此im聊天demo模拟了三个用户,下载下来可直接运行(app项目),本人测试过的。如需后台介入,请自行修改,需要访问后台的代码也在里面(被注释掉的),此demo中有简单的im(文字,图片和语音,因无后台,故图片和语音无中转服务器,所以暂时不能使用,只需要后台开一个上传下载的即可,代码已经在里面注释掉了,打开就可使用)。使用dcloud自带的页面加上自己集成的融云的websdk和个推进行推送,实现了相关的功能,现分享出来供大家参考,如有需要改进的地方大家可自行根据需求改动,此demo中需要自己申请websdk的appkey添加到对应的文件中,获取融云token的地方也需要自己根据需求编写代码,图片和语音的文件上传下载也需要自己编写代码
因有很多朋友私聊说不知道具体改哪些地方,现抽空整理出来,方便大家参考:

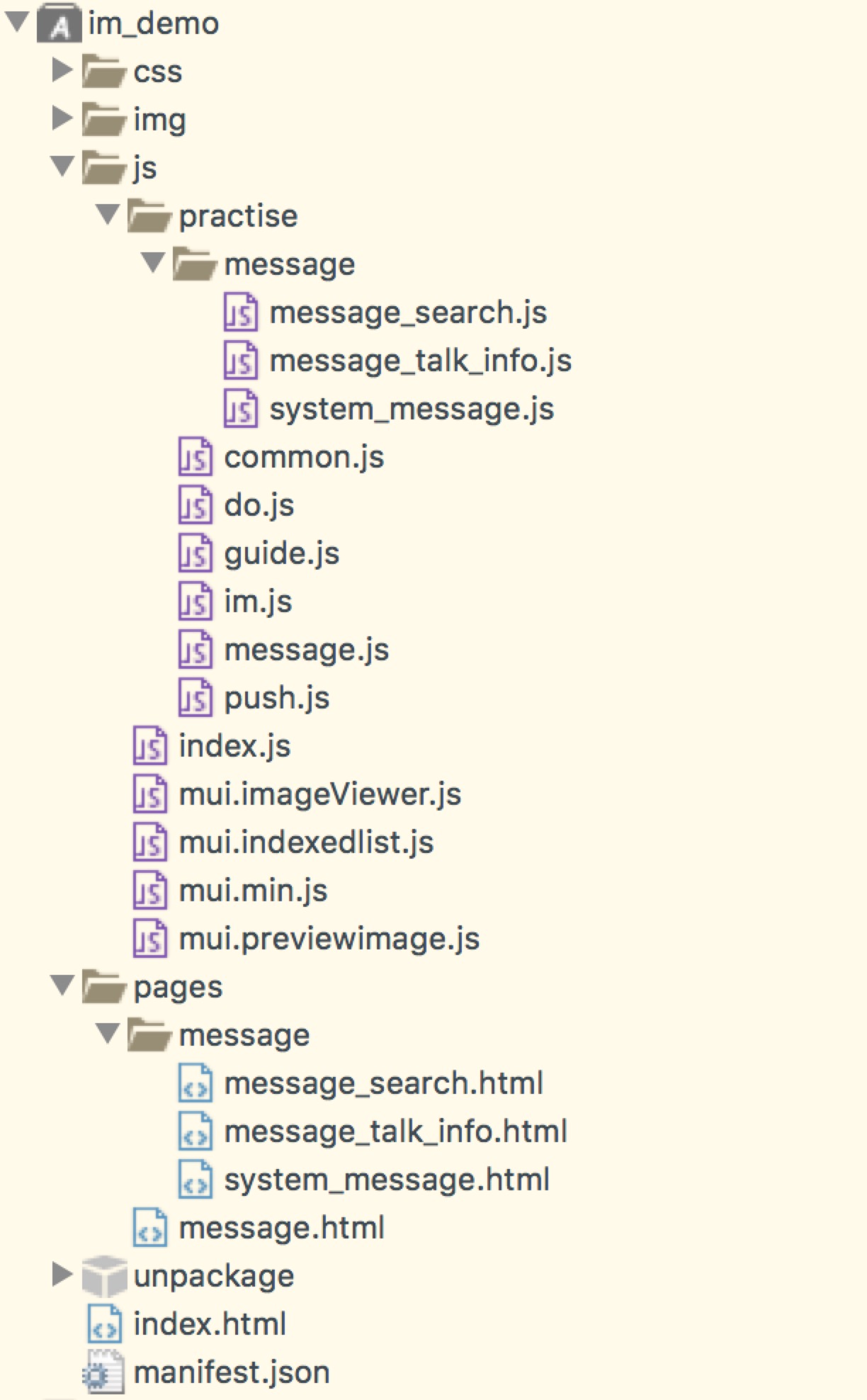
上图为demo的文件结构:index.html为启动首页,do.js为通讯处理js,common.js为存放一些公用信息类,push.js为处理接收到的推送方法,其余为每个html的js和mui提供的一些工具方法。
首先看do.js其中的urlbase为应用的后台基础路径方便拼装每个请求的全路径,这样每个请求在访问的时候,只传具体的请求方法名即可。
common.js中存放的是storage存放的用户公共信息,聊天文件(每个用户的文件夹不同,每个用户的每个聊天对象一个内容文件)的实时更新,时间的格式化和显示格式处理方法等都在此js中
im.js为聊天的主要处理方法,包括跟融云的连接,发送接收消息,本地存储,更新聊天列表用户信息(更换头像、姓名、新消息排在第一个等)
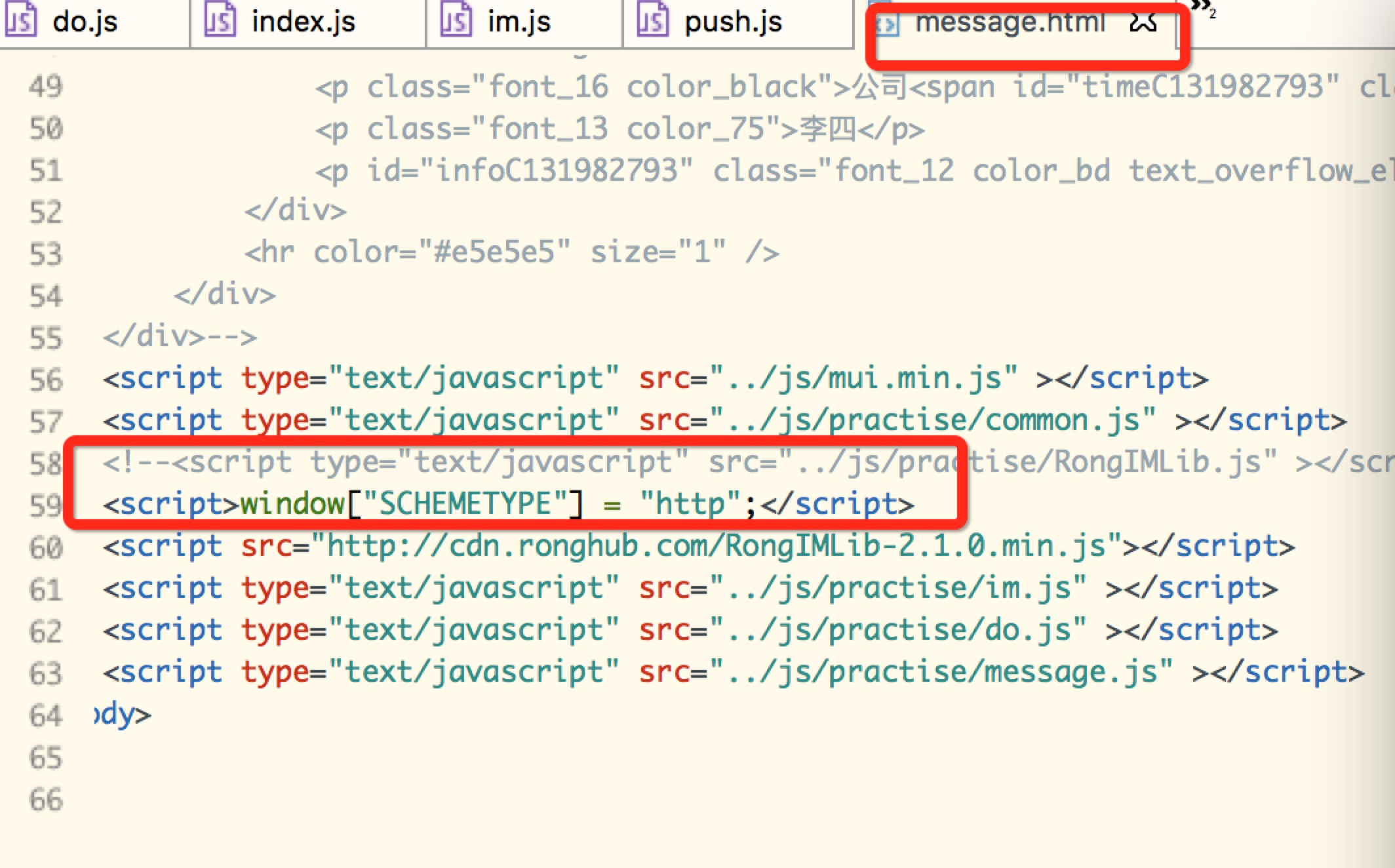
在message.html中指定HB平台使用融云webSDK与融云服务器的连接方式,添加融云webSDK的版本。
着重说明下:在此demo中如果用到图片和语音等文件的传送的话,需要经过自己的服务器中转,在上传完成后,在发送给对方,对方接收到判断如果是文件类型的,则将文件下载完成后再存储到本地,然后再更新聊天信息