前提:在使用Hbuilder+高德JS,开发APP的时候,希望在使用高德地图的POI检索地址,并在地图上定位,当中使用了高德地图的js文件,
参考高德官网提供 demo,发现js一直报错 【 AMapUI is not defined】,按照网上搜索的调整 AMapUI所使用的js文件位置,即时把所需的js文件放置在HTML的最后面,发现然并卵,并不能解决这个错误。

问题猜想:出现 【 AMapUI is not defined】,很大一部分原因是 AMapUI这个js对象没加载完成。
问题解决方案:
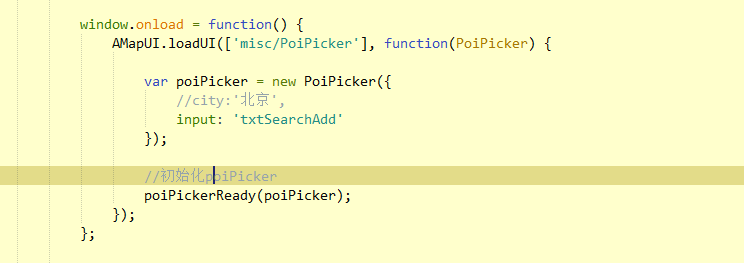
1)既然可能是js引用的问题导致出错,可以尝试加入 window.onload=function(){};方式试一试:
链接手机测试,发现还是一直报错:【 AMapUI is not defined】,很是奇怪,window.onload=function(){}并不能解决问题。
2)继续寻找解决放方法:采用 对象为 undefined判断,并采用懒加载的模式:
经过真机测试,ok,问题已完美解决,可以正常出发下拉搜索,加载了。