数字输入框 mui-numbox-input v2.4.0版报错 Uncaught TypeError: Object #<d> has no method 'dispatchEvent'
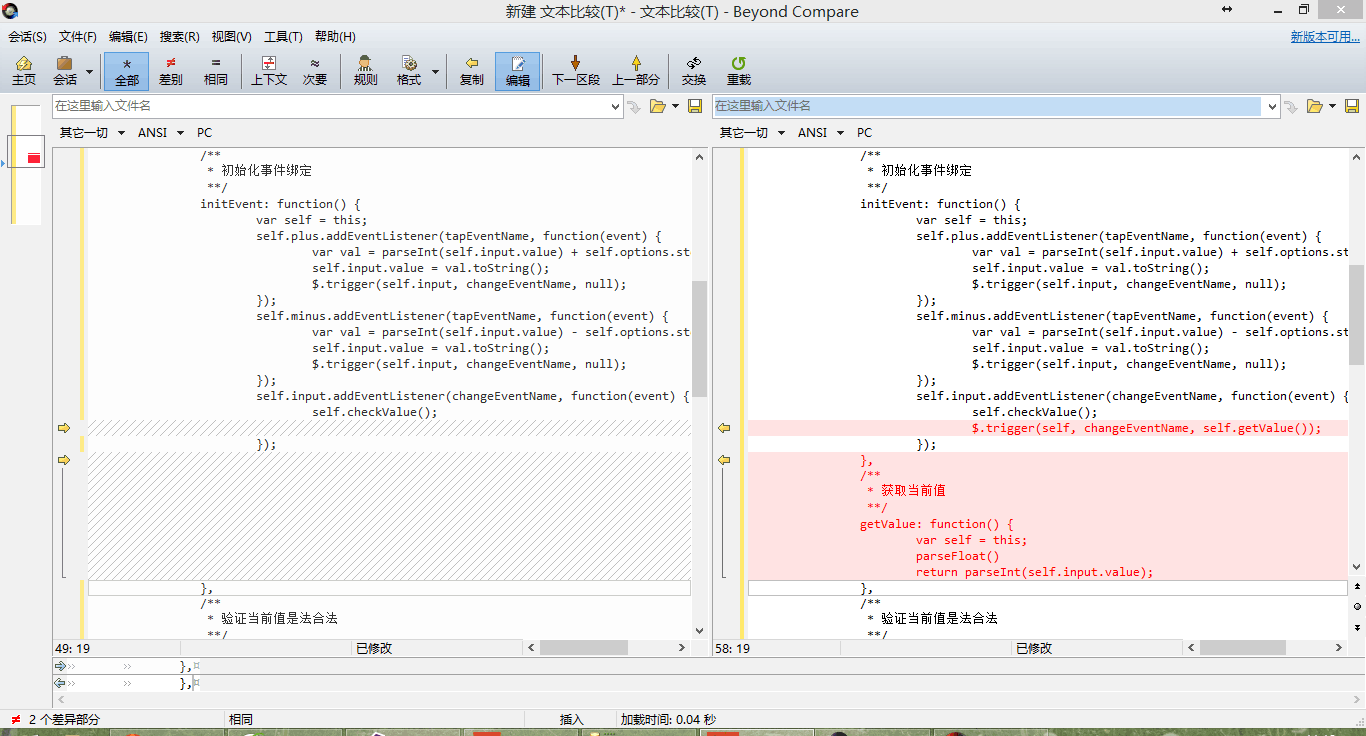
由于新增加了如下图代码,右边为 v2.3.0,左边为 v2.4.0 ,红色为增加代码
并请将 数字输入框中 parseInt 改为 parseFloat,以便支持小数数字输入

目前个人处理办法是将红色部分删除,就不报错了
数字输入框 mui-numbox-input v2.4.0版报错 Uncaught TypeError: Object #<d> has no method 'dispatchEvent'
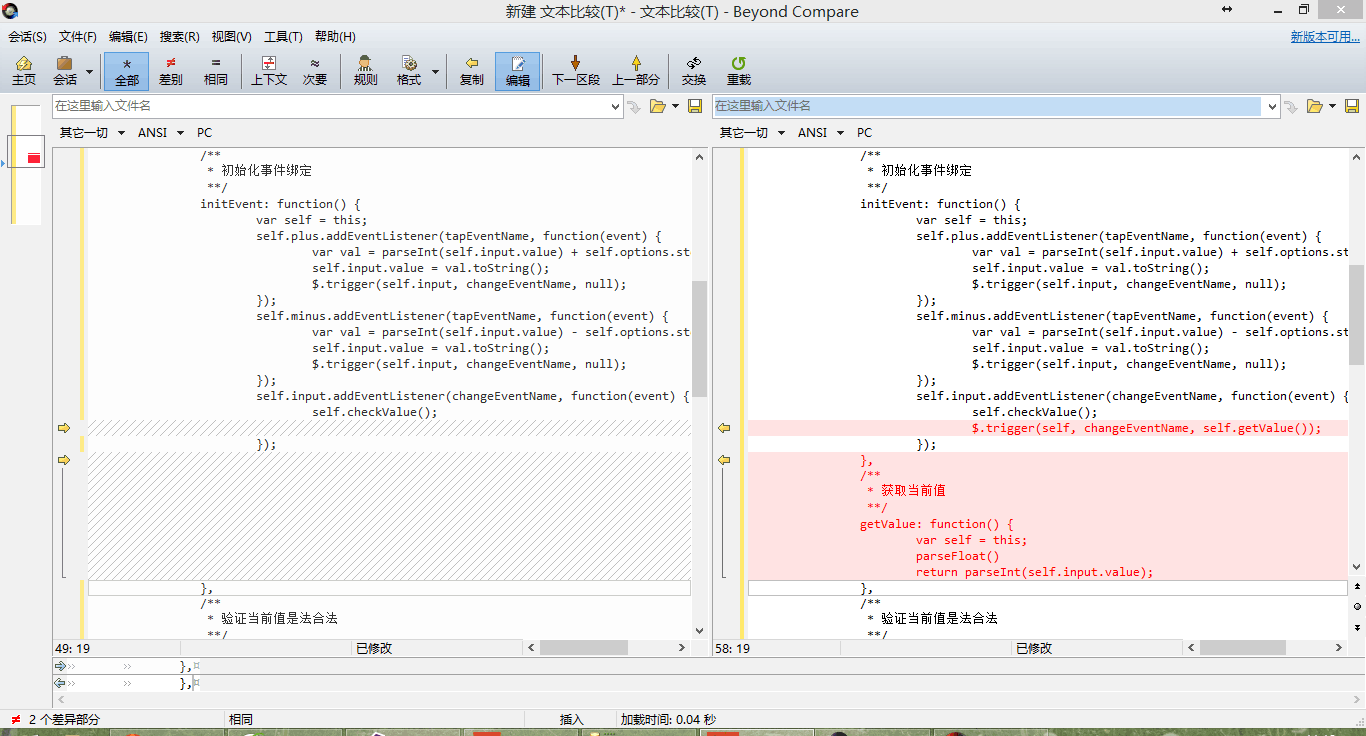
由于新增加了如下图代码,右边为 v2.3.0,左边为 v2.4.0 ,红色为增加代码
并请将 数字输入框中 parseInt 改为 parseFloat,以便支持小数数字输入

目前个人处理办法是将红色部分删除,就不报错了