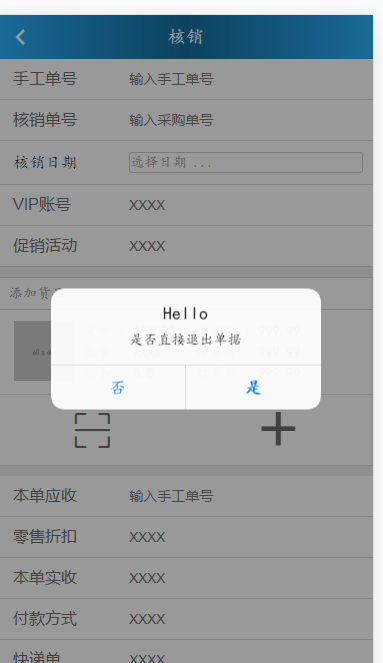
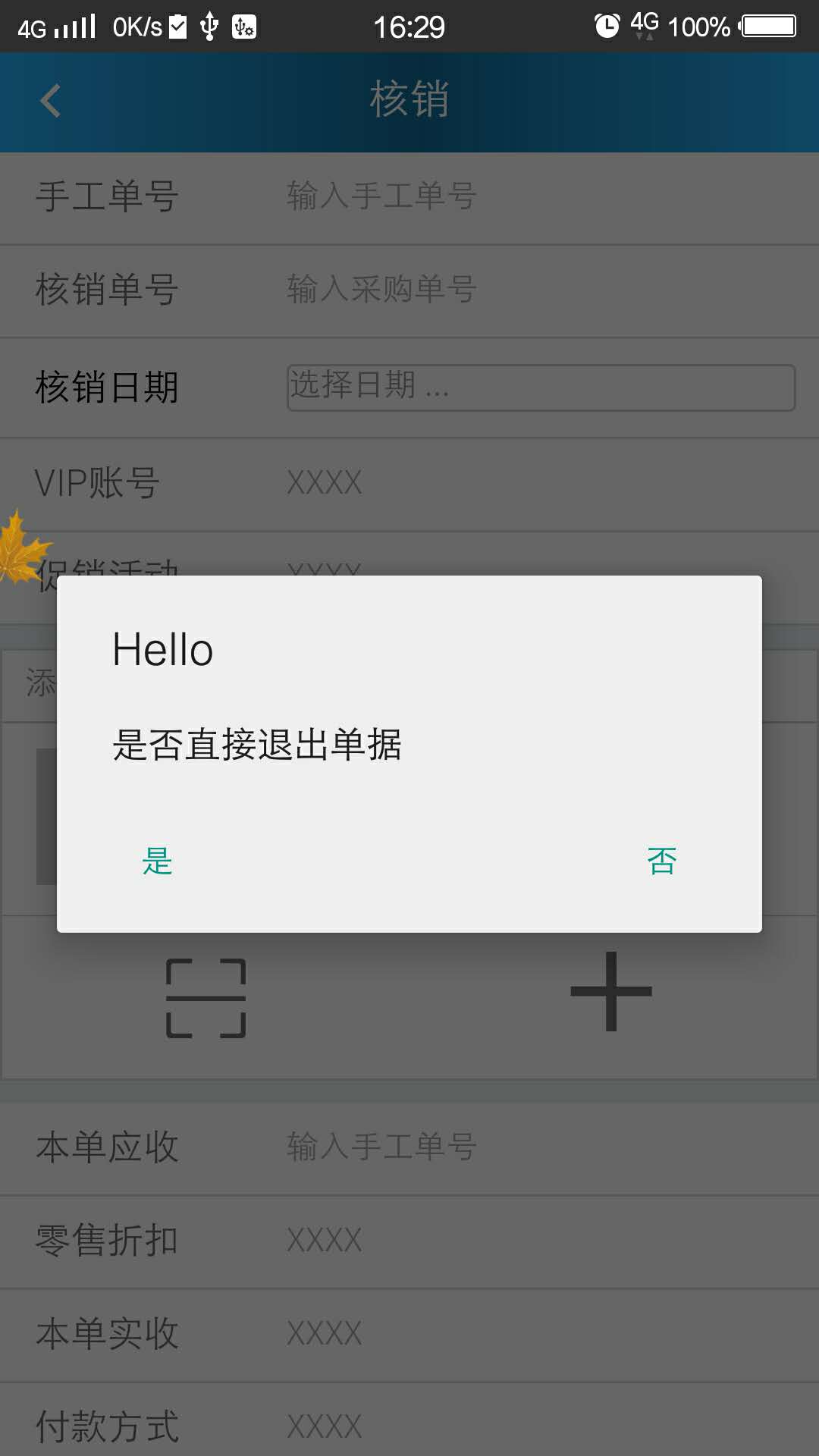
一个是浏览器上测试的样式;一个是真机测试的样式;为什么会有这么大的区别???都是
mui.back = function() {
//首次按键
if(!first) {
var btnArray = ['否', '是'];
mui.confirm('是否直接退出单据', 'Hello', btnArray, function(e) {
if(e.index == 1) {
history.back(-1);
}
})
} else {
if(new Date().getTime() - first < 1000) {
plus.runtime.quit();
}
}
}
都是后退监听的事件
html小白
- 发布:2017-11-20 16:33
- 更新:2017-11-20 16:46
- 阅读:1370
confrim框在App和浏览器下样式不一致
分类:MUI