图片1为预加载主页面,
图片2加载页,
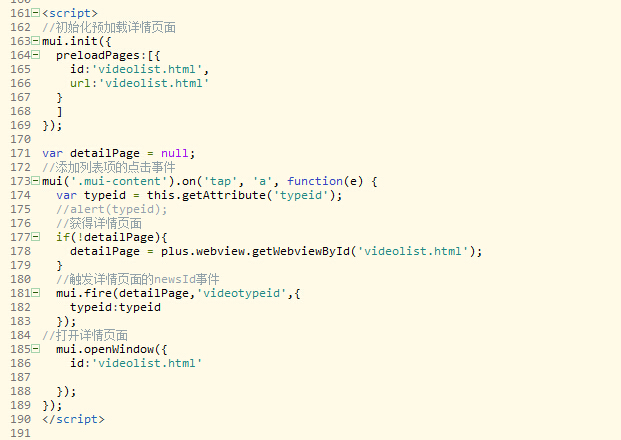
图片3 ,4 ,5为脚本
比如typeid=1,page=1 ,总页码3,加载到底3页,上拉刷新结束后,切换其他参数如typeid=2,page=1,的时候上拉加载就没有了,如果没有加载到最后一页,切换后上拉刷新功能还在?这个是BUG还是什么?
图片1为预加载主页面,
图片2加载页,
图片3 ,4 ,5为脚本
比如typeid=1,page=1 ,总页码3,加载到底3页,上拉刷新结束后,切换其他参数如typeid=2,page=1,的时候上拉加载就没有了,如果没有加载到最后一页,切换后上拉刷新功能还在?这个是BUG还是什么?





首先,你可以使用代码编辑,这样代码看起来更为清晰;
其次,到第3页的时候,你调用了self.endPullupToRefresh(true),表示没有更多数据了,此后不会再触发上拉刷新;
你切换typeid后,需要重置上拉加载功能,可调用如下函数:
mui('#pullrefresh').pullRefresh().refresh(true);具体参考mui官网对于上拉加载的介绍;
番薯 (作者)
mui('#pullrefresh').on('tap', 'a', function(e) {
alert(3333);
});跟
$('#pullrefresh').on('tap', 'a', function(e) {
alert(3333);
});都试了。。不行。。。啥问题,找不出来。。。