此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-payment
plus的支付API,支持支付宝App支付(移动快捷支付)、微信支付和苹果的IAP应用内支付。
配置参数需要提交云端打包后才能生效,如果需要真机运行生效请使用自定义基座
开发指导
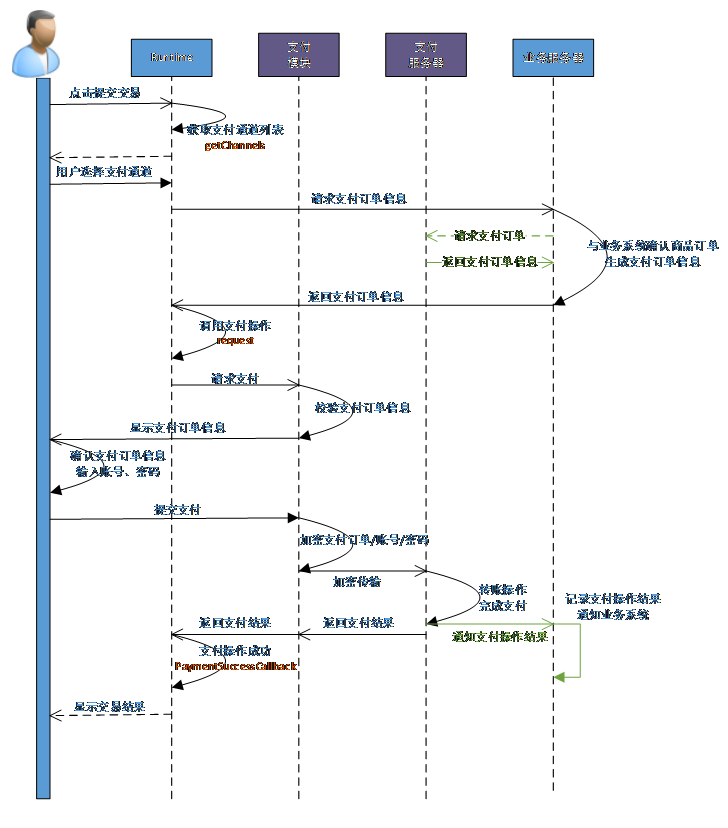
传统支付流程如下:

如果使用uniCloud,则搭配uniPay会大幅简化开发,详见:https://ext.dcloud.net.cn/plugin?id=1835
如不使用uniCloud,可以继续往下看。
申请开通支付
在使用支付前,需要向各支付平台申请开通支付功能,如已申请可跳过此章节。
Apple应用内支付(IAP)
苹果应用内置流程与其它三方支付平台存在差异,请单独参考iOS 平台使用Apple应用内支付文档:
http://ask.dcloud.net.cn/article/497
注意事项:
iOS平台苹果审核规范要求,应用中虚拟物品交易必需使用Apple应用内支付,实物交易才能使用第三方支付(支付宝和微信支付)
支付宝支付
登录支付宝账号,创建应用接入支付宝App支付能力,包括以下步骤:
- 创建应用(获取appid)
- 开通App支付功能
- 配置密钥(获取公钥、私钥)
详情可参考支付宝官方文档App支付快速接入
服务端生成支付订单
在App端调用支付功能时,需要先在服务器生成支付订单,下面是简单的参考示例。
参考示例代码支付宝App支付生成支付订单(PHP)
老版本“移动快捷支付”参考示例代码支付宝移动快捷支付(PHP)
C#生成支付宝订单示例
微信支付
-
使用微信支付功能需到微信开放平台申请移动应用并开通支付功能
微信APP支付接入商户服务中心
申请应用后可以获取AppID和AppSecret值。 -
开通支付功能后可获取支付业务服务器配置数据
PARTNER:财付通商户号
PARTNER_KEY:财付通密钥
PAYSIGNKEY:支付签名密钥
服务端生成支付订单
在App端调用支付功能时,需要先在服务器生成支付订单,下面是简单的参考示例。
参考示例代码微信支付V3(PHP)
HBuilderX中配置使用支付功能
从微信开放平台申请获取配置参数(Apple应用内支付和支付宝无需配置)后,需在HBuilderX中配置并提交云端打包才能生效。
老版本HBuilder配置界面有差异,逻辑是一样的,建议更新使用HBuilderX
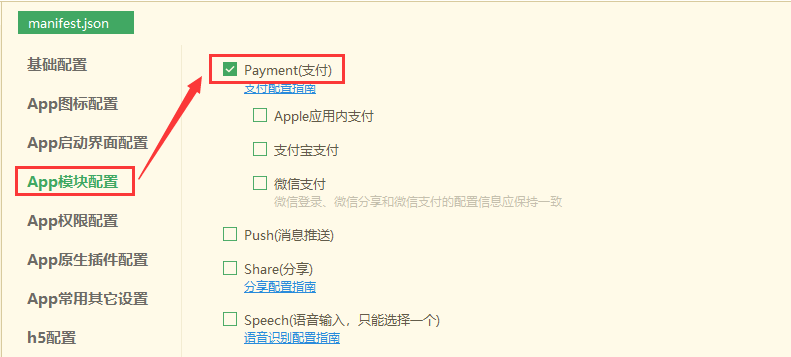
打开项目的manifest.json文件,在“App模块配置”项中勾选“Payment(支付)”:

勾选后会显示支持的支付模块,可根据应用需要进行选择配置
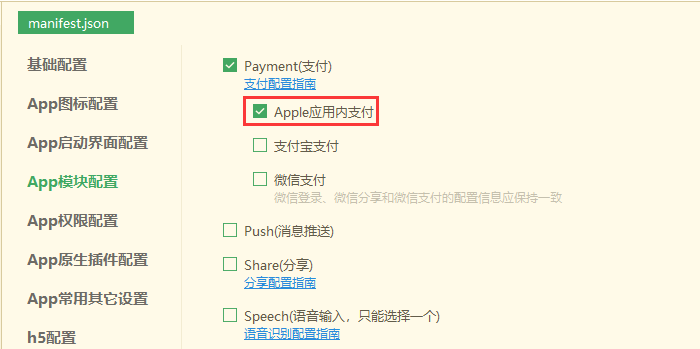
Apple应用内支付
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“Apple应用内支付”项

仅iOS平台支持。
支付宝支付
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“支付宝支付”项

可根据需要选择支持Android及iOS平台
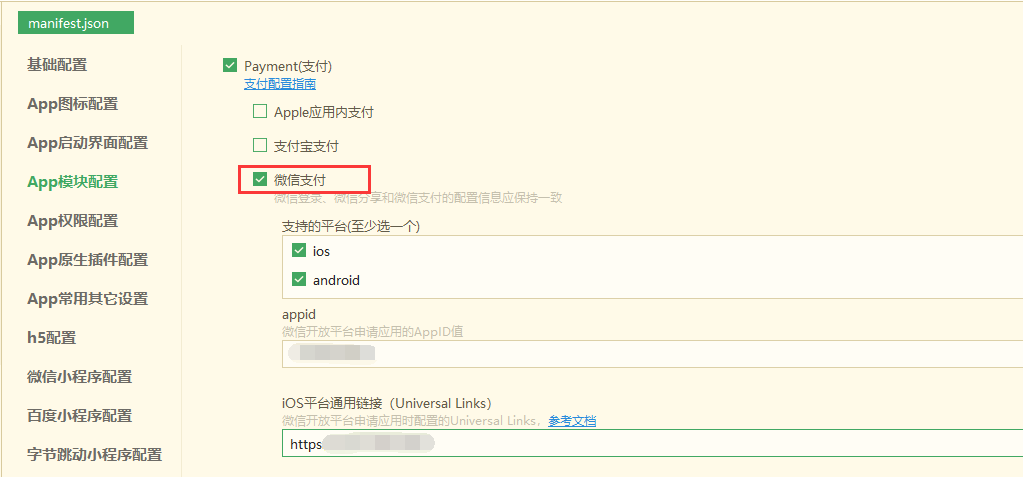
微信支付
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“微信支付”项

- appid:
微信开放平台申请应用的AppID值 - UniversalLinks:
iOS平台通用链接,必须与微信开放平台配置的一致,参考iOS平台微信SDK配置通用链接(Universal Links)。
可根据需要选择支持Android及iOS平台
应用中调用支付功能
plus API使用步骤:
- 调用plus.payment.getChannels()获取系统支持的支付通道;
- 调用plus.payment.request()发起支付请求。
示例代码
var channel=null;
// 1. 获取支付通道
function plusReady(){ //uni-app中将此function里的代码放入vue页面的onLoad生命周期中
// 获取支付通道
plus.payment.getChannels(function(channels){
channel=channels[0];
},function(e){
alert("获取支付通道失败:"+e.message);
});
}
document.addEventListener('plusready',plusReady,false);//uni-app不需要此代码
var ALIPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=';
var WXPAYSERVER='http://demo.dcloud.net.cn/helloh5/payment/wxpay.php?total=';
// 2. 发起支付请求
function pay(id){
// 从服务器请求支付订单
var PAYSERVER='';
if(id=='alipay'){
PAYSERVER=ALIPAYSERVER;
}else if(id=='wxpay'){
PAYSERVER=WXPAYSERVER;
}else{
plus.nativeUI.alert("不支持此支付通道!",null,"捐赠");
return;
}
var xhr=new plus.net.XMLHttpRequest(); //uni-app中请使用uni的request api联网
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
if(xhr.status==200){
plus.payment.request(channel,xhr.responseText,function(result){
plus.nativeUI.alert("支付成功!",function(){
back();
});
},function(error){
plus.nativeUI.alert("支付失败:" + error.code);
});
}else{
alert("获取订单信息失败!");
}
break;
default:
break;
}
}
xhr.open('GET',PAYSERVER);
xhr.send();
}注:第二步中获取到的支付订单数据需要业务服务器生成,参考前面章节中的服务端生成支付订单。





