chrome浏览器提供了模拟手机浏览器的功能,这样在开发mobile app的过程中,就可以通过pc端的chrome浏览器快速模拟不同手机浏览器的显示效果。模拟方法如下:
1、通过pc端的chrome浏览器打开要预览的页面
2、在页面上右键,选择“审查元素”,打开chrome控制台;
3、选择右下角的“Show drawer”按钮,如下截图:

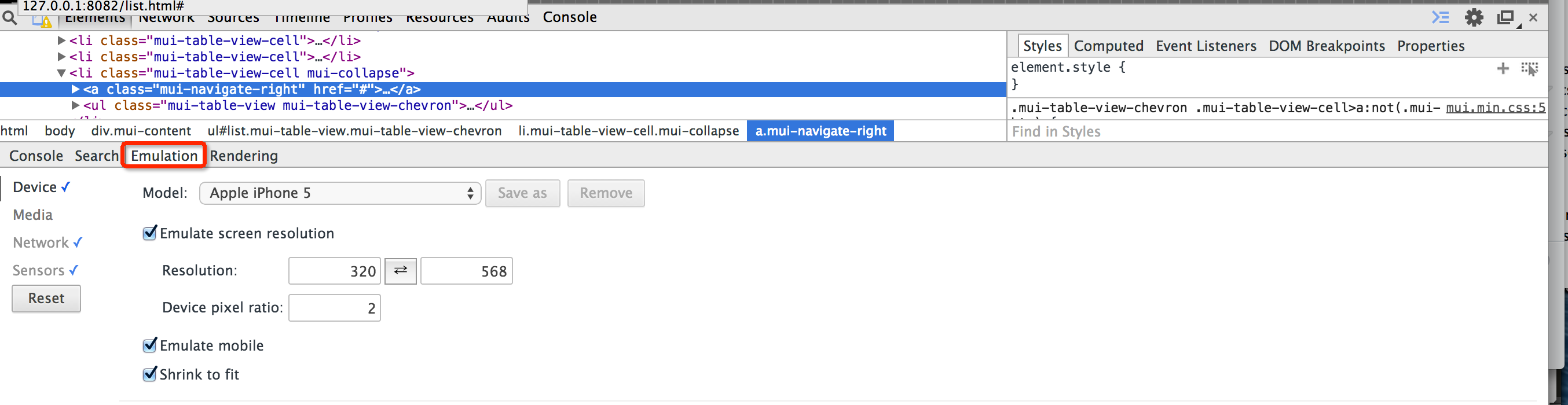
4、选择“Emulation”选项,如下图所示:
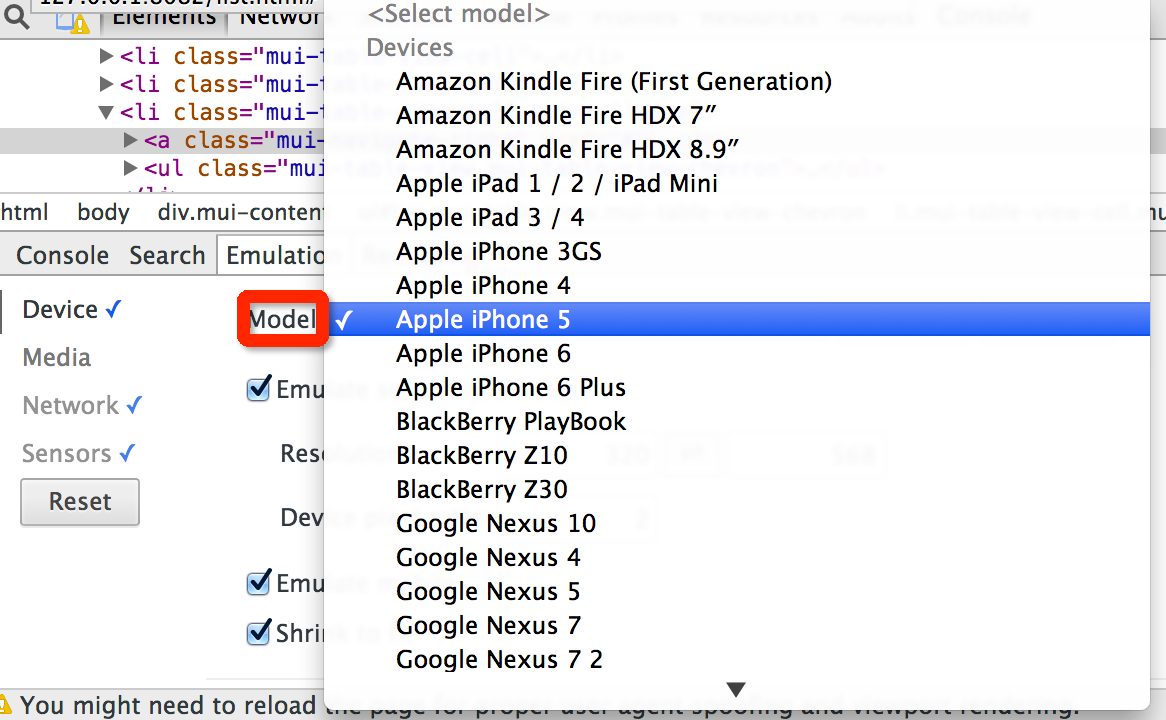
5、通过Model选择要模拟的手机类型,如图:
6、刷新当前页面,即可看到在手机上的模拟显示效果;
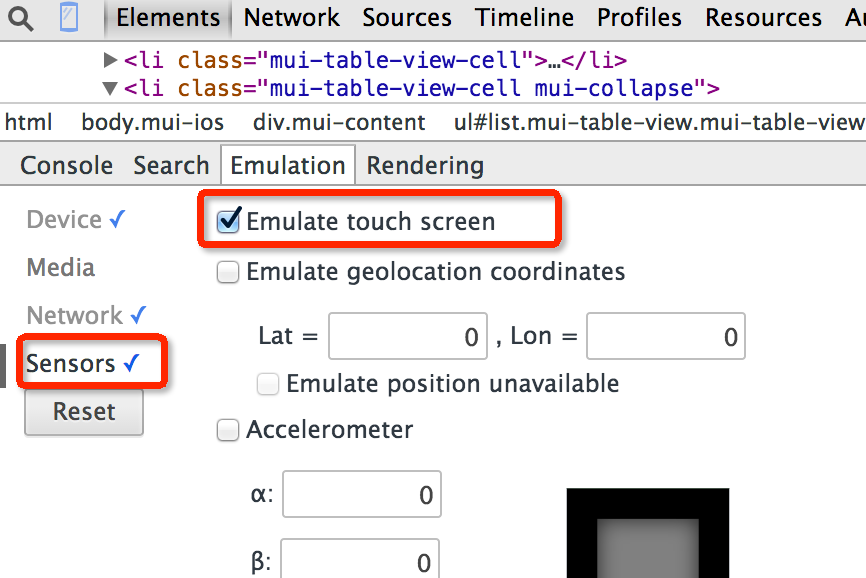
7、若要模拟手机端的touch事件,则勾选Sensors选项,并勾选“Emulate touch screen”即可,如下;