安卓可以用
$(window).scroll(function(event) {
var winPos = $(document).scrollTop();
var nboFt = $('.scroll_box').offset().top;
if (winPos >= nboFt){
$('.screen_box').addClass('active');
} else{
$('.screen_box').removeClass('active');
}
});这个我用不了,页面是单webview的下拉刷新和上拉加载。还有横向滚动,这个一直都是监听到横向的滚动。
document.querySelector('.mui-scroll-wrapper' ).addEventListener('scroll', function(e){
console.log(e.detail.y);
});页面结构是这样的
<header id="header" class="mui-bar mui-bar-nav ny_header">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title"></h1>
</header>
<div class="mui-content good_goods_list">
<div class="ny_banner">
<img id="ny_banner" src="images/web/notice.png"/>
</div>
<div class="index_boutique">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<ul class="boutique_con clear"></ul>
</div>
</div>
</div>
<div class="scroll_box">
<div class="screen_box clear">
<ul class="sort_tab clear">
<li class="selected">
<span class="text">默认排序</span>
<span class="arr"></span>
</li>
<li class="sort" id="sales">
<span class="text">销量</span>
<i class="arrow"></i>
</li>
<li class="sort" id="price">
<span class="text">价格</span>
<i class="arrow"></i>
</li>
<li class="screen_btn">
<span class="text">筛选</span>
<span class="screen_icon"></span>
</li>
</ul>
</div>
</div>
</div>
<div id="pullrefresh" class="mui-content mui-scroll-wrapper good_goods_list" style="padding: 0;overflow: hidden !important;">
<div class="mui-scroll goods_list tuijian_content"></div>
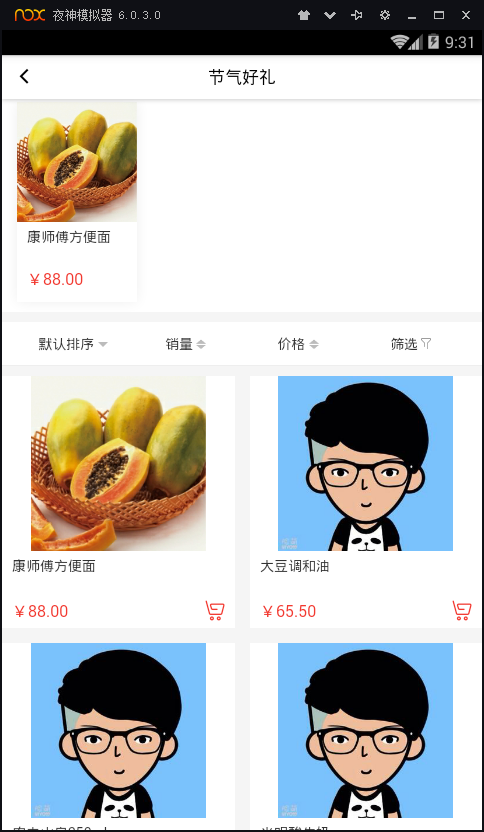
</div>需要实现的效果是页面滚动到筛选的时候,筛选按个状态栏,成吸顶状态;