本帖文档已集成到: hx产品文档
一个校验工具可以帮助我们在编写代码时避免一些愚蠢的错误。
一个好的校验工具可以在我们浪费时间找BUG之前告诉我们存在的问题。
一个好的校验工具可以确保一个项目遵循编码规范。
1. 插件安装与配置
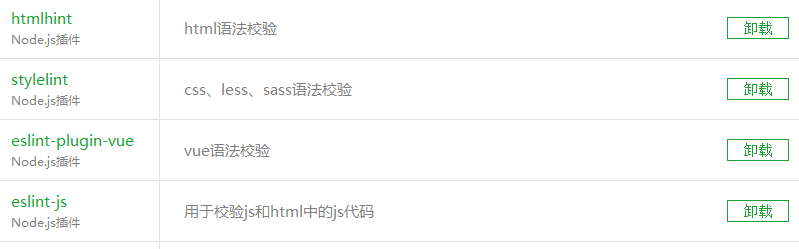
HBuilderX 包含4款语法校验插件,htmlhint, stylelint, eslint-plugin-vue, eslint-js。主要用于校验html,css/less/sass/scss,vue, javascript
如下图:

1.1 安装插件
点击菜单【工具】【插件安装】,在弹出的窗口中,根据需要安装所需插件即可。
1.2 插件配置
安装完插件后,进入菜单【工具】【插件配置】,找到所需插件,进行插件配置。
2. 语法校验
当代码中出现错误时,保存的时候,底部工具栏会出现提示,且代码中出错的地方会出现红色波浪线,按下F4可以跳转到错误的地方。
如下图:
3. 插件规则配置
插件配置文件入口:菜单【工具】【插件配置】
| 语言/文件 | 插件名称 | 配置文件 | 配置教程 |
|---|---|---|---|
| vue | eslint-plugin-vue | .eslintrc.js | vue规则配置说明 |
| css/less/sass | stylelint | .stylelintrc.js | css规则配置说明 |
| html | htmllint | .htmlhintrc | html规则配置说明 |
| javascript | eslint-js | .eslintrc.js | js规则配置说明 |
stylus和php,暂时没有语法校验插件,后期会增加。
备注: 关于eslint, HBuilderX 2.6.8已支持语法错误自动修复。见本文第四章。
4. eslint自动修复、以及实时校验功能说明
2.6.8+版本起,新增eslint 文件保存自动修复错误、实时语法校验的功能。见https://ask.dcloud.net.cn/article/37070
2.2.0和2.6.8之间的版本,使用eslint一键修复功能。见https://ask.dcloud.net.cn/article/36532





