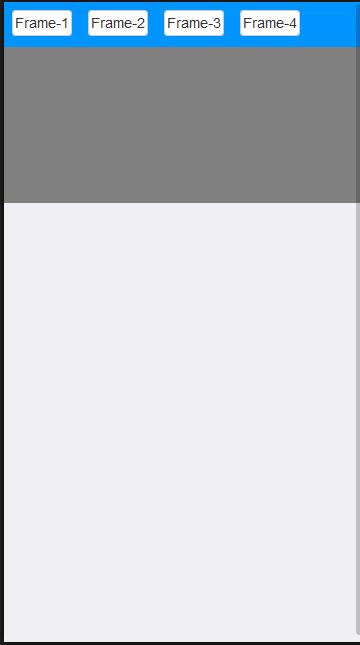
如图布局,需要有双webview下拉刷新,
头部为导航栏,分别有多个导航(以4个为例) = 父webview
下面为内容区,需要有下拉刷新效果 = 子webview
子webview中有mui.slider组件,分为4页,对应父webview的每一个导航
效果是:
点击父webview中的第一个导航,则子webview移动到第一个slider内容区,点击第二个同理。每个slider内容区都有下拉刷新效果。
小弟不才,这样写了一下,发现怎么也搞不定。
父页面承载导航内容,子页面首先写入slider组件,每个slider组件中都有一个iframe对应每一个导航的内容页,内容页中含有下拉刷新的div(refreshContainer),之后点击父页面的导航,查找子页面,通过evalJS注入js到子页面,让子页面切换到对应的内容区,之后再赋予iframe的src属性加载内容。结果是第一次点击,可正常实现,再点击下一个导航时,也就是第二次再次执行evalJS流程时,则没有反应。跟先点击那个导航没关系。
小弟每个slider里使用iframe展示内容是为了子页面不至于有太多的html元素。
不明白小弟的意思可以加小弟QQ:79623784
小弟真心想搞明白这里面的奥妙。求大神们百忙之中也写个测试demo,自己测试一下是否也会出现同样的问题。
或者大家有什么其他的解决方案(布局方面),可以告诉小弟一下。小弟的目的就是实现上述的那种布局。且不想一个子页面承载太多内容页的内容,导致子页面html元素过多,所以以iframe的形式动态加载内容页。
弟不胜感激。