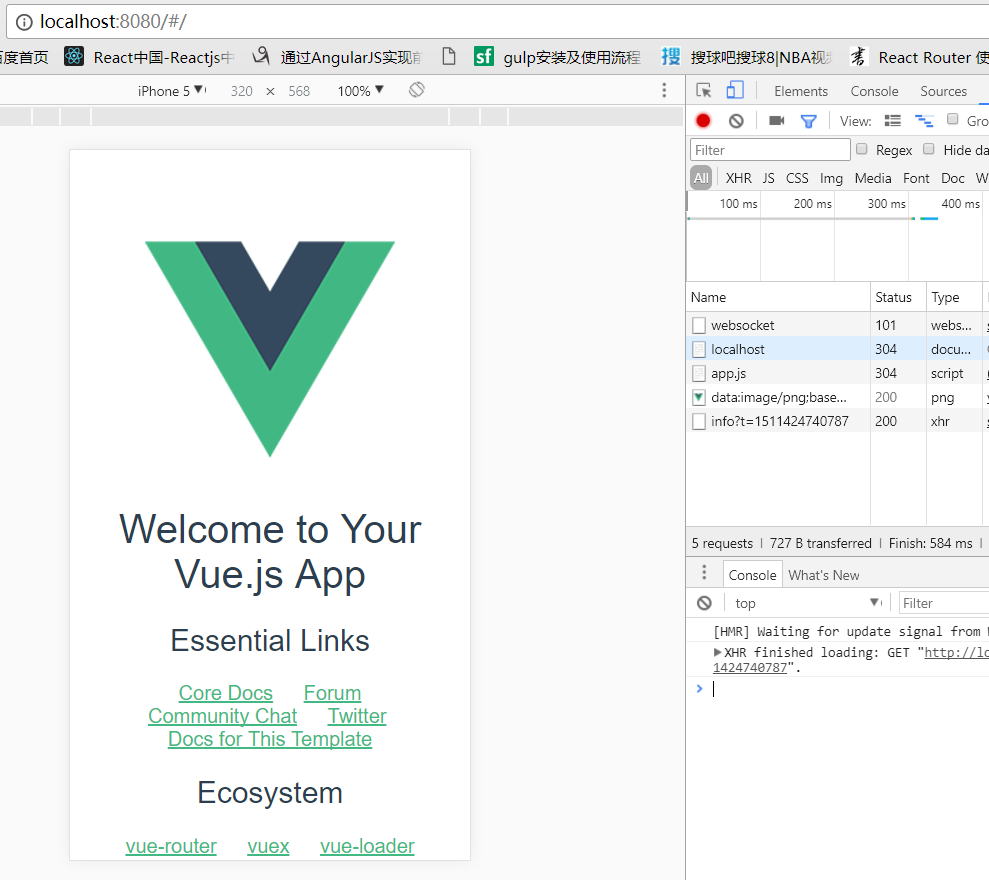
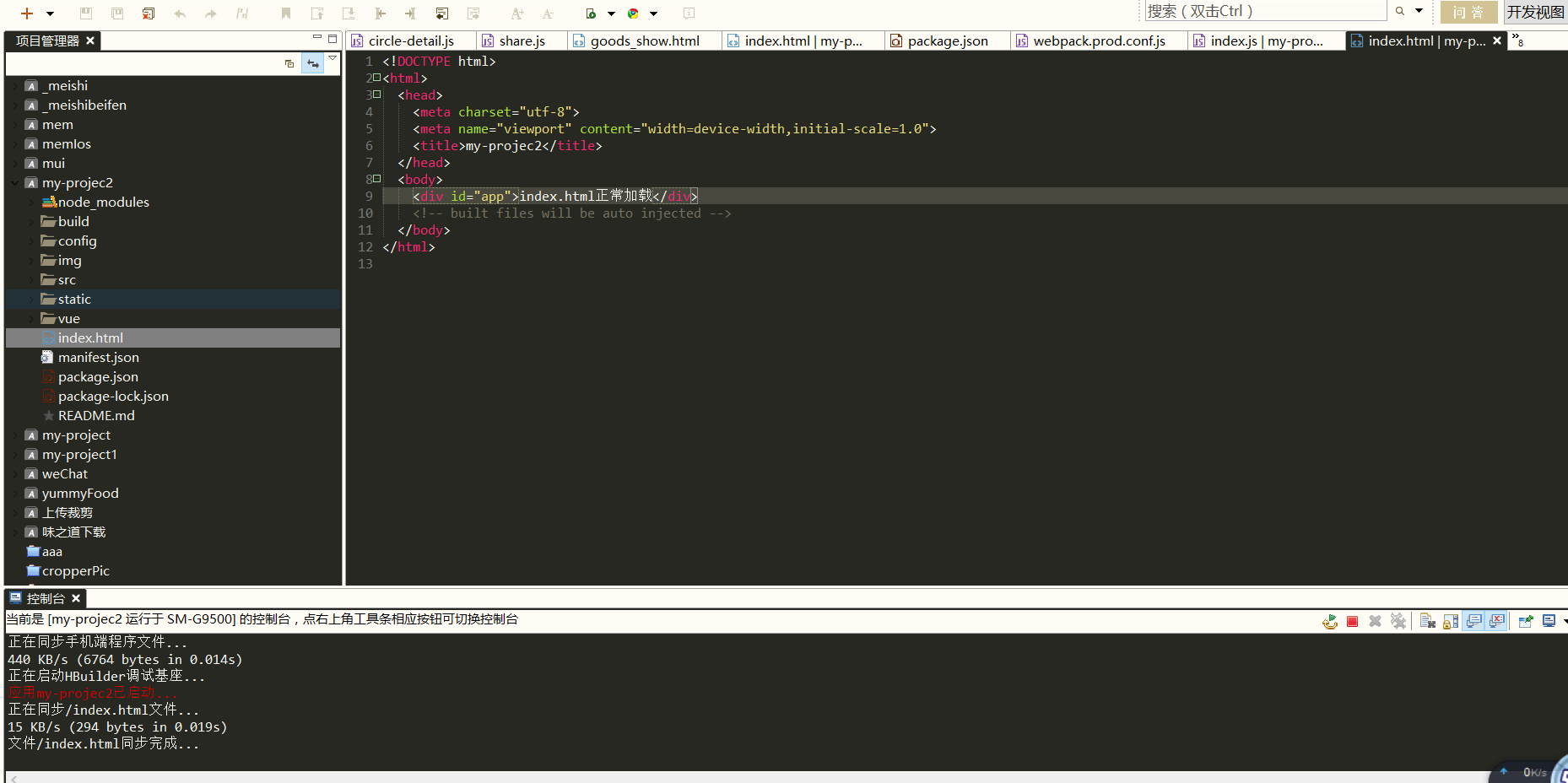
项目是默认新建的vue项目。如下图,项目是没问题的。但是用huilder真机调试,打包以后就白屏,只能加载index.html页面,而且是白屏,其他的组件都渲染不进来。
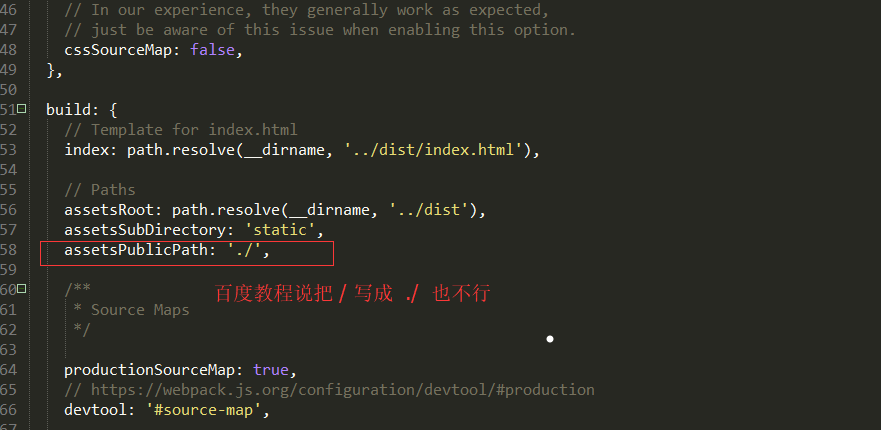
根据网上修改的教程改了一下还是不行
2***@qq.com
- 发布:2017-11-23 16:20
- 更新:2017-11-23 20:02
- 阅读:5251








2***@qq.com (作者)
谢谢您,就是没用npm run build打包的原因
2017-11-23 17:19