此文档不再维护,请参考新文档地址:https://uniapp.dcloud.io/tutorial/app-manifest
概述
manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、入口页面等信息。用户可通过HBuilder|HBuilderX的可视化界面视图进行配置,也可在源码视图中根据以下规范直接修改。
manifest.json文件根据w3c的webapp规范制定,plus节点下内容为HTML5 Plus扩展规范,其下包括iOS和Android子节点,内容来源分别为iOS和Android原生打包所要求的参数,用于对5+移动App打包为ipa或apk安装包进行配置。
uni-app项目的manifest.json规范参考:https://uniapp.dcloud.io/collocation/manifest
manifest.json
以下是完整的manifest.json配置文件,在HBuilder|HBuilderX中切换到“源码视图”按以下规范进行手动配置。
{
"id": "H512345", //必填
"name": "应用名称", //必填
"version": {
"name": "1.0", //必填,推荐使用.分割,如1.0
"code": "10" //必填,纯数字
},
"launch_path": "入口页面", //必填
"description": "应用描述信息", //可选
"icons": { //可选,以分辨率为索引键名
"72": "图标路径"
},
"developer": { //选填,开发者信息
"name": "开发者名称",
"email": "开发者邮箱地址",
"url": "开发者网站"
},
"screenOrientation": [ //应用支持的屏幕方向
"portrait-primary", //竖屏
"portrait-secondary", //竖屏(反向),上下颠倒
"landscape-primary", //横屏,Home键在右侧
"landscape-secondary" //横屏(反向),Home键在左侧
],
"permissions": { //5+模块,uni-app项目对应节点为"app-plus" -> "modules"
"Accelerometer": {
"description": "加速度传感器"
}
},
"plus": { // 5+扩展配置, uni-app项目对应节点为"app-plus"
"allowsInlineMediaPlayback":"true|false", //可选,是否允许video标签非全屏播放 (仅iOS生效)
"mediaPlaybackRequiresUserAction":"true|false", //可选,可通过此属性配置h5中的音频是否自动播放,注意当设置为false时开启自动播放,默认为true(仅iOS生效 HX3.0.1 + 版本支持)
"appWhitelist": [ //可选,应用白名单列表(Android平台为apk下载地址,iOS平台为appstore地址)
],
"arguments": "", //可选,预设应用的启动参数
"cache": { //可选,缓存配置
},
"cers": { //可选,异常错误反馈配置
},
"channel": "", //可选,渠道信息
"confusion": { //可选,原生js文件混淆配置
},
"distribute": { //必选,云端打包配置
},
"error": { //可选,错误页面配置
},
"locales": { //可选,国际化配置
}
"nativePlugins": { //可选,原生插件相关配置
},
"popGesture": "none|close|hide", //可选,侧滑返回功能配置
"kernel": { //可选,Webview渲染内核配置
},
"runmode": "normal|liberate", //可选,运行模式
"safearea": { //可选,安全区域配置
},
"schemeWhitelist":[ //可选,Scheme白名单列表https://ask.dcloud.net.cn/article/94
],
"splashscreen": { //可选,splash界面配置
},
"ssl": { //可选,SSL配置
},
"softinput": { //可选,软键盘配置
},
"statusbar": { //可选,系统状态栏配置
},
"useragent": { //可选,UA配置
},
"launchwebview": { //可选,应用首页配置
},
"secondwebview": { //可选,应用双首页配置
},
"uni-app": { //可选,uni-app应用的配置
},
"compatible": { //可选,编译器兼容性配置
},
"wap2app": { //可选,wap2app相关配置
},
}
}id
应用标识(AppID),在可视化“基础配置”项中。
更多信息参考DCloud AppID使用说明。
name
应用名称,打包为apk/ipa安装到手机上显示的名称。
version
应用版本信息,包括版本名称和版本号。
- name
版本名称,字符串类型,用于显示的版本字符串。可通过5+API plus.runtime.version获取版本名称。
本地离线打包配置:Android平台,iOS平台。 - code
版本号,数字类型(正整数),操作系统使用,新版本的值要大于老版本,否则无法正常安装。可通过5+API plus.runtime.versionCode获取版本号。
本地离线打包配置:Android平台,iOS平台
launch_path
应用入口页面(首页)地址,相对于应用资源根目录(默认为根目录的index.html)。也可以是网络地址(需以http/https开头)。
description
应用描述信息。
icons
应用的图片配置(暂未使用)。
developer
开发者信息,可选内容。
- name
开发者名称 - email
开发者邮箱地址 - url
开发者网站地址
screenOrientation
应用支持的屏幕方向,字符串数组类型,配置需要支持的方向,可取值:
- portrait-primary
竖屏 - portrait-secondary
竖屏(反向),山下颠倒 - landscape-primary
横屏,Home键在右侧 - landscape-secondary
横屏(反向),Home键在左侧
permissions
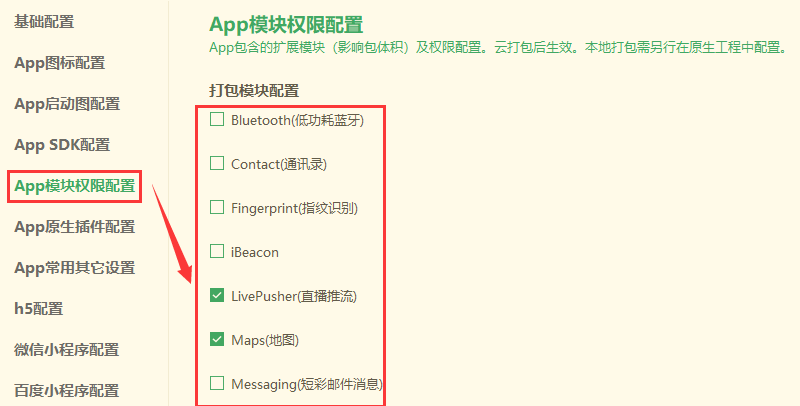
要使用的模块配置,不要手动修改,应该在HBuilderX中manifest.json的可视化界面“(App)模块权限配置”项的“打包模块配置”下勾选

支持以下模块:
| 模块标识 | 模块名称 |
|---|---|
| Bluetooth | 低功耗蓝牙 |
| Contacts | 通讯录 |
| Fingerprint | 指纹识别 |
| iBeacon | iBeacon |
| LivePusher | 直播推流 |
| Maps | 地图 |
| Messaging | 短彩信、邮件 |
| OAuth | 登录鉴权 |
| Payment | 支付 |
| Push | 消息推送 |
| Speech | 语言识别 |
| Statistic | 统计 |
| SQLite | 数据库 |
| VideoPlayer | 视频播放 |
plus
5+扩展配置,uni-app项目对应为"app-plus"节点
allowsInlineMediaPlayback
是否允许html页面中video标签非全屏播放,仅iOS平台有效
Boolean类型,值为true表示允许,false表示不允许,默认值为不允许。
html页面的video标签必须添加webkit-playsinline属性才支持非全屏播放,如下示例:
<video controls="controls" src="http://.../x.mp4" webkit-playsinline>此配置与VideoPlayer(视频播放)控件功能无关
mediaPlaybackRequiresUserAction (HX3.0.1 + 版本支持)
可通过此属性配置h5中的音频是否自动播放,注意当设置为false时开启自动播放,默认为true(仅iOS生效)
appWhitelist
应用中可直接安装原生应用的白名单地址(url)。
- Android平台
url地址如果是下载apk的链接,不在此白名单列表中的url下载apk将会被拦截(弹出toast提示“当前环境不支持下载未许可的apk文件”) - iOS平台
url地址如果是跳转到appstore,不在此白名单列表中的url跳转将会被拦截(弹出toast提示“当前环境不支持下载未许可的应用”)"plus": { //uni-app项目对应节点名称为"app-plus" "appWhitelist":[ "http://www.dcloud.io/streamapp/streamapp.apk", "itms://itunes.apple.com/cn/app/liu-ying-yong/id793135951" ], // ... }以上白名单机制仅在流应用环境中限制,发布为独立App时忽略此配置
arguments
应用启动时的5+默认参数
String类型,可选。
在5+中可通过plus.runtime.arguments获取,如果外部调用应用时传入了参数,则覆盖此默认参数。
cache
应用的缓存配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"cache":{
"mode": ""
},
// ...
}mode
Webview窗口默认使用的缓存模式,可取值:
- "default"
根据cache-control决定是否使用缓存数据,如果存在缓存并且没有过期则使用本地缓存资源,否则从网络获取; - "cacheElseNetwork"
只要存在缓存(即使过期)数据则使用,否则从网络获取; - "noCache"
不使用缓存数据,全部从网络获取; - "cacheOnly"
仅使用缓存数据,不从网络获取(注:如果没有缓存数据则会导致加载失败)。
默认为"default"。
cers
应用的异常崩溃与错误报告系统配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"cers":{
"crash": ""
},
// ...
}crash
是否提交程序异常崩溃信息。
Boolean类型,true表示提交,false表示不提交,默认值为true。
channel
渠道标记,字符串类型。
"plus": { //uni-app项目对应节点名称为"app-plus"
"channel": "google",
// ...
}注意:不要直接修改此配置,参考渠道包打包配置教程
confusion
应用的JS文件原生混淆配置
"plus": { //uni-app项目对应节点名称为"app-plus"
"confusion": {
"description": "JS原生混淆",
"resources": {
"js/common.js": {
},
"js/immersed.js": {
}
}
},
// ...
}- description
原生混淆配置描述信息 - resources
要混淆的JS文件列表,JSON对象,以要混淆的js文件路径(相对路径)为键名,值为空JSON对象即可
注意:confusion节点是在plus节点之下,uni-app项目由于需要编译暂不支持原生混淆
iOS平台使用WKWebview不支持原生混淆,HBuilderX2.2.5(alpha)版本开始调整默认使用WKWebview,使用WKWebview时云端打包将忽略原生混淆配置(即不混淆)
error
定义窗口加载错误时的处理逻辑,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"error":{
"url": "本地错误页面地址"
},
// ...
}- url
窗口加载错误时(如本地页面不存在,或者无法访问的网络地址)跳转的页面地址,仅支持本地页面地址。设置为“none”则关闭跳转到错误页面功能,此时页面显示Webview默认的错误页面内容。默认使用5+ Runtime内置的错误页。
locales
云端打包国际化配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"locales":{
"zh": {//中文(简体)
"name": "应用名称",
"android": {
"strings": { //Android平台自定义字符串
}
},
"ios": {
"privacyDescription": { //iOS平台隐私访问描述信息
},
"infoPlist": { //iOS平台自定义InfoPlist.strings
}
}
},
"zh-TW": {//中文繁体(台湾)
},
"zh-HK": {//中文繁体(香港)
},
"en": {
}
},
// ...
}详细说明参考云端打包配置国际化
nativePlugins
uni原生插件配置,JSON对象数组
"plus": { //uni-app项目对应节点名称为"app-plus"
"nativePlugins": [
{
"%PluginID%": {
}
}
],
// ...
}注意:不要直接修改此配置,推荐在HBuilderX的可视化界面中操作
使用云端uni原生插件参考:https://ask.dcloud.net.cn/article/35412
使用本地uni原生插件参考:https://ask.dcloud.net.cn/article/35844
popGesture
应用中Webview窗口侧滑返回功能的默认效果,字符串类型
"plus": { //uni-app项目对应节点名称为"app-plus"
"popGesture": "none",
// ...
}可取以下值:
- "none"
默认Webview窗口无侧滑返回功能,侧滑时无任何响应 - "close"
默认webview窗口侧滑返回关闭,用户侧滑后窗口自动关闭,关闭窗口的逻辑与调用 close()方法一致。 - "hide"
默认webview窗口侧滑返回隐藏,即用户侧滑后窗口自动隐藏,隐藏窗口的逻辑与调用其hide()方法一致。
默认值为"none"。manifest.json中配置的为默认项, 在应用中可以通过WebviewStyles的popGesture属性动态修改。
注意:Android平台仅在流应用环境下支持侧滑返回。
kernel
Webview窗口使用的内核,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"kernel": {
"ios": "WKWebview",
"recovery": "restart|reload|none"
},
// ...
}ios
iOS平台Webview窗口默认使用的内核,可取值:
- "WKWebview"
iOS8.0及以上系统默认使用WKWebview内核 - "UIWebview"
使用UIWebview内核
默认值为UIWebview。
HBuilderX2.2.5(alpha)版本开始调整默认为WKWebview
recovery
Webview内核崩溃后的恢复处理逻辑,仅iOS平台非uni-app项目使用WKWebview内核时生效,uni-app项目可自动恢复(推荐转换为uni-app项目)。
当WKWebview崩溃后,Webview页面的JS上下文将丢失,也无法渲染DOM内容(白屏)
可配置以下值:
- "restart"
重启应用,关闭所有页面重新打开应用首页,可通过(plus.runtime.isRecovery)来判断应用是否恢复重启 - "reload"
重新加载当前WKWebview(崩溃的WKWebview)页面,页面中JS上下文中所有数据丢失,在当前Webview中可通过plus.webview.isRecovery判断是否恢复重新加载,在其它Webview中可监听recovery事件来判断 - "none"
不做任何操作
创建Webview窗口时可设置kernelRecovery属性单独设置某个窗口的恢复处理逻辑
runmode
应用的运行模式,字符串类型
"plus": { //uni-app项目对应节点名称为"app-plus"
"runmode": "liberate"
// ...
}可取值:
- "normal"
正常运行(不释放资源)模式,直接使用应用的资源,无法直接使用File API(plus.io.*)访问应用资源。 - "liberate"
释放资源运行模式,应用在第一次启动时将解压应用私有目录。该模式的缺点:第一次启动更慢,耗费时间先解压。该模式有用的场景:此模式下File API才可正常访问_www应用资源,以及在某些Android rom访问本地页面时url地址中包含?带参数,但不推荐使用这种跨页传参方式,推荐使用其他方式跨页传参http://ask.dcloud.net.cn/article/288。
注意:wap2app 应用固定为 liberate,不支持自定义。
safearea
iOS刘海屏设备(iPhoneX)的安全区域配置
"plus": { //uni-app项目对应节点名称为"app-plus"
"safearea": {
"background":"#CCCCCC",
"backgroundDark":"#2f0508",
"bottom":{
"offset":"auto"
},
"left": {
"offset":"auto"
},
"right: {
"offset":"auto"
}
},
// ...
}background
安全区域外的背景颜色,默认值为"#FFFFFF"
backgroundDark HX 3.1.18+ 支持
暗黑模式下安全区域外的背景颜色,默认值"无", 更多关于暗黑模式的适配请参考 iOS适配暗黑模式
bottom
底部安全区域配置,包括以下属性
- offset
底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"left
左侧安全区域配置(横屏显示时有效),包含的属性与bottom一致。
right
右侧安全区域配置(横屏显示时有效),包含的属性与bottom一致。
schemeWhitelist
配置应用中URL Scheme白名单(非http、https、file),字符串数组
"plus": { //uni-app项目对应节点名称为"app-plus"
"schemeWhitelist": [
"streamapp"
],
// ...
}仅允许白名单中的scheme跳转,不在白名单中URL Scheme链接将会被拦截(拦截后不做任何处理)。
默认白名单为:
'sms', 'tel', 'mailto', 'callto', 'weixin', 'alipay', 'alipays', 'alipayqr', 'weibo', 'mqq', 'mqqapi', 'qqmap', 'baidumap', 'amap', 'iosamap', 'streamapp'
iOS默认白名单还包括"itms"等跳转appstore。
splashscreen
程序启动界面配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"splashscreen": {
"autoclose": "false",
"event": "loaded",
"target": "default",
"waiting": "true",
"delay": "500",
"ads": {
"background": "#FFFFFF",
"image": "logo.png"
},
"androidTranslucent": false
},
// ...
}包括以下字段:
- autoclose
是否自动关闭程序启动界面,布尔类型。
默认为true,即自动关闭程序启动界面,否则需要在应用中显式调用plus.navigator.closeSplashscreen方法来关闭。 - event
触发自动关闭splash界面的事件类型,字符串类型,可取值:
"titleUpdate"表示当首页Webview的titleUpdate事件触发时自动关闭splash界面;
"rendering"表示当首页Webview的rendering事件触发时自动关闭splash界面;
"loaded":表示当首页Webview的loaded事件触发时自动关闭splash界面。
默认值为loaded。 - target
设置双首页模式下,定义目标webview触发event类型自动关闭splash界面,可取值:
"default"根据首页Webview的event事件关闭splash;
"second":根据第二个首页Webview的event事件关闭splash。
默认值为"default"。 - waiting
是否在程序启动界面显示等待雪花,布尔类型。
默认为false,即不显示等待雪花。 - delay
启动界面在应用的首页面加载完毕后延迟关闭的时间,单位为毫秒,数字类型。
默认不延迟,即首页面加载完毕后立即关闭。 - ads
开屏广告配置信息,JSON格式对象
包括以下属性:
background:设置背景颜色
image:设置底部图片地址,相对应用资源目录路径,不支持网络地址,建议分辨率720x256(要求png格式,背景透明,留出边距,在不同分辨率手机上会自动等比例缩放处理) - androidTranslucent
使用“自定义启动图”启动界面时是否显示透明过渡界面,设置为true首次点击桌面图标后可能需要等待0.5秒左右(低端手机可能时间会更长)进入启动界面,设置为false则会在点击桌面图标后立即进入启动界面(在部分设备顶部系统状态栏可能会半透明显示)。
注意:仅在“自定义启动图”时生效,默认值为false。
ssl
应用ssl相关设置
"plus": { //uni-app项目对应节点名称为"app-plus"
"ssl": {
"untrustedca": "accept|refuse|warning"
},
// ...
}包括以下字段:
- untrustedca
配置应用中https请求时,如果服务器返回非受信证书的处理逻辑,字符串类型,可取值:
"accept" - 接受此非受信证书,继续访问;
"refuse" - 拒绝此非 受信证书,停止访问;
"warning" - 弹出警告提示框提醒用户,由用户确定是否继续访问。
默认值为"accept"。
softinput
软键盘相关配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"softinput": {
"navBar": "auto|none",
"auxiliary": true|false,
"mode": "adjustResize|adjustPan"
},
// ...
}包括以下字段:
- navBar
软键盘上导航条的显示模式,字符串类型(仅iOS平台支持):
"auto" - 表示系统默认值(即显示导航条);
"none" - 表示不显示。
默认值为"auto"。 - auxiliary
是否开启辅助输入功能,Boolean类型
true表示开启,false表示关闭,默认值为true(HBuilderX3.1.3+版本调整默认值为false)。 - mode
弹出系统软键盘模式,字符串类型,可取值:
"adjustResize" - 表示弹出软键盘时自动调整窗口大小;
"adjustPan" - 表示弹出软键盘时自动移动滚动窗口使得输入框可见(Android平台可能会出现软键盘盖住输入框的情况)。
默认值为"ajustResize"。
iOS平台可通过WebviewStyles的softinputMode属性对单个窗口进行控制
statusbar
应用启动后的系统状态栏样式,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"statusbar": {
"immersed": "none|suggestedDevice|supportedDevice",
"style": "dark|light",
"background": "#RRGGBB"
},
// ...
}包括以下字段:
- immersed
定义应用是否使用沉浸式状态栏样式,String类型,可取值:
"none" - 非沉浸式状态栏样式;
"suggestedDevice" - 沉浸式状态栏,仅在支持设置状态栏前景色样式的设备上生效(Android5.0的小米&魅族、Android6.0及以上,iOS在所有设备上生效);
"supportedDevice" - 沉浸式状态栏,在所有支持沉浸式状态栏设备上生效(与之前的true一致,Android4.4及以上)。
默认值为"none"。 - style
系统状态栏样式(前景颜色),字符串类型,可取以下值:
"dark" - 深色前景色样式(即状态栏前景文字为黑色),此时background建议设置为浅颜色;
"light" - 浅色前景色样式(即状态栏前景文字为白色),此时background建设设置为深颜色。
可通过plus.navigator.setStatusBarStyle()动态调整。注:Android5.0(小米&魅族)和Android6.0及以上系统支持,iOS7.0及以上系统支持 - background
系统状态栏背景颜色,字符串类型,#RRGGBB格式,颜色值格式为"#RRGGBB",如"#FF0000"为红色。
默认使用系统样式,通常iOS平台默认为light样式;Android平台默认为dark(各ROM厂商存在差异)。
可通过plus.navigator.setStatusBarBackground()动态调整。
注:仅在immersed属性值设置为none时有效。
useragent(useragent_android/useragent_ios)
应用中http请求的userAgent信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"useragent": {
"value": "要设置的默认userAgent值",
"concatenate": "true|false"
},
"useragent_android": {
"value": "android平台要设置的默认userAgent值",
"concatenate": "true|false"
},
"useragent_ios": {
"value": "ios平台要设置的默认userAgent值",
"concatenate": "true|false"
},
// ...
}包括以下字段:
- value
自定义userAgent值,字符串类型 - concatenate
是否将value值作为追加值连接到系统默认userAgent值之后,布尔类型:
"true" - 表示追加模式,若value不以空格字符开头,则在其前面自动添加空格字符;
"false" - 表示覆盖模式,即value值作为完整userAgent使用。
默认为false,即覆盖默认userAgent值。
useragent_android和useragent_ios分别配置对Android和iOS平台生效。
注:为了保证运行环境的一致性,建议concatenate设置为true。
launchwebview
应用首页Webview的配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"launchwebview": {
"plusrequire": "ahead|normal|later|none",
"injection": "true|false",
"overrideresource": [{
"match":"区配拦截的资源url地址",
"redirect":"拦截资源的重现向地址",
"mime":"拦截资源的数据类型",
"encoding":"拦截资源的数据编码",
"header":"拦截资源的http头数据"
}],
"overrideurl": {
"mode": "allow|reject,拦截模式",
"match": "匹配拦截规则",
"exclude": "none|redirect,排除拦截理规则"
},
"replacewebapi": {
"geolocation": "none|alldevice|auto, 重写标准定位API"
},
"geolocation": "none|replace|auto, 重写标准定位API",
"subNViews": [{
"id": "原生子View控件的标识",
"styles": "JSON对象,原生子View控件样式",
"tags": "JSON数组对象,原生子View控件上绘制的元素"
}],
"titleNView": {
"backgroundColor": "#RRGGBB, 标题栏背景颜色",
"titleText": "标题栏标题文字内容",
"titleColor": "#RRGGBB, 标题栏标题文字颜色",
"titleSize": "17px,标题字体大小,默认大小为17px",
"autoBackButton": "true|false,是否显示标题栏上返回键",
"backButton": "JSON对象,标题栏上返回键样式",
"buttons": [{
"color": "按钮上的文字颜色",
"colorPressed": "按钮按下状态的文字颜色",
"float": "按钮在标题栏上的显示位置",
"fontWeight": "按钮上文字的粗细",
"fontSize": "按钮上文字的大小",
"fontSrc": "按钮上文字使用的字体文件路径",
"text": "按钮上显示的文字"
}],
"splitLine": "JSON对象,标题栏底部分割线样式"
},
"statusbar": {
"background": "#RRGGBB格式字符串,沉浸式状态栏样式下系统状态栏背景颜色"
},
"top": "0px|10%,Webview的顶部偏移量",
"height": "0px|10%,Webview窗口高度",
"bottom": "0px|10%, Webview的底部偏移量,仅在未同时设置top和height属性时生效",
"backButtonAutoControl": "none|hide|close,运行环境自动处理返回键的控制逻辑",
"additionalHttpHeaders": "JSON数据,额外添加HTTP请求头数据"
},
// ...
}包括以下字段:
overrideresource
配置应用首页的拦截资源请求处理逻辑,可包含多条配置项,json支持以下属性:
- match
区配拦截的资源url地址,支持正则表达式,与WebviewOverrideResourceOptions的match属性功能一致; - redirect
拦截资源的重现向地址,仅支持本地资源地址,如"_www"、"_doc"、"_downloads"、"_documents"等开头的路径,与WebviewOverrideResourceOptions的redirect属性功能一致; - mime
拦截资源的数据类型,RFC2045/RFC2046/RFC2047/RFC2048/RFC2049规范中定义的数据类型,与WebviewOverrideResourceOptions的mime属性功能一致; - encoding
拦截资源的数据编码,默认值"UTF-8",与WebviewOverrideResourceOptions的encoding属性功能一致; - header
拦截资源的http头数据,JSON格式数据,与WebviewOverrideResourceOptions的encoding属性功能一致;
**注:以上配置项与Webview的overrideResourceRequest方法作用一致,配置项可参考规范
overrideurl
配置应用首页的拦截链接请求处理逻辑,支持以下属性:
- mode
拦截模式,可取值:
"allow" - 表示满足match属性定义的条件时不拦截url继续加载,不满足match属性定义的条件时拦截url跳转并触发callback回调;
"reject" - 表示满足match属性定义的提交时拦截url跳转并触发callback回调,不满足match属性定义的条件时不拦截url继续加载;
默认值为"reject"。 - match
匹配拦截规则,支持正则表达式,默认值为对所有URL地址生效(相当于正则表达式“.*”)。
如果mode值为"allow"则允许区配的URL请求跳转,mode值为"reject"则拦截区配的URL请求。 - exclude
排除拦截理规则,可取值:
"none" - 表示不排除任何URL请求(即拦截处理所有URL请求);
"redirect" - 表示排除拦截处理301/302跳转的请求(谨慎使用,非a标签的href触发的URL请求可能会误判断为302跳转);
默认值为"none"。
titleNView
配置应用首页的标题栏,配置此属性则首页显示标题栏,支持以下属性:
- backgroundcolor
标题栏背景颜色,字符串类型,格式为“#RRGGBB”,默认值为灰黑色(#1B1A1F) - titletext
标题栏标题文字内容,默认值为当前加载页面的标题 - titlecolor
标题栏标题文字颜色,字符串类型,格式为“#RRGGBB”,默认值为白色(#FFFFFF)
secondwebview
应用双首页模式配置,添加此字段则表明应用采用双首页模式运行,应用启动除了创建默认入口页外还创建第二个Webview,此字段配置第二个Webview的配置信息,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"secondwebview": {
"launch_path": "加载页面地址",
"id": "Webview窗口标识",
"mode": "front|child|behind|parent,Webview显示模式",
"top": "0px|10%,Webview的顶部偏移量",
"height": "0px|10%,Webview窗口高度",
"bottom": "0px|10%, Webview的底部偏移量",
"plusrequire": "ahead|normal|later|none,控制JS注入时机",
"injection": "true|false,是否提前注入js",
"overrideresource": [{
"match":"区配拦截的资源url地址",
"redirect":"拦截资源的重现向地址",
"mime":"拦截资源的数据类型",
"encoding":"拦截资源的数据编码",
"header":"拦截资源的http头数据"
}],
"overrideurl": {
"mode": "allow|reject,拦截模式",
"match": "匹配拦截规则",
"exclude": "none|redirect,排除拦截理规则"
},
"replacewebapi": {
"geolocation": "none|alldevice|auto, 重写标准定位API"
},
"geolocation": "none|replace|auto, 重写标准定位API",
"subNViews": [{
"id": "原生子View控件的标识",
"styles": "JSON对象,原生子View控件样式",
"tags": "JSON数组对象,原生子View控件上绘制的元素"
}],
"titleNView": {
"backgroundColor": "#RRGGBB, 标题栏背景颜色",
"titleText": "标题栏标题文字内容",
"titleColor": "#RRGGBB, 标题栏标题文字颜色",
"titleSize": "17px,标题字体大小,默认大小为17px",
"autoBackButton": "true|false,是否显示标题栏上返回键",
"backButton": "JSON对象,标题栏上返回键样式",
"buttons": [{
"color": "按钮上的文字颜色",
"colorPressed": "按钮按下状态的文字颜色",
"float": "按钮在标题栏上的显示位置",
"fontWeight": "按钮上文字的粗细",
"fontSize": "按钮上文字的大小",
"fontSrc": "按钮上文字使用的字体文件路径",
"text": "按钮上显示的文字"
}],
"splitLine": "JSON对象,标题栏底部分割线样式"
},
"statusbar": {
"background": "#RRGGBB格式字符串,沉浸式状态栏样式下系统状态栏背景颜色"
},
"backButtonAutoControl": "none|hide|close,运行环境自动处理返回键的控制逻辑",
"additionalHttpHeaders": "JSON数据,额外添加HTTP请求头数据"
},
// ...
}包括以下字段:
launch_path
第二个Webview窗口加载的页面地址,支持网络地址和本地地址
id
第二个Webview窗口标识,默认值为%APPID%__second
mode
第二个Webview窗口显示模式,可取值:
- child
表示作为launchwebview的子窗口 - front
表示与launchwebview平级并在其前显示 - behind
表示与launchwebview平级并在其后显示
默认值为"front"。
top
第二个Webview窗口的顶部偏移量
可取值像素值或百分比,如"0px"、"10%"。
height"
第二个Webview窗口的高度
可取值像素值或百分比,如"0px"、"50%"。
bottom
第二个Webview窗口的底部偏移量
可取值像素值或百分比,如"0px"、"10%"。
其它属性与launchwebview下一致
uni-app
仅uni-app项目生效
uni-app应用的配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"uni-app": {
"nvue": {
"flex-direction": "row|row-reverse|column|column-reverse"
}
},
// ...
}包括以下字段:
nvue
nvue页面的flex-direction默认值,字符串类型,可取值:
"row"、"row-reverse"、"column"、"column-reverse"
默认值为"row"。
compatible
仅uni-app项目生效
uni-app应用兼容性配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"compatible": {
"ignoreVersion": true,
"runtimeVersion": "兼容的uni-app运行环境版本号,多个版本使用,分割",
"compilerVersion": "兼容的编译器版本号"
},
// ...
}当uni-app运行环境与编译环境不一致时,会弹出可能存在兼容性问题的提示框。
详细描述参考:https://ask.dcloud.net.cn/article/35627
wap2app
wap2app应用配置,JSON格式对象
"plus": { //uni-app项目对应节点名称为"app-plus"
"wap2app": {
"launchError": "tip|none"
},
// ...
}包括以下字段:
launchError
应用首页加载错误处理逻辑,"tip"表示弹出提示框(无法连接服务器,请检查网络设置),"none"表示不处理(跳转到错误页面),默认值为"tip"。
plus->distribute
云端打包配置项,uni-app项目对应为"app-plus" -> "distribute"节点
"plus": {
"distribute": {
"debug": "true|false,是否开启调试功能",
"syncDebug": "true|false, 是否为真机运行基座",
"apple": {
"appid": "", //iOS包名(Bundle ID)
"mobileprovision": "", //iOS打包使用的profile文件
"password": "", //iOS打包使用的证书密码
"p12": "", //iOS打包使用的证书
"devices": "iphone|ipad|universal", //iOS支持的设备类型
"urlschemewhitelist": [ //iOS平台应用访问白名单
""
],
"UIBackgroundModes": ["audio","location"],//iOS应用后台运行模式
"urltypes": [ //iOS平台url scheme配置
],
"frameworks": [ //iOS平台依赖的系统库
"CoreLocation.framework"
],
"deploymentTarget": "9.0", //iOS支持的最低版本
"privacyDescription": { //iOS隐私描述
}
"idfa":"true|false", //是否使用广告标识符,默认值为true
"capabilities": { //应用的能力配置(Capabilities)
},
"CFBundleName": "HBuilder",
"validArchitectures":[ //支持的cpu指令
"arm64"
]
},
"google":{
"packagename":"", //Android包名
"keystore":"", //Android签名证书
"password":"", //Android签名证书密码
"aliasname":"", //Android签名证书别名
"locale": "default", //应用的语言,默认值为default(系统语言),如en_US表示使用英语(美国)
"schemes":[ //Android平台url scheme配置
],
"theme":"程序使用的主题",
"abiFilters":[ //支持的CPU类型
"armeabi", "armeabi-v7a", "x86"
],
"custompermissions":"true|false",
"permissions":[ //Android平台使用的权限
""
],
"permissionPhoneState": { //Android平台读取设备信息权限配置
"request": "always|once|none", //申请权限策略
"prompt": "" //用户拒绝时弹出提示框上的内容
},
"permissionExternalStorage": { //Android平台读写存储权限配置
"prompt": "" //用户拒绝时弹出提示框上的内容
},
"minSdkVersion":"apk支持的最低版本", //Android平台最低版本
"targetSdkVersion":"apk的目标版本", //Android平台目标版本
"forceDarkAllowed":"true", //是否允许强制支持暗黑模式,默认值为false, HBuilderX3.1.4+支持
"resizeableActivity":"false", //是否支持分屏时调整activity大小,默认不设置此值,HBuilderX3.1.10+支持
"packagingOptions": [ //配置gradle编译参数packagingOptions
"doNotStrip '*/armeabi-v7a/*.so'"
]
},
"icons":{ //应用图标配置
},
"splashscreen":{ //应用启动图片配置
},
"plugins":{ // 第三方sdk配置
}
}
}apple
iOS平台打包配置,uni-app项目对应为"app-plus" -> "distribute" -> "ios"节点
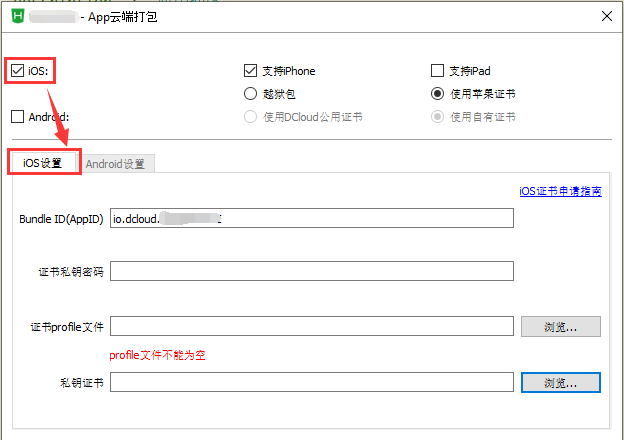
其中appid、mobileprovision、password、p12、devices为iOS打包基础配置,点击HBuilderX菜单的"发行" -> "原生App-云打包"打开的“App云端打包”中配置:

urlschemewhitelist
设置应用访问白名单,更多详情参考https://ask.dcloud.net.cn
UIBackgroundModes
应用后台运行模式配置,如后台播放音乐、后台定位等
后台音乐播放
后台获取位置信息
更多后台能力参考苹果官方文档
urltypes
iOS平台URL Schemes配置,更多详情参考https://ask.dcloud.net.cn/article/64
frameworks
设置应用要引用的系统库(framework),字符串数组。
在使用native.js时使用,通知App云端打包在编译应用时引用对于的系统framework库,以便native.js能成功调用其中的API。
如要调用苹果游戏相关API,则需要引用"GameKit.framework"。
"frameworks": [ //iOS平台依赖的系统库
"GameKit.framework"
],deploymentTarget
设置应用支持的最低版本,可取值:
- iOS8:
'8.0', '8.1', '8.2', '8.3', '8.4' - iOS9:
'9.0', '9.1', '9.2', '9.3' - iOS10:
'10.0', '10.1', '10.2', '10.3' - iOS11:
'11.0', '11.1', '11.2', '11.3', '11.4' - iOS12:
'12.0', '12.1', '12.2', '12.3', '12.4' - iOS13:
'13.0', '13.1'
privacyDescription
iOS平台隐私描述,请在HBuilderX的manifest.json可视化界面“(App)模块权限配置”中进行配置。
idfa
iOS平台应用是否使用IDFA(广告标识),更多详情参考https://ask.dcloud.net.cn/article/36107
capabilities
iOS平台打包时Capabilities配置,json类型数据,配置应用的capabilities数据(根据XCode规范分别配置到entitlements和plist文件中)
"capabilities": {
"entitlements": { // 合并到工程entitlements文件的数据(json格式)
},
"plists": { // 合并到工程Info.plist文件的数据(json格式)
}
},更多详情参考https://ask.dcloud.net.cn/article/36393
CFBundleName
iOS平台云打包后生成应用的 bundle name 值。
默认值为"HBuilder",建议设置为英文,不要使用中文。
示例如下:
"CFBundleName": "HelloWorld",validArchitectures
iOS平台编译时支持的CPU指令。
默认值为['arm64', 'arm64e', 'armv7', 'armv7s', 'x86_64'],如果使用了三方插件则会取插件配置validArchitectures的交集。
Android平台打包配置,uni-app项目对应为"app-plus" -> "distribute" -> "android"节点
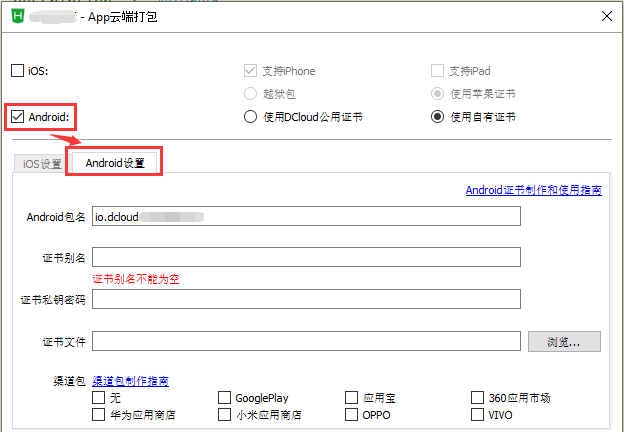
其中packagename、keystore、password、aliasname为Android打包基础配置,点击HBuilderX菜单的"发行" -> "原生App-云打包"打开的“App云端打包”中设置:

schemes
Android平台URL Schemes配置,更多详情参考https://ask.dcloud.net.cn/article/409
theme
Android平台应用要使用的系统主题名称
更多详情参考Android配置应用主题皮肤
abiFilters
Android平台配置支持的CPU类型,更多详情参考https://ask.dcloud.net.cn/article/36195
permissions
Android平台使用到的权限,请在HBuilderX的manifest.json可视化界面“(App)模块权限配置”中的“Android打包权限配置”中勾选。
permissionExternalStorage
HBuilderX2.5.0+版本支持
Android平台应用启动时申请读写手机存储权限配置
支持以下字段
- prompt
当用户拒绝授权读写手机存储权限时弹出提示框上显示的内容。
更多详情参考https://ask.dcloud.net.cn/article/36549
permissionPhoneState
HBuilderX2.3.8+版本支持
Android平台应用启动时申请读取设备信息权限配置
支持以下字段
- request
申请权限策略,可配置以下值:
"always" - 一直申请读取设备信息权限,用户必须授权允许,否则一直弹出提示框,直到用户允许;
"once" - 申请一次读取设备信息权限,不管用户是否允许
"none" - 不申请读取设备信息权限 - prompt
配置request值为"always"时有效,当用户拒绝授权读取设备信息权限时弹出提示框上显示的内容。
更多详情参考https://ask.dcloud.net.cn/article/36549
minSdkVersion & targetSdkVersion
minSdkVersion为应用兼容的最低Android版本(API等级)
targetSdkVersion为应用适配的Android版本(API等级)
更多详情参考https://ask.dcloud.net.cn/article/193
packagingOptions
配置应用的gradle配置项packagingOptions,参数值为字符串数组,每一项会单独配置到gradle文件的packagingOptions下,如下示例:
"packagingOptions": [
"doNotStrip '*/armeabi-v7a/*.so'",
"merge '**/LICENSE.txt'"
]注意,默认已包含以下配置:
pickFirst 'lib/*/libstlport_shared.so'
pickFirst 'lib/*/libc++_shared.so'icons
应用图标配置,json格式数据,分别包含Android和iOS平台的配置项:
"icons":{
"ios":{
"appstore":"必选, 1024x1024, 提交app sotre使用的图标",
"iphone":{
"normal": "可选,57x57,iPhone3/3GS程序图标,低于iOS7不再支持",
"retina": "可选,114x114,iPhone4程序图标,低于iOS7不再支持",
"app@2x[retina7]": "可选,120x120,iOS7+程序图标(iPhone4S/5/6/7/8)",
"app@3x[retina8]": "可选,180x180,iOS7+程序图标(iPhone6plus/7plus/8plus/X)",
"spotlight-normal": "可选,29x29,iPhone3/3GS Spotlight搜索程序图标,低于iOS7不再支持",
"spotlight-retina": "可选,58x58,iOS5/6 Spotlight搜索程序图标(iPhone4S),低于iOS7不再支持",
"spotlight@2x[spotlight-retina7]": "可选,80x80,iOS7+ Spotlight搜索图标(iPhone5/6/7/8)",
"spotlight@3x[spotlight-retina8]": "可选,120x120,iOS7+ Spotlight搜索图标(iPhone6plus/7plus/8plus/X)
"settings-normal": "可选,29x29,iPhone4设置页面程序图标,低于iOS7不再支持",
"settings@2x[settings-retina]": "可选,58x58,iOS5+ Settings设置图标(iPhone5/6/7/8)",
"settings@3x[settings-retina8]": "可选,87x87,iOS5+ Settings设置图标(iPhone6plus/7plus/8plus/X)",
"notification@2x": "可选,40x40,iOS7+ 通知栏图标(iPhone5/6/7/8)",
"notification@3x": "可选,60x60,iOS7+ 通知栏图标(iPhone6plus/7plus/8plus/X)"
},
"ipad":{
"normal": "可选,72x72,iPad普通屏幕程序图标,低于iOS7不再支持",
"retina": "可选,144x144,iPad高分屏程序图标,低于iOS7不再支持",
"app[normal7]": "可选,76x76,iOS7+程序图标",
"app@2x[retina7]": "可选,152x152,iOS7+程序图标(高分屏)",
"proapp@2x": "可选,167x167,iOS9+程序图标(iPad Pro)",
"spotlight-normal": "可选,50x50,iPad Spotlight搜索程序图标,低于iOS7不再支持",
"spotlight-retina": "可选,100x100,iPad高分屏Spotlight搜索程序图标,低于iOS7不再支持",
"spotlight[spotlight-normal7]": "可选,40x40,iOS7+ Spotlight搜索图标",
"spotlight@2x[spotlight-retina7]": "可选,80x80,iOS7+ Spotlight搜索图标(高分屏)",
"settings[settings-normal]": "可选,29x29,iOS5+ 设置图标",
"settings@2x[settings-retina]": "可选,58x58,iOS5+ 设置图标(高分屏)",
"notification": "可选,20x20,iOS7+ 通知栏图标",
"notification@2x": "可选,40x40,iOS7+ 通知栏图标(高分屏)"
}
},
"android":{
"ldpi": "可选,48x48", //已废弃
"mdpi": "可选,48x48", //已废弃
"hdpi": "可选,72x72",
"xhdpi": "可选,96x96",
"xxhdpi": "可选,144x144",
"xxxhdpi": "可选,192x192"
}
},云端打包时要求所有图标路径都相对于应用下".manifest"目录。
提交云端打包时需做路径转换,请在HBuilderX的manifest.json可视化界面“(App)图标配置”中操作设置
图片配置注意事项参考https://ask.dcloud.net.cn/article/35979
splashscreen
应用启动图配置,json格式数据,分别包含Android和iOS平台的配置项:
"splashscreen":{
"ios":{
"iphone":{
"default": "可选,320x480,iPhone3(G/GS)启动图片", // portrait480h,兼容老设备,将废弃
"retina35": "可选,640x960,3.5英寸设备(iPhone4/4S)启动图片,支持iPhone4/4S时必选", // portrait480h@2x
"retina40": "可选,640x1136,4.0英寸设备(iPhone5/5S)启动图片,支持iPhone5/5S显示时必选", // portrait-568h@2x
"retina40l":"可选,1136x640,4.0英寸设备(iPhone5/5S)横屏启动图片,支持iPhone5/5S横屏显示时必选", // landscape-568h@2x
"retina47": "可选,750x1334,4.7英寸设备(iPhone6/7/8)启动图片,支持iPhone6/7/8时必选", // portrait-667h@2x
"retina47l": "可选,1334x750,4.7英寸设备(iPhone6/7/8)横屏启动图片,支持iPhone6/7/8横屏显示时必选", // landscape-667h@2x
"retina55": "可选,1242x2208,5.5英寸设备(iPhone6/7/8Plus)启动图片,支持iPhone6/7/8Plus时必选", // portrait-736h@3x
"retina55l": "可选,2208x1242,5.5英寸设备(iPhone6/7/8Plus)横屏启动图片,支持iPhone6/7/8Plus横屏显示时必选", // landscape-736h@3x
"iphonex": "可选,1125x2436,5.8英寸设备(iPhoneX/XS)启动图片,支持iPhoneX/XS时必选", // portrait-812h@3x
"iphonexl": "可选,2436x1125,5.8英寸设备(iPhoneX/XS)横屏启动图片,支持iPhoneX/XS横屏显示时必选", // landscape-812h@3x
"portrait-896h@2x": "可选,828x1792,6.1英寸设备(iPhoneXR)启动图片,支持iPhone XR(iOS12+)时必选",
"landscape-896h@2x": "可选,1792x828,6.1英寸设备(iPhoneXR)iPhoneXR横屏启动图片,支持iPhone XR(iOS12+)横屏显示时必选",
"portrait-896h@3x": "可选,1242x2688,6.5英寸设备(iPhoneXS Max)启动图片,支持iPhone XS Max(iOS12+)时必选",
"landscape-896h@3x": "可选,2688x1242,6.5英寸设备(iPhoneXS Max)横屏启动图片,支持iPhone XS Max(iOS12+)横屏显示时必选"
},
"ipad":{
"portrait": "可选,768x1004,iPad竖屏无状态栏启动图片(兼容iOS5/6),仅支持iOS5/6的iPad时必选", //兼容老设备iOS5/6,将废弃
"portrait-retina": "可选,1536x2008,iPad高分屏竖屏无状态栏启动图片(兼容iOS5/6),仅支持iOS5/6的iPad时必选", //兼容老设备iOS5/6,将废弃
"landscape": "可选,1024x748,iPad横屏无状态栏启动图片(兼容iOS5/6),仅支持iOS5/6的iPad时必选", //兼容老设备iOS5/6,将废弃
"landscape-retina": "可选,2048x1496,iPad高分屏横屏启动图片(兼容iOS5/6),仅支持iOS5/6的iPad时必选", //兼容老设备iOS5/6,将废弃
"portrait7": "可选,768x1024,9.7/7.9英寸iPad/mini竖屏启动图片 ,支持iPad/mini(iOS7+)时必选", // portrait-1024h
"landscape7": "可选,1024x768,9.7/7.9英寸iPad/mini横屏启动图片,支持iPad/mini(iOS7+)横屏显示时必选", // landscape-1024h
"portrait-retina7": "可选,1536x2048,9.7/7.9英寸iPad/mini高分屏竖屏图片,支持iPad/mini(iOS7+)时必选", // portrait-1024h@2x
"landscape-retina7": "可选,2048x1536,9.7/7.9英寸iPad/mini高分屏横屏启动图片,支持iPad/mini(iOS7+)横屏显示时必选", // landscape-1024h@2x
"portrait-1112h@2x":"可选,1668x2224,10.5英寸iPad Pro竖屏启动图片,支持10.5英寸iPad Pro(iOS8+)时必选",
"landscape-1112h@2x":"可选,2224x1668,10.5英寸iPad Pro横屏启动图片,支持10.5英寸iPad Pro(iOS8+)横屏显示时必选",
"portrait-1194h@2x":"可选,1668x2388,11英寸iPad Pro竖屏启动图片,支持11英寸iPad Pro(iOS10+)时必选",
"landscape-1194h@2x":"可选,2388x1668,11英寸iPad Pro横屏启动图片,支持11英寸iPad Pro(iOS10+)横屏显示时必选",
"portrait-1366h@2x":"可选,2048x2732,12.9英寸iPad Pro竖屏启动图片,支持12.9英寸iPad Pro(iOS10+)时必选",
"landscape-1366h@2x":"可选,2732x2048,12.9英寸iPad Pro横屏启动图片,支持12.9英寸iPad Pro(iOS10+)横屏显示时必选"
}
},
"android":{
"ldpi": "必选,320x442,低密度屏幕启动图片",
"mdpi": "必选,240x282,中密度屏幕启动图片",
"hdpi": "必选,480x762,高密度屏幕启动图片",
"xhdpi": "必选,720x1242,720P高密度屏幕启动图片",
"xxhdpi": "必选,1080x1882,1080P高密度屏幕启动图片"
}
},云端打包时要求所有图标路径都相对于应用下".manifest"目录。
提交云端打包时需做路径转换,请在HBuilderX的manifest.json可视化界面“(App)启动图配置”中操作设置
plugins
第三方SDK配置,json格式数据
键名为模块名称,如下为“个推”配置数据:
"plugins":{ // 第三方sdk配置
"push": { // 模块名称
"igexin":{ // 个推SDK参数配置
"appid": "pPyZWvH3Fa6PXba10aJ009", // 个推的appid
"appkey": "b7dOGlNPHR7pqwUxDhpTi4", // 个推的appkey
"appsecret": "IxVYAT9qws8dlNElaTMvg1", // 个推的appsecret
"icons": { // 推送图片配置
"push": { // push图标,规格与应用图片一致,不配置则默认使用push图标
"ldpi": "可选,48x48",
"mdpi": "可选,48x48",
"hdpi": "可选,72x72",
"xhdpi": "可选,96x96",
"xxhdpi": "可选,144x144",
"xxxhdpi": "可选,192x192"
},
"small": { // 小图标,png格式图片,仅使用alpha图层
"ldpi": "可选,18*18",
"mdpi": "可选,24*24",
"hdpi": "可选,36*36",
"xhdpi": "可选,48*48",
"xxhdpi": "可选,72*72"
},
"description": "推送图标"
}
}
}
}请在HBuilderX的manifest.json可视化界面“(App)SDK配置”中操作设置




80 个评论
要回复文章请先登录或注册
老全栈爱学习
老全栈爱学习
pxy
q***@outlook.com
JohnsonCheng
9***@qq.com
1***@qq.com
顺丰啊
顺丰啊
LeoHuang