详细问题描述
一个包括了文章分类选项卡的子页面,在这个子页面中,再创建文章分类对应的子页面,来实现文章列表,包括下拉刷新和上拉加载,创建顺序是
HomePage > NewsTabPage > NewsListA
NewsListB
NewsListC等
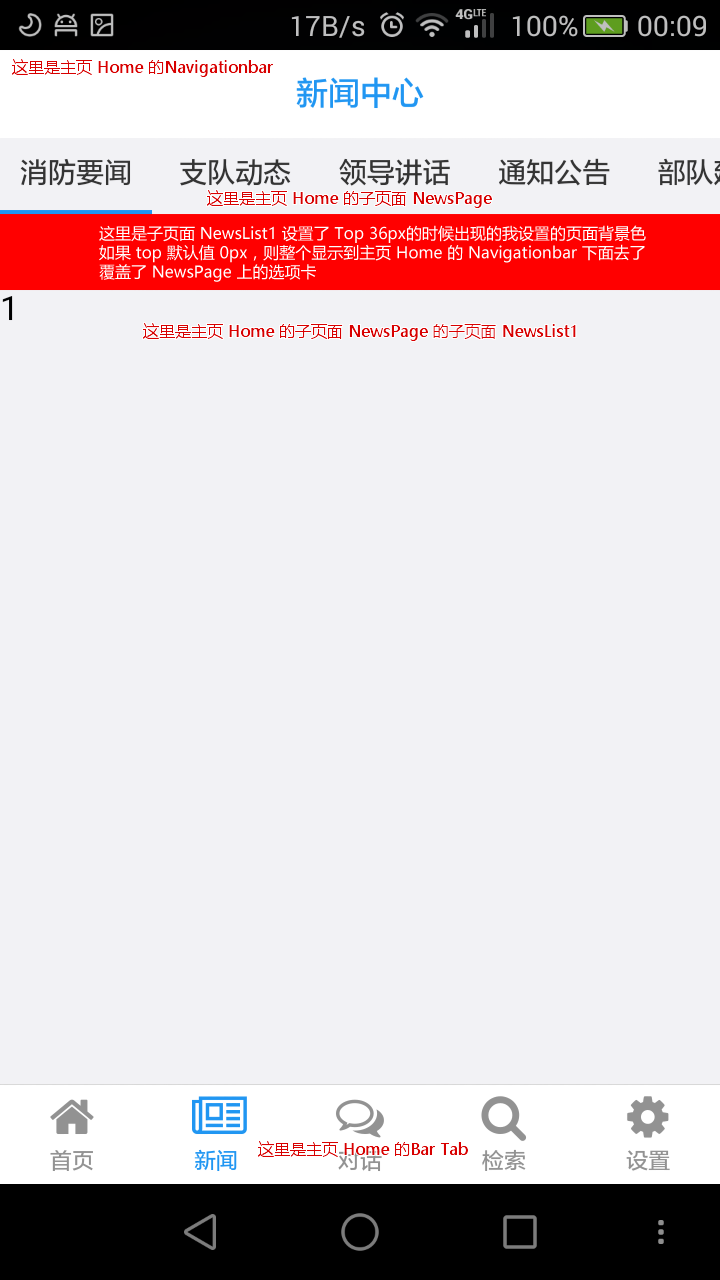
目前遇到的情况是,NewsList的页面中下拉刷新文字提示的位置始终在 HomePage Title的下方,会覆盖到 NewsTabPage 的内容上,再就是 NewsList 页面给 top 默认值0px的时候会依照 HomePage - Title 高度计算,如果是给值的话,则会依照 NewsTabPage 的 top 位置开始计算,具体看下图
这段是创建HomePage 下子页面 NewsPage 的页面参数
var pageStyles = {
top: '44px',
bottom: '50px'
};
这段是创建 NewsPage 下子页面 NewsList 的页面参数
var subPageStyles = {
top: '38px',
//bottom: '0px',
//height: (bodyHeight - 44 - 38 - 50) + 'px',
background: '#ff0000' //test
};
其中的 bottom + height 给值也测试过,结果一样无法正确定位,谢谢!
运行环境
[系统版本]
Windows 10
[IDE版本]
HBuilder 8.0.1.201702172043
[手机版本]
华为 P7 (EMUI 3.1)
安卓 5.1.1







汇智思远 (作者)
那关于webview显示的位置怎么解决呢,谢谢
2017-02-28 11:39