详细问题描述
[内容]
项目需要一个聊天功能,就像微信一样,有消息列表、聊天窗口、好友列表三个功能,云通信的长链接实际上只能用在一个页面,多个页面就需要重新链接。
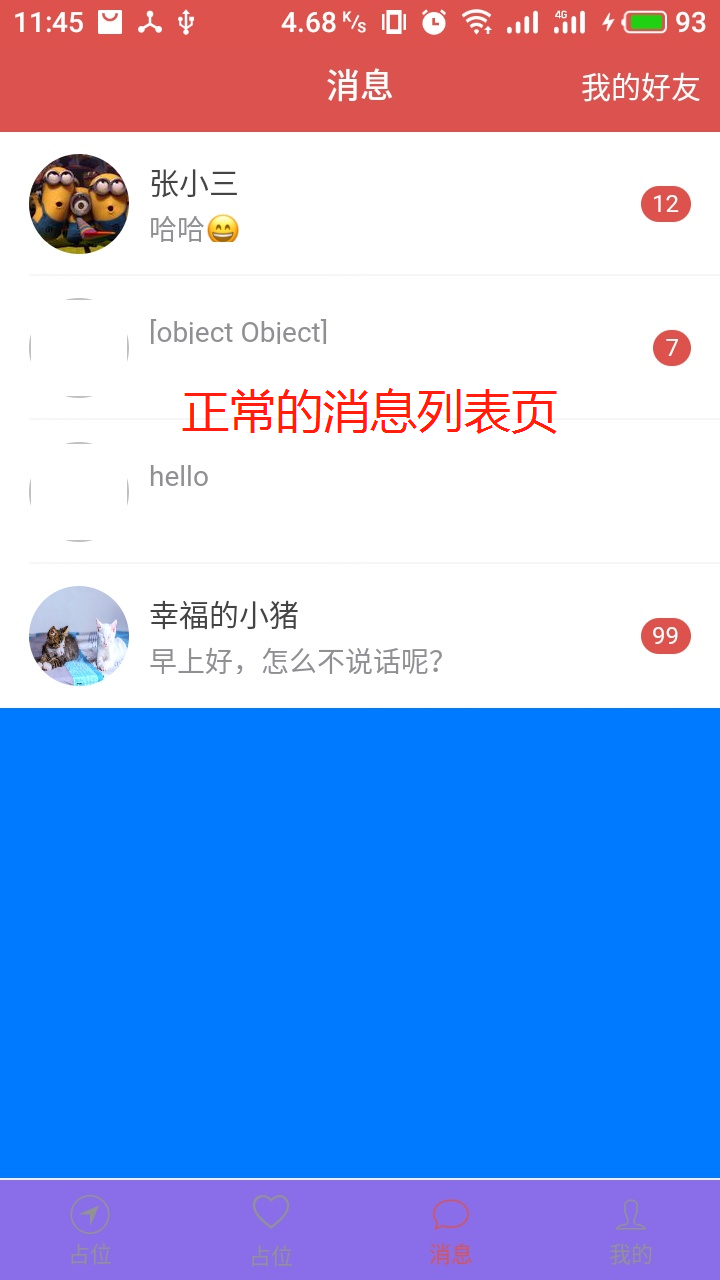
比如这三个功能用三个窗口来做,每个窗口都需要链接一次,重点是无法实时更新消息列表,所以我采用了切页模式,但是问题就来了,因为项目有一个公共的底部选项卡,在消息列表需要显示,在聊天窗口需要隐藏。如下图所示

测试过 plus.webview.show 和 plus.webview.hide 结果都不太理想,表面上是隐藏了,但是实际上还在占据位置,而且返回列表后,整个页面都是灰色空白,数据都被顶上去看不见。为了查找原因,我把各部分都设置了背景颜色,如下图所示
function change_tab_bar(is_show){
if (typeof is_show == 'undefined') is_show = true;
if (is_show) {
plus.webview.show('main');
} else {
plus.webview.hide('main');
}
}后来采用 wobj.setStyle 的方式,解决了返回列表数据被覆盖的问题,但是聊天窗口最底部依然被占位,我设置了 bottom = '-51px'; 根本没有用,代码如下
function change_tab_bar(is_show){
// console.log('window_size:'+JSON.stringify(window_size));
if (typeof is_show == 'undefined') is_show = true;
var current_view = plus.webview.currentWebview();
console.log(JSON.stringify(current_view.getStyle()));
var bottom, top, height;
if (is_show) {
// top = (parseInt(window_size.height) - 51) + 'px';
bottom = '0';
// height = '51px';
// plus.webview.show('main');
} else {
// top = window_size.height + 'px';
bottom = '-51px';
// height = 0;
// plus.webview.hide('main');
}
plus.webview.getWebviewById('main').setStyle({
top: window_size.height + 'px', //解决返回列表被覆盖问题
bottom: bottom,
// height: height,
transition: {
timingfunction: 'linear',
duration: 200
},
zindex: 10
});
// console.log('bottom:'+bottom)
// console.log('top:'+top)
console.log(JSON.stringify(current_view.getStyle()));
}希望官方给个方法解决问题,谢谢。
重现步骤
[步骤]
[结果]
[期望]越来越多的app需要社交功能,希望官方能重视下
运行环境
[系统版本]
[浏览器版本]
[IDE版本]最新版
[mui版本]最新版
联系方式
[QQ] 1397770929
[电话]