MUI为何诞生
-
性能和体验的差距,一直是mobile app开发者放弃HTML5的首要原因。
浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新、侧滑抽屉卡顿等问题,这些都让HTML5开发者倍感挫败,尤其拿到Android低端机运行,摔手机的心都有; -
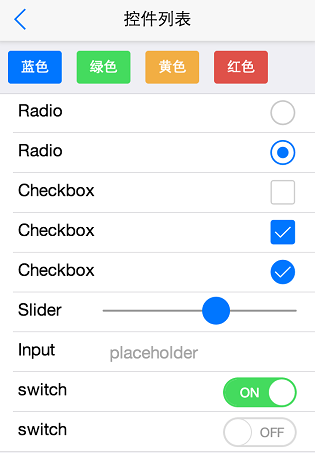
另一方面,浏览器默认控件样式又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。
mui框架有效的解决了这些问题,这是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。

其实我们原本是开放心态,大家随意使用自己喜欢的前端框架。但是其他移动App框架实在不给力:
- 基于jq的jqmobile,性能低的无法忍受
- 基于angular的ionic,都把pc端很重的东西引入到移动App中。angularjs本身设计是为了pc端网页的双向数据绑定,做个移动App干嘛用这么重的东西。
- bootstrap这种响应式设计,性能在低端机不足,而且UI风格一看就是网页,不是App的感觉。
于是为了方便广大开发者,我们制作了mui。
MUI的定位是:最接近原生体验的移动App的UI框架
基于mui的定位,产生了mui的几个特点,轻、小、只涉及UI、只为移动App而生、界面风格原生化。
所以请大家注意,mui有所为有所不为:
-
mui不是jq,不封装dom操作
与ui无关的mui不做,你愿意用jq或zepto就自己用,并不冲突。
但我们并不建议在移动App里引入jq或zepto这些框架,原因如下:- 为了性能,层层封装的框架,尤其是遍历循环dom时,影响效率,尤其在低端Android手机上,我们费死劲了才把性能以毫秒为单位一点点提升,搞这个的dom框架进来就让很多努力又付诸东流。
- 原生JS挺简单,为何需要jq?
jq的成功当时是因为ie6、7、8、9、10、chrome、ff这些浏览器不兼容,让开发者崩溃,而且pc上浏览器性能好,跨平台兼容也不影响性能。但jq根本就不是为手机设计的。
手机上只有webkit浏览器(忽略wp,反正mui不支持wp),根本就不需要jq这种封装框架来操作dom。
而且HBuilder提供了代码块来简化开发,敲dg、dq,直接生成document.getElementById("")、document.querySelectorAll(""),非常快捷方便,而且执行性能非常高,而且没有浏览器兼容问题。
发现很多开发者只会jq,反正想继续在App里使用jq没有问题。但也建议大家多学学js本身。
mui与vue、react、angular也不是一个层面的东西,可以在一个工程里混合使用。但在大多数ui控件上,应该直接使用mui的写法,因为mui的绘制是最朴素的HTML绘制,不是经过js操作的绘制,这种方案的效率比经过js绘制的效率要高很多。只有必须经过js操作才能渲染的控件,比如ajax联网后填充的list,此时使用vue或react都可以。
-
mui、HTML5+、5+Runtime的关系说明
mui是一个前端框架,HTML5+是一套HTML5能力扩展规范,HTML5+ Runtime是实现HTML5+规范的强化浏览器引擎。
有点类似于bootstrap、w3c和chrome os的关系。
HTML5+规范隶属于http://www.html5plus.org,定义了HTML5规范中没有但开发者做App需要的扩展规范。
DCloud的5+ Runtime完整的实现了HTML5+规范。同时5+ Runtime还实现了Native.js,一种通过js调用几十万原生API的技术。
为了提升体验,mui势必会调用一些5+Rutime的增强能力,主要是plus.webview、plus.nativeobj和plus.nativeUI。
但mui不是要替代HTML5Plus,以后也无计划替代把所有5+的api都包一层。
mui是把一些常用的窗体操作封装了,但这种封装适应面也是有限的,遇到复杂窗体管理,还是要仔细了解plus的api。
所以,- 有人抱怨mui的文档不全,其实是缺本文,本文终于说清楚mui做什么不做什么了。详细的mui文档要去下方提示的mui官网查看。
- 有人抱怨mui api不全,其实是没去看plus的api。知原理、知如何封装,方能融汇贯通。
- 有人抱怨Hello mui示例代码里写的mui的方法,为何文档里没有,是因为有些方法是内部工程师简化开发中的封装,未考虑通用设计,还不足以开放为标准api,所以文档里没介绍。
-
mui有插件体系
为了简化开发者的多端发布开发,mui在核心库之外,补充了一些插件,这些插件不一定是ui相关,也有业务相关。
在Hello mui示例里下方的示例模板,基本都属于插件。这些插件的使用需要加载mui标准库之外的js等资源。
mui是一个开源项目,请前往托管在github的mui官网查看详细介绍
这里是mui发布时的演讲视频:http://v.youku.com/v_show/id_XNzYyOTEyMjcy.html



