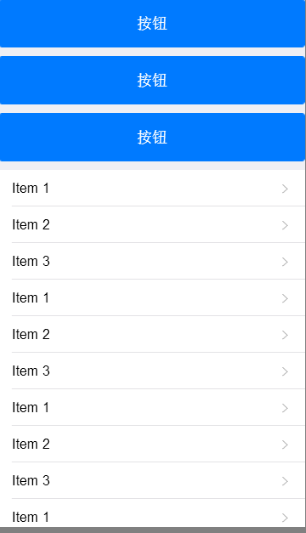
应该怎么做呢?这样设置百分比不管用

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style>
body{
height: 100%;
overflow: hidden;
/*overflow-y: hidden;*/
}
</style>
</head>
<body>
<div class="mui-content" style="height: 100%;overflow: hidden;" >
<button style="" type="button" class="mui-btn mui-btn-blue mui-btn-block">按钮</button>
<button style="" type="button" class="mui-btn mui-btn-blue mui-btn-block">按钮</button>
<button style="" type="button" class="mui-btn mui-btn-blue mui-btn-block">按钮</button>
<ul style="overflow-y: auto;" class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
</ul>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
</script>
</body>
</html>


