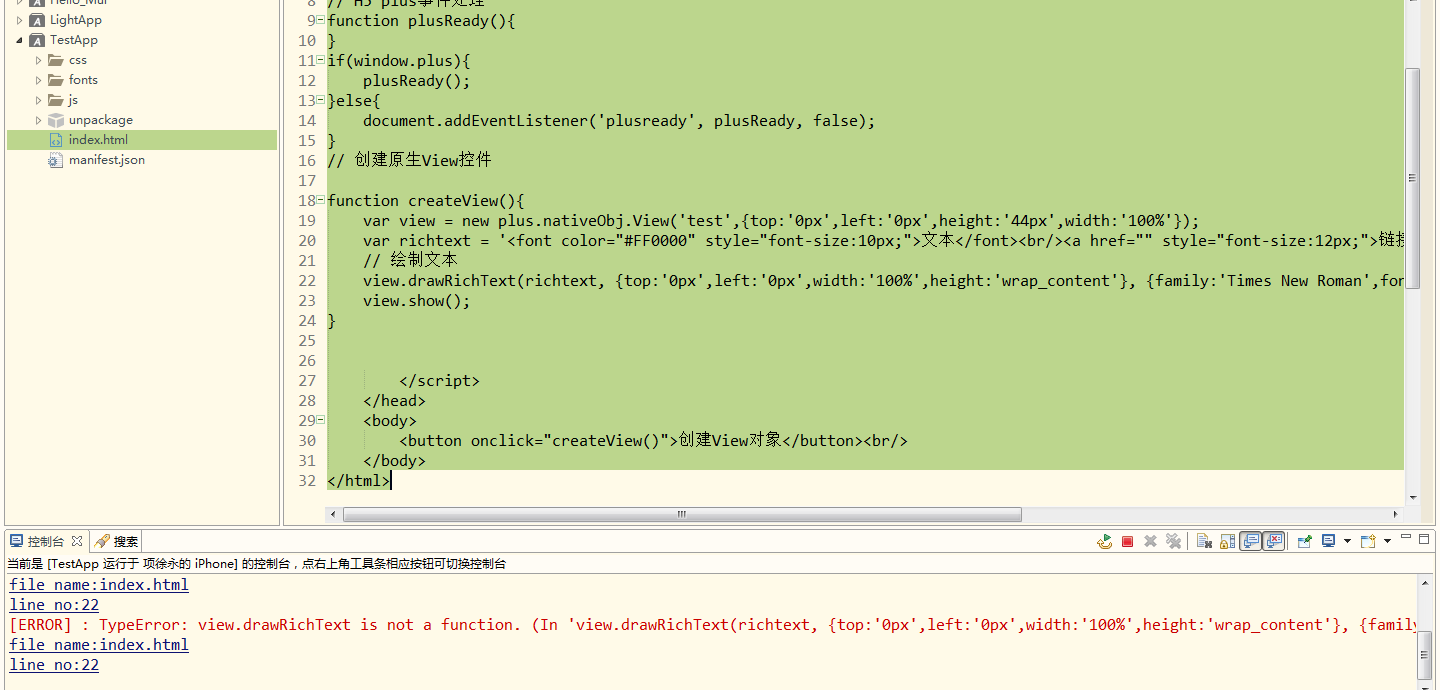
function createView(){
var view = new plus.nativeObj.View('test',{top:'0px',left:'0px',height:'44px',width:'100%'});
var richtext = '<font color="#FF0000" style="font-size:10px;">文本</font><br/><a href="" style="font-size:12px;">链接</a><br/><img src="./t.png" width="20px" height="20px"></img>';
// 绘制文本
view.drawRichText(richtext, {top:'0px',left:'0px',width:'100%',height:'wrap_content'}, {family:'Times New Roman',fontSrc:'_www/font.ttf'});
view.show();
}
以上函数调用时会报错。