如题,如何点击输入框出现时间下来选择,而且选中的值,直接显示在输入框里?
王先森
- 发布:2017-03-26 16:36
- 更新:2018-10-15 11:32
- 阅读:3831
初始化多个DtPicker对象,对应不同的时间
var begin_time=new mui.DtPicker({type:"datetime"});
var end_time=new mui.DtPicker({type:"datetime"});去参考HelloMui里面相应的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css" />
<!--<link href="../css/mui.picker.css" rel="stylesheet" />
<link href="../css/mui.dtpicker.css" rel="stylesheet" />-->
<link rel="stylesheet" type="text/css" href="../css/mui.picker.min.css" />
<style>
html,
body,
.mui-content {
height: 0px;
margin: 0px;
background-color: #efeff4;
}
h5.mui-content-padded {
margin-left: 3px;
margin-top: 20px !important;
}
h5.mui-content-padded:first-child {
margin-top: 12px !important;
}
.mui-btn {
font-size: 16px;
padding: 8px;
margin: 3px;
}
.ui-alert {
text-align: center;
padding: 20px 10px;
font-size: 16px;
}
* {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">dtpicker(日期时间选择器)</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<h5 class="mui-content-padded">常规示例</h5>
<button id='demo1' data-options='{}' class="btn mui-btn mui-btn-block">选择日期时间 ...</button>
<h5 class="mui-content-padded">设定年份区间</h5>
<button id='demo2' data-options='{"type":"date","beginYear":2014,"endYear":2016}' class="btn mui-btn mui-btn-block">选择日期 ...</button>
<h5 class="mui-content-padded">设定选中的时间</h5>
<button id='demo3' data-options='{"value":"2015-10-10 10:10","beginYear":2010,"endYear":2020}' class="btn mui-btn mui-btn-block">选择日期时间 ...</button>
<h5 class="mui-content-padded">指定类型</h5>
<button id='demo4' data-options='{"type":"date"}' class="btn mui-btn mui-btn-block">选择日期 ...</button>
<button id='demo5' data-options='{"type":"time"}' class="btn mui-btn mui-btn-block">选择时间 ...</button>
<button id='demo6' data-options='{"type":"month"}' class="btn mui-btn mui-btn-block">选择月份 ...</button>
<h5 class="mui-content-padded">自定义数据</h5>
<button id='demo7' data-options='{"type":"hour","customData":{"h":[{"text":"上午","value":"上午"},{"text":"下午","value":"下午"},{"text":"晚上","value":"晚上"}]},"labels":["年", "月", "日", "时段", "分"]}' class="btn mui-btn mui-btn-block">选择时段 ...</button>
<div id='result' class="ui-alert"></div>
</div>
</div>
<script src="../js/mui.min.js"></script>
<!--<script src="../js/mui.picker.js"></script>
<script src="../js/mui.dtpicker.js"></script>-->
<script src="../js/mui.picker.min.js"></script>
<script>
(function($) {
$.init();
var result = $('#result')[0];
var btns = $('.btn');
btns.each(function(i, btn) {
btn.addEventListener('tap', function() {
var optionsJson = this.getAttribute('data-options') || '{}';
var options = JSON.parse(optionsJson);
var id = this.getAttribute('id');
/*
* 首次显示时实例化组件
* 示例为了简洁,将 options 放在了按钮的 dom 上
* 也可以直接通过代码声明 optinos 用于实例化 DtPicker
*/
var picker = new $.DtPicker(options);
picker.show(function(rs) {
/*
* rs.value 拼合后的 value
* rs.text 拼合后的 text
* rs.y 年,可以通过 rs.y.vaue 和 rs.y.text 获取值和文本
* rs.m 月,用法同年
* rs.d 日,用法同年
* rs.h 时,用法同年
* rs.i 分(minutes 的第二个字母),用法同年
*/
result.innerText = '选择结果: ' + rs.text;
/*
* 返回 false 可以阻止选择框的关闭
* return false;
*/
/*
* 释放组件资源,释放后将将不能再操作组件
* 通常情况下,不需要示放组件,new DtPicker(options) 后,可以一直使用。
* 当前示例,因为内容较多,如不进行资原释放,在某些设备上会较慢。
* 所以每次用完便立即调用 dispose 进行释放,下次用时再创建新实例。
*/
picker.dispose();
});
}, false);
});
})(mui);
</script>
</body>
</html>GraceUI - www.graceui.com - uni-app 优质前端UI框架
mui 视频教程里面讲解了datapicker,地址
http://www.hcoder.net/course/info_211.html
第5讲 : MUI - datepicker(时间选择器)
交流qq群
1群 335126794(已满), 2群 340610532
更多免费视频教程地址:
http://www.hcoder.net/course
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DatePicker</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../css/mui.min.css">
<link rel="stylesheet" href="../css/mui.picker.min.css" />
</head>
<body>
<div class="mui-content">
<div class="mui-card">
<div class="mui-card-content">
<div class="mui-card-content-inner">
<form class="mui-input-group">
<div class="mui-input-row">
<label>起始日期</label>
<input type="text" placeholder="点击选择" readonly="readonly" id="fromdate" data-options='{"type":"date","beginYear":1949,"endYear":2030}'>
</div>
<div class="mui-input-row">
<label>截止日期</label>
<input type="text" placeholder="点击选择" readonly="readonly" id="todate" data-options='{"type":"date","beginYear":1949,"endYear":2030}'>
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" onclick="return false;">确认</button>
<button type="button" class="mui-btn mui-btn-danger" onclick="return false;">取消</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="../js/mui.min.js"></script>
<script src="../js/mui.picker.min.js"></script>
<script>
(function($,doc) {
$.init();
$.plusReady(function() {
$('.mui-content').on('tap', '.getdate', function(e) {
var optionsJson = this.getAttribute('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new $.DtPicker(options);
var inputT=this;
picker.show(function(rs) {
inputT.value=rs.text;
picker.dispose();
});
});
});
})(mui,document);
</script>
</body>
</html>





王先森 (作者)
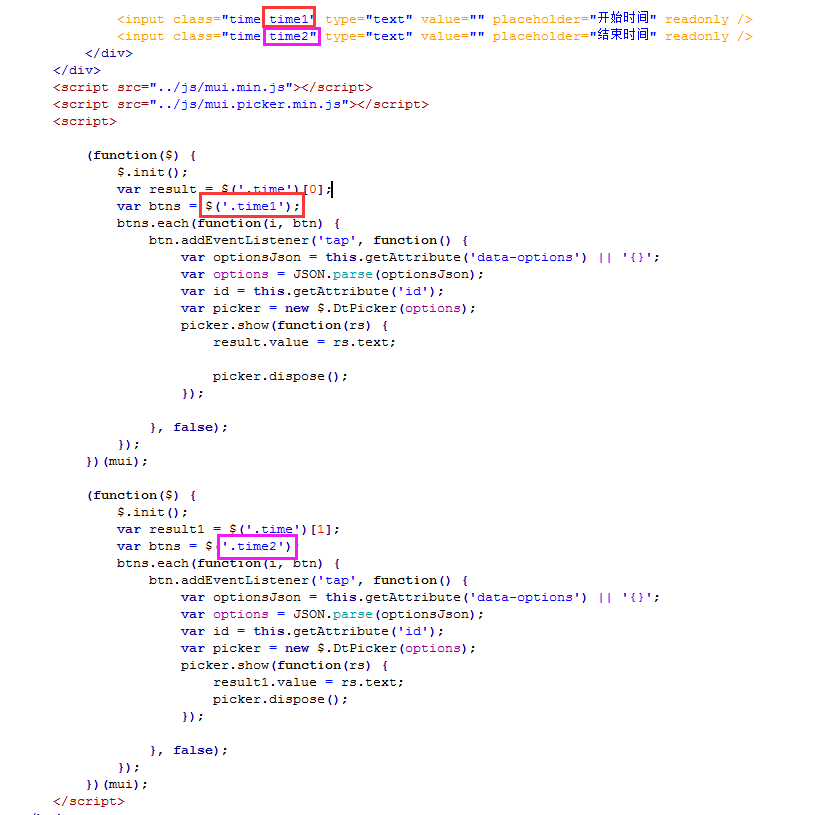
怎么在一个页面显示多个时间框不同的赋值啊,就是有开始时间和结束时间这种
2017-03-27 14:57