更新:HBuilderX是在菜单设置-编辑器配置里配转换比例。
1. 所有项目统一配置的配置界面
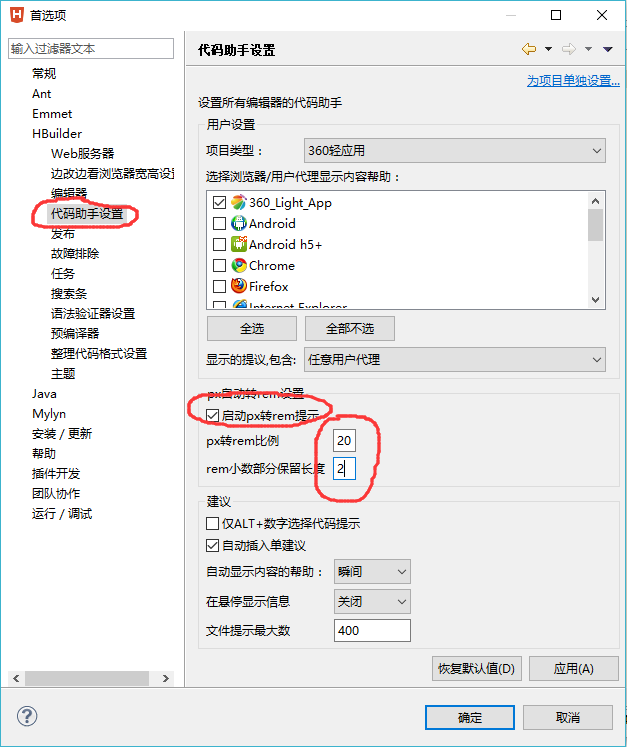
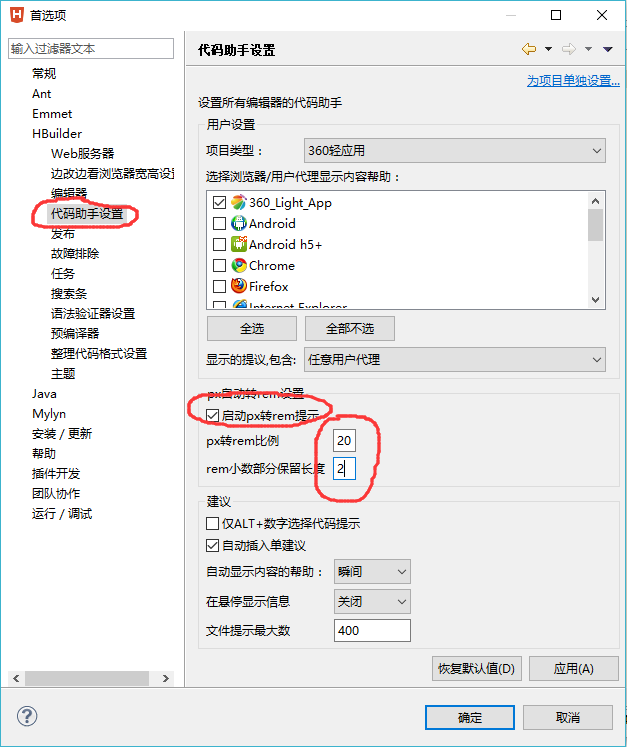
主菜单"工具"->"项目"->"代码助手设置"

2. 针对指定项目单独配置的配置界面
右键项目, 点击"属性"->"代码助手设置"
3. 配置方法
a. 选中"启用px转rem提示", 填写合适的 "px转rem比例" 和 "rem小数点部分保留长度", 保存配置
b. 编写代码时,当输入"xxxpx"时就会出现转换为"rem"的提示了
更新说明:
版本7.6.4.201612241943
- 解决px换rem功能启用后有时不生效的问题
- less、scss编辑器添加px转rem的提示功能