下拉刷新嵌套横向滚动,通过id选择器初始化横向滚动组件。横向滚动在一些android设备上失效,无法滚动,整个屏幕都会被滑动。
ios暂无此问题,出现次问题的手机:小米4
- 发布:2016-09-21 09:32
- 更新:2017-05-20 09:25
- 阅读:2248
Eason (作者)
问题已经解决,不要在5+的双webview下拉刷新中嵌套div的横向滚动。使用mui封装的纵向滚动嵌套横向滚动即可。
-

-

-

-

-

-

回复 Eason:大神,我都分别都初始化了横向滚动的元素结果还是一样
mui.init({
swipeBack: true,
pullRefresh: {
container: '#all_scroll',
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
},
statusBarBackground: "#1296db"
});
横向滚动元素
mui("#medicine_shop").scroll({
scrollY: false, //是否竖向滚动
scrollX: true, //是否横向滚动
startX: 0, //初始化时滚动至x
startY: 0, //初始化时滚动至y
indicators: false, //是否显示滚动条
deceleration: 0.0006, //阻尼系数,系数越小滑动越灵敏
bounce: true //是否启用回弹
})
横向滚动元素
mui("#near_doctor").scroll({
scrollY: false, //是否竖向滚动
scrollX: true, //是否横向滚动
startX: 0, //初始化时滚动至x
startY: 0, //初始化时滚动至y
indicators: false, //是否显示滚动条
deceleration: 0.0006, //阻尼系数,系数越小滑动越灵敏
bounce: true //是否启用回弹
})
下面是图2017-04-12 22:08
-

-

-

Eason (作者)
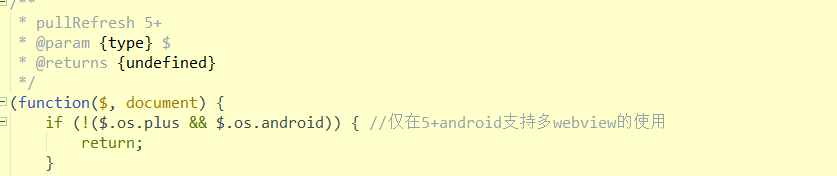
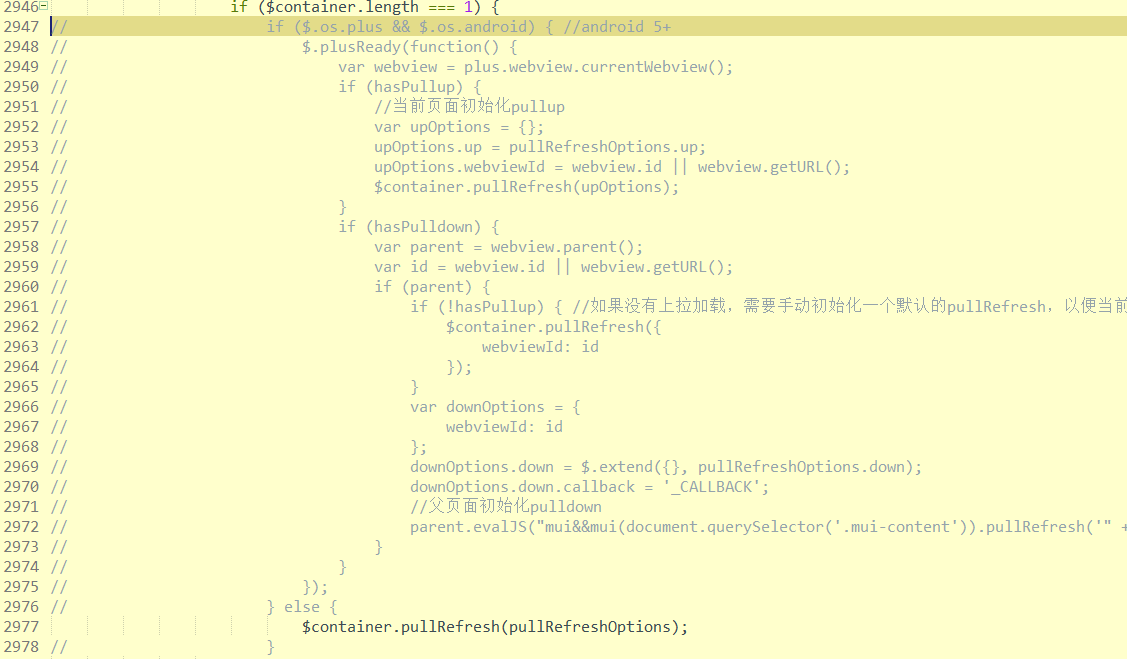
回复 4***@qq.com:牺牲android下拉刷新性能。修改mui.js的源码,将第4925行pullRefresh 5+相关的android代码直接return跳过,将第2780行判断环境代码注释,直接调用div刷新的初始化$container.pullRefresh(pullRefreshOptions);
2017-05-19 23:28
-

-

-








Eason (作者)
因为涉及到多端发布,所以只能采用mui封装的div下拉刷新了。而且在ios上就是div的下拉刷新,嵌套没有任何问题。android上不行。
2016-09-21 14:29