参照选项卡切换+下拉刷新做首页,问题描述如下:
若初始化后,直接滑动内容,内容切换至第二个tab下的内容,tab未切换。
若初始化后,先点击或滑动tab,内容滑动时tab可以对应切换tab。
html如下:
<div id="indexsSiderWrap" class="mui-slider mui-fullscreen">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item" v-for="(tab,index) in indexData.TabList" v-bind:class="{'mui-active': index == 0}" :href="'#tabItem' + index">{{tab.MarketTitle}}</a>
</div>
</div>
<div class="mui-slider-group">
<div :id="'tabItem' + index" class="mui-slider-item mui-control-content" v-for="(tab,index) in indexData.TabList" v-bind:class="{'mui-active': index == 0}">
<div id="scroll1" class="mui-scroll-wrapper">
<div class="mui-scroll tab-loadmore">
<div class="index-slideritem-wrap">
<template v-for="item in tabData[index]">
<index-tab :data="item" :lama-approved="indexData.LamaApproved" :need-up="indexData.NeedUp"></index-tab>
</template>
</div>
</div>
</div>
</div>
</div>
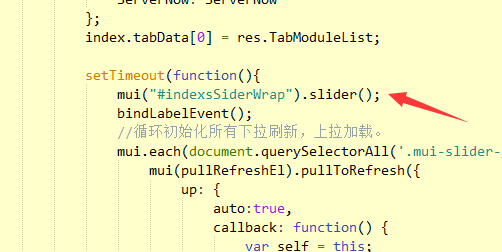
</div>JS代码如下:(ajax请求完后进行初始化)

尝试初始化滚动前,初始化滑动或调换初始化顺序,无效。求大神




