红米手机note3 Android5.0.2
同事的 Android7(忘记是oppo还是vivo了)没有此类问题
4.28号打包的版本安装在手机上没有问题
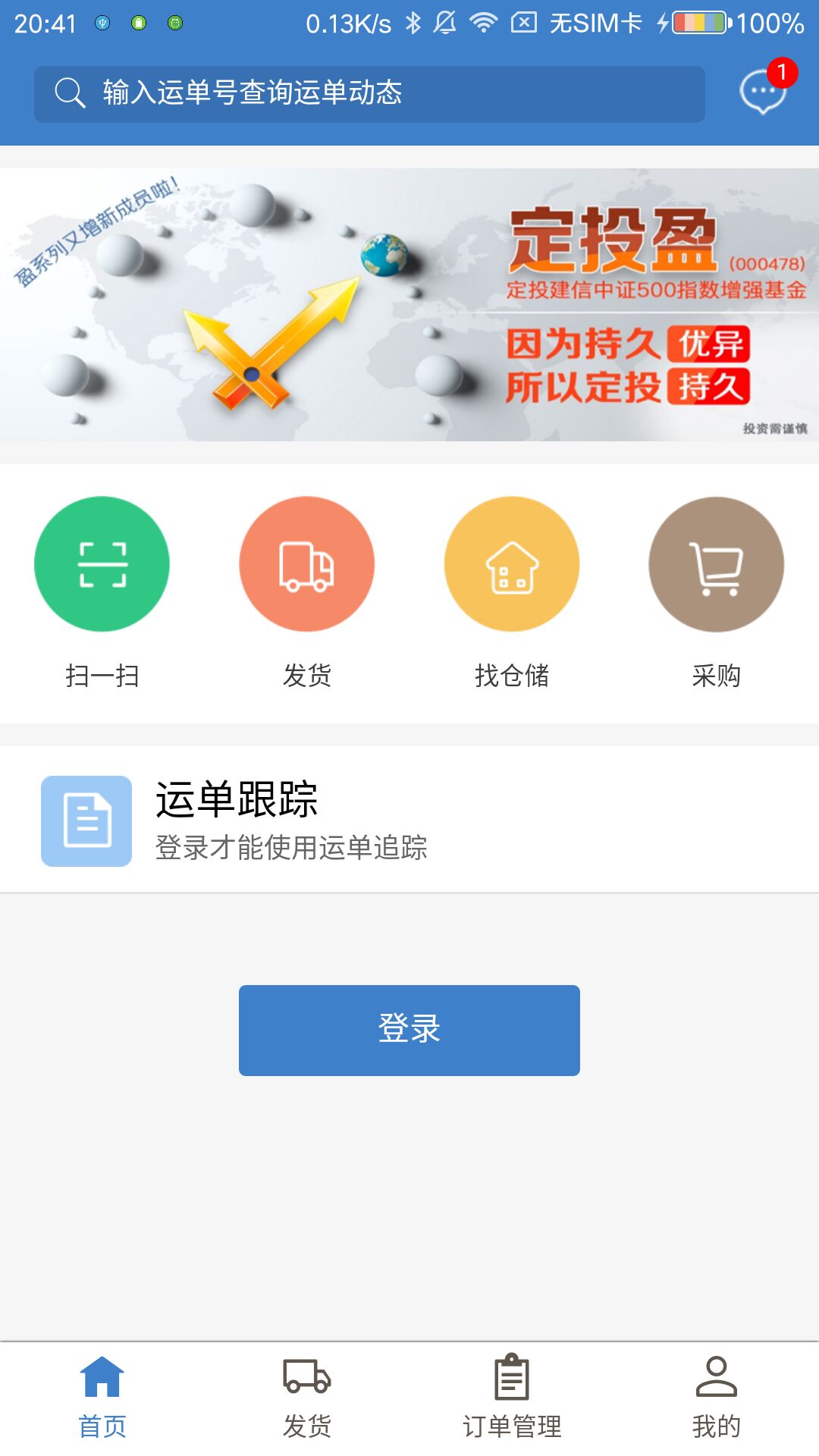
4.28的包界面截图

今天打包就出bug了,index底部tabbar白板了
今天的包界面截图
关闭硬件加速还是不能解决
尝试把4.28的包解压了重新打包,还是一样的问题
以为是hbuild的原因(一直及时更新)
当前的hbuild版本为HBuilder 8.1.3.201705121932
就用台式机打包(版本为HBuilder 8.1.0.201704101430),结果还是一样
下面是演示:
开始点击‘登录’(没有显示登录页面)
点返回键(会有登录页面关闭,同时index的底部tabbar会显示一会儿就消失,ps不是遮挡问题)
点击顶部的搜索(先是白板,然后才显示搜索页面)
点返回键(先是白板,才关闭搜索页面)





