同一段代码 如下
webview = plus.webview.create(url, pageId,
{
'scrollsToTop':true,
'scalable':false,
'errorPage':'/tools/erro.html',
'bounce':'vertical',
"titleNView":{
'height':'44px',
'style':'transparent',
'backgroundColor':'#d12e25',
'titleText':title,
'titleColor':'#fff',
autoBackButton:false,
buttons:[
{fontSize: '30px',fontSrc: '_www/fonts/mui.ttf',text:'\ue582',float:'left',onclick:function(){plus.webview.close(pageId); }},
{fontSize: '24px',fontSrc: '_www/fonts/mui-icons-extra.ttf',text:'\ue200',float:'right',onclick:function(){plus.nativeUI.alert('clicked!');}}
]
}
});在IOS 和android 下显示的不同.android显示为正确的分享,IOS显示为电话图标
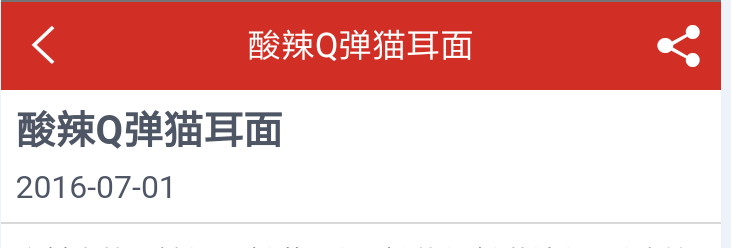
IOS下显示
android下显示






b***@qq.com (作者)
字体引用的mui的扩展字体.WebviewCustomButtonStyles 中没有设置字体方法,
使用的是 titleNView 创建的标题栏 而且右侧的图标 在android 下显示正常. IOS 下 显示不正常
2017-08-24 18:59
Trust
回复 b***@qq.com:目前的办法是,自己从阿里图标等网站根据需求创建一个字体项目,因为mui-extras的font-familiy为iconfont,后面会调整这个字体文件。
2017-08-25 10:25