卵,发现根本不解决问题,到底什么原因呢?
2)既然有前辈提到是路径,然后经过修改调整路径,发现根本解决不了,干着急,没办法。经过回想,是不是发布的时候,出现了错误呢?
目前的在发布项目已经出现了问题,要不要新建个项目,再尝试一次发布???说干就干,重新创建了App项目,把已经完成的项目里面使用到的必须文件粘贴过来,链接手机调试,发现又ok了,真是活见鬼了,竟然又好了,基本上可以确定一定是打包的时候出现了问题。
3、终极解决方案:
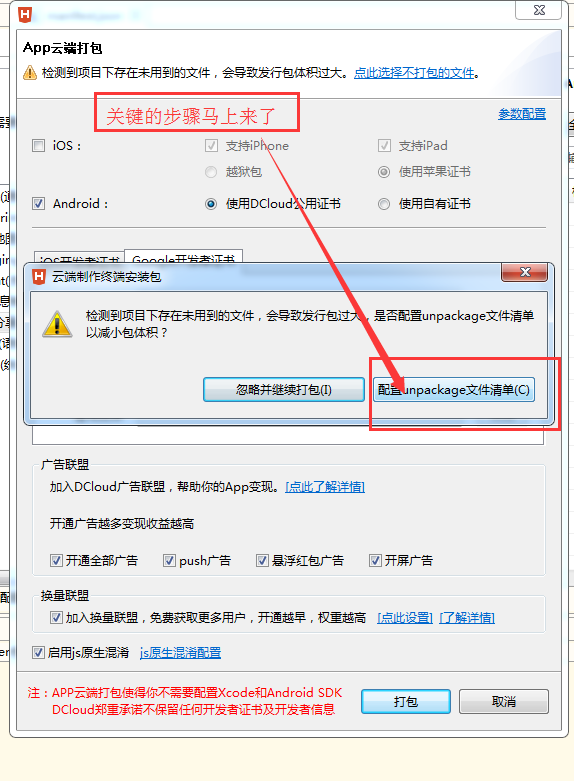
前面提到新建项目,真机联机测试,发现没有问题,这次特意留心下打包发布时的选项,选中要发布的项目,云端打包发布,
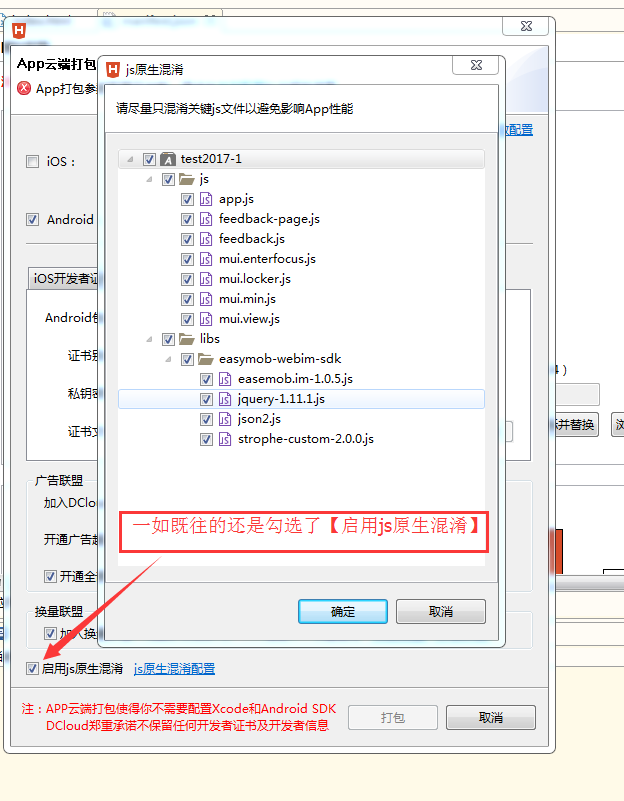
注意,注意,一定要看清楚说明再勾选【加入unpackage配置清单】,需要的App资源,例如图片,js,千万是不能勾选忽略必要的资源文件的,然后正常打包,真机安装发布后的App,一切ok,问题完美解决。
附件里面附带了解释说明。
预祝各位,开发App永远没bug,工作顺利,谢谢各位捧场!!!!