原来的程序,没有动过。问题现象:
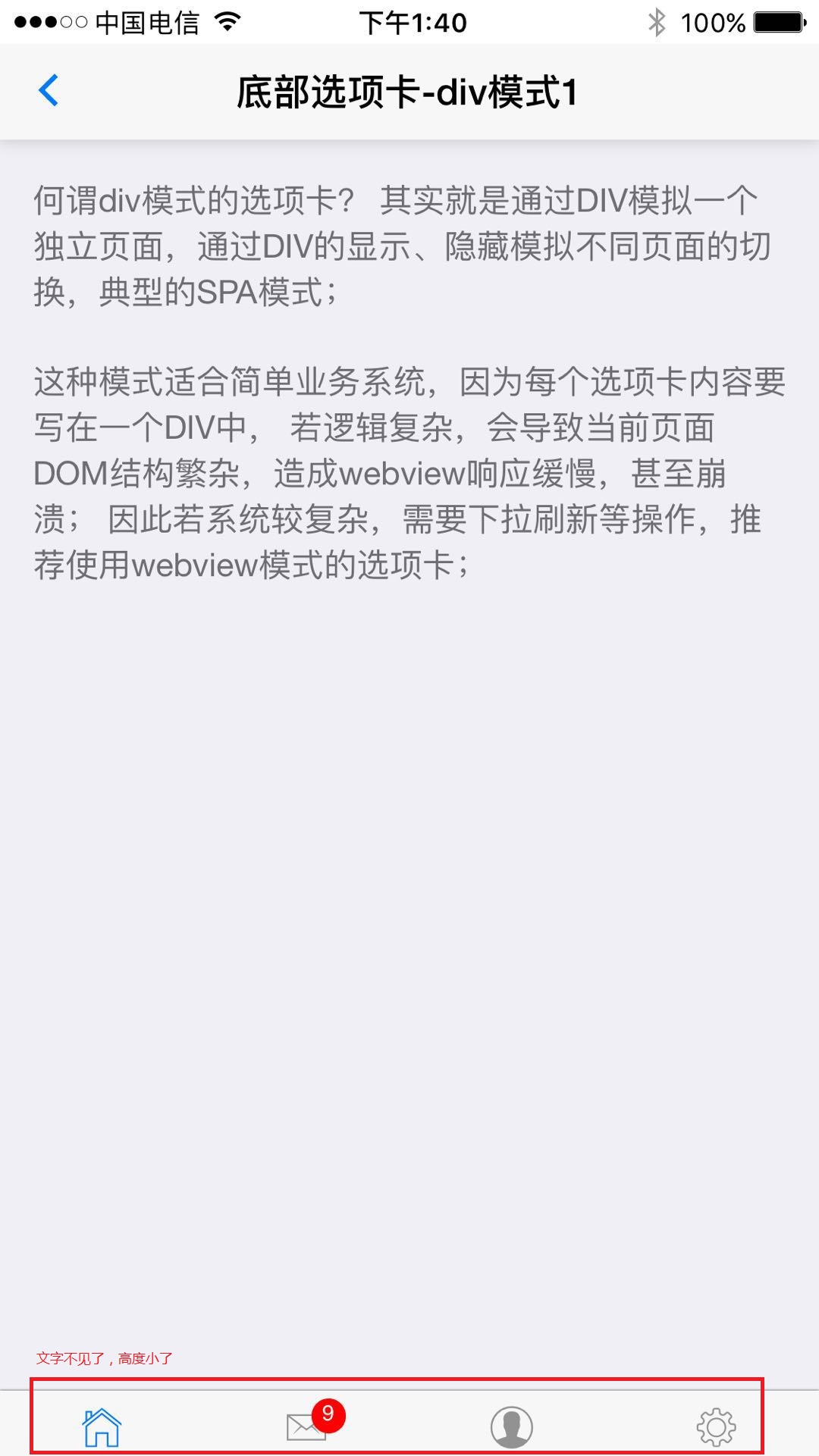
网页显示都正常,但现在用webview调试模式,在手机上底部栏变小了,这是怎么回事?
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href="#tabbar">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-chat">
<span class="mui-icon mui-icon-email"><span class="mui-badge">9</span></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-contact">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-map">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</
nbzhou2013
- 发布:2017-11-15 13:39
- 更新:2017-11-15 17:10
- 阅读:1550
最佳回复





nbzhou2013 (作者)
正解,现在可以了!谢谢~~~
2017-11-16 10:00