详细问题描述
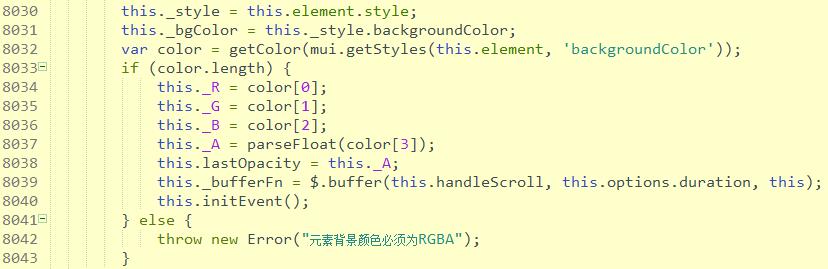
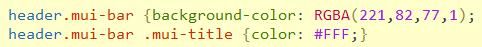
[内容]由于官方只提供了一个默认的导航栏颜色,这并不能满足需求,所以需要修改导航栏颜色,但是修改后js一直报错:元素背景颜色必须为RGBA。但是css部分已经用RGBA了,还是报错
重现步骤
[步骤]
[结果]
[期望]希望能把buttom的多颜色类,在标题栏也能使用
运行环境
[系统版本]真机调试
[浏览器版本]真机调试app
[IDE版本]HBuilder 9.0.1.201802011934
[mui版本]v3.7.2
附件

[代码片段]
<header class="mui-bar">
<a class="mui-pull-left"></a>
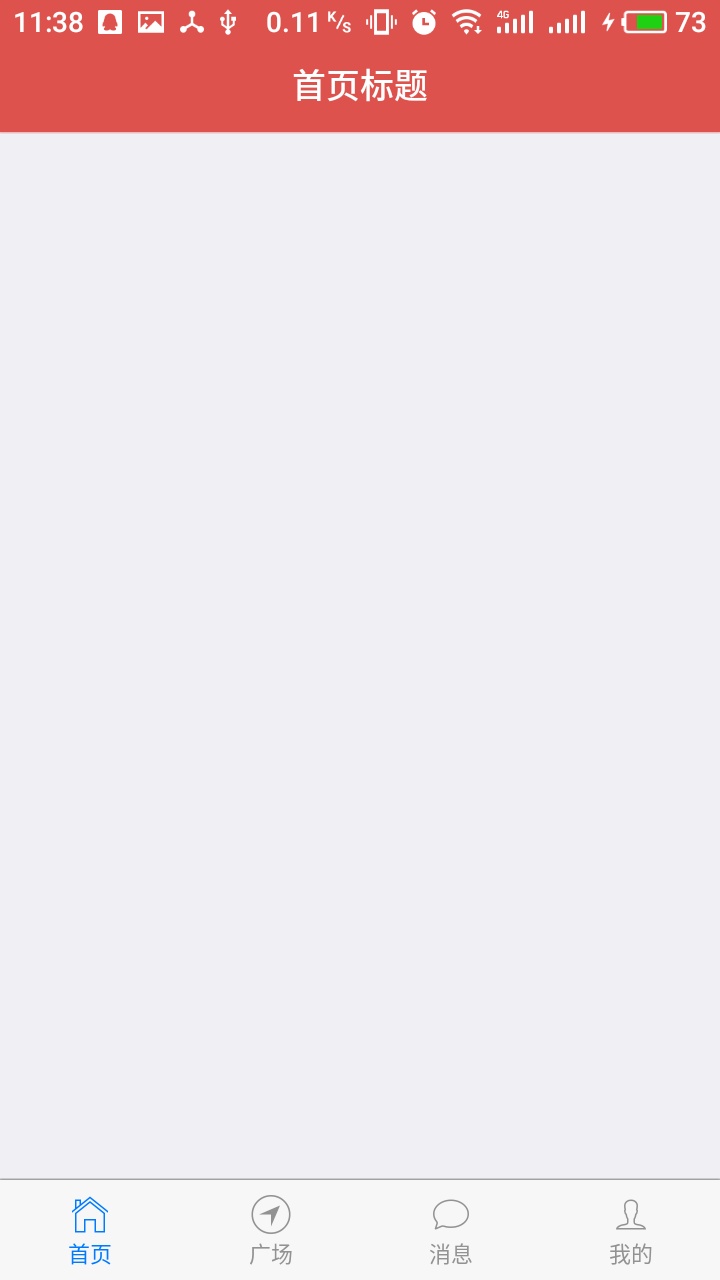
<h1 class="mui-title">首页标题</h1>
</header>[安装包]
联系方式
[QQ]
[电话]