对于APP,按官方的例子做首启轮播,发现两个问题:
第一:似乎执行流程是:打开应用,显示启动画面,如果是首启,则手动关闭启动封面,然后打开轮播,轮播完后占击按钮进入应用,同时设置lanchFlag为真,以便下次启动不再进行轮播!
问题来了:首启轮播执行前启动封面依然显示,这样似乎不友好,如果首启轮播这前不显示启动封面
第二:忽略上点的不友好,按着官方给的例子实现首启轮播,根据读代码,我现解的执行顺序是:
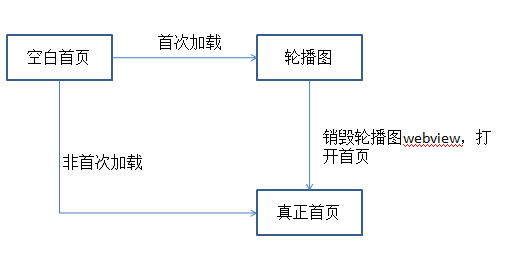
启动封面,之后先显示一下首页,然后才正式进入轮播!!
似乎在在mui.plusready中首页已经呈现,之后才进行是否首启判断,首启则打开轮播界面,非首启则直接显示主页!
问题来了:总是显示首页后才进行轮播,如何破!
感觉以上描述好拗口,希望大神能看明白意思,给予解答!
再次表示感谢!





逍涯 (作者)
首先非常感谢您,这个我也想了,无论是否首次加载,都先会进入空白首页,直接造成闪屏结果!
2017-04-14 15:13
lhyh
回复 逍涯:可以手动控制启动图的关闭,在首页中监听webview加载完毕事件,在该事件的回调中关闭启动图,用于避开空白首页的那个闪一下
2017-04-14 15:24
逍涯 (作者)
回复 lhyh:我再去翻下webview文档,非常感谢您!
2017-04-14 15:28
lhyh
回复 逍涯:http://ask.dcloud.net.cn/article/110
2017-04-14 15:28
逍涯 (作者)
回复 lhyh:谢谢您!
2017-04-14 15:31