我想在ajax的成功回调中将获取的数据渲染到页面上,但是失败了。
成功的回调函数如下
success:function(data){
console.log(data.data.title)
document.getElementById('title').innerHTML = data.data.title;
console.log(document.getElementById('title').innerHTML)
}页面dom节点如下:
<div class="mui-content">
<h4 id="title">标题</h4>
<p id="content">新闻</p>
</div>控制台输出如下:
标题2 at html/newsInfo.html:40
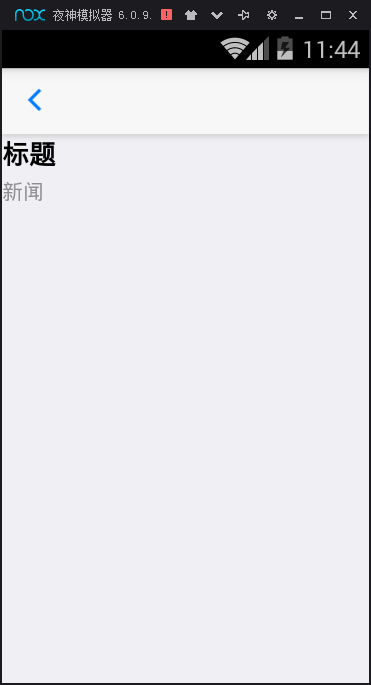
标题2 at html/newsInfo.html:42模拟器显示结果如下:

为什么,js显示dom元素中的内容已经被修改了,但是页面上的元素没有被修改,还请各位大神指点。



