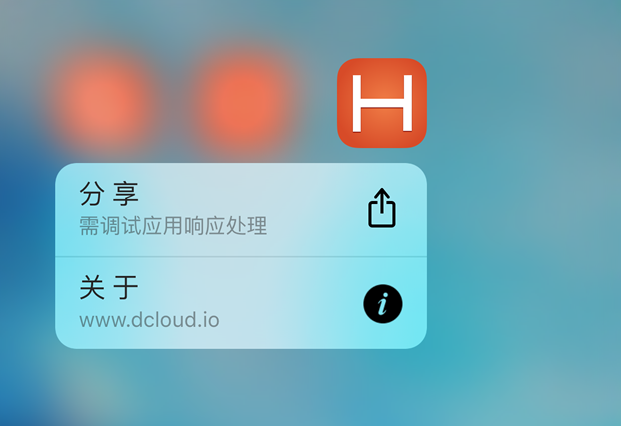
iPhone6s(plus)设备已经支持3D Touch屏幕,HBuilder已支持添加应用的快捷菜单,效果如下:

配置快捷菜单项
打开应用的manifest.json文件,切换到代码视图,在plus -> distribute -> apple 下添加shortcuts节点,并配置各菜单项,数组中每项对应一个快捷菜单项:
"shortcuts": [
{
"type": "share",
"title": "分 享",
"subtitle": "分享到微信、微博、QQ",
"icontype": "UIApplicationShortcutIconTypeShare"
},
{
"type": "about",
"title": "关 于",
"subtitle": "www.dcloud.io",
"iconfile": "sa.png",
"userinfo": {
"key3":"value3"
}
}
],uni-app项目将以上数据添加到"app-plus"->"distribute"->"ios"节点下
其中各字段值规范如下:
- type: (必选)菜单项类型,字符串类型,用于标识菜单项
- title: (必选)菜单项上显示的标题,字符串类型
- subtitle: (可选)菜单项上显示的子标题,字符串类型
- icontype: (可选)菜单项上显示的图标类型,字符串类型,取值参考iOS官方文档UIApplicationShortcutIconType
- iconfile: (可选)菜单项上显示的图标文件,字符串类型,相对5+应用根目录路径,图标要求35x35分辨率,单色,参考Apple官方PS模板图
- userinfo: (可选)菜单项上的自定义数据,JSON格式
App中处理快捷菜单项
判断应用是否通过快捷菜单项启动
plus.runtime.launcher的值为"shortcut"表示应用从快捷菜单项启动,示例如下:
if(plus.runtime.launcher=='shortcut'){
// ...
}判断快捷菜单项启动的参数
plus.runtime.arguments中保存所有快捷菜单项配置的值(JSON格式字符串),示例如下:
var cmd = JSON.parse(plus.runtime.arguments);
console.log("Shortcut-plus.runtime.arguments: "+plus.runtime.arguments)
var type=cmd&&cmd.type;
switch(type){
case 'share':
// 用户点击了‘share'菜单项
break;
case 'about':
// 用户点击了’about'菜单项
break;
default:
break;
}plus.runtime.arguments的JSON格式字符串示例如下:
“{"type":"about","title":"关 于","subtitle": "www.dcloud.io","userinfo":{"key3":"value3"}}”
其中包括以下键值:
- type: 菜单项类型,字符串类型
- title: 菜单项上显示的标题,字符串类型
- subtitle: 菜单项上显示的子标题,字符串类型
- userinfo: 菜单项上的自定义数据
注:真机运行不生效,需提交App云端打包后才生效
实际用法参考HelloH5应用的“js/shortcut.js”
iOS平台5+SDK原生环境配置方法
uni-app网友经验分享:https://ask.dcloud.net.cn/article/36103




15 个评论
要回复文章请先登录或注册
l***@163.com
睡梦罗汉
1***@qq.com
g***@gmail.com
未设置昵称
CLP
l***@163.com
l***@163.com
gc0368
孙悟爽