我想要的效果是:

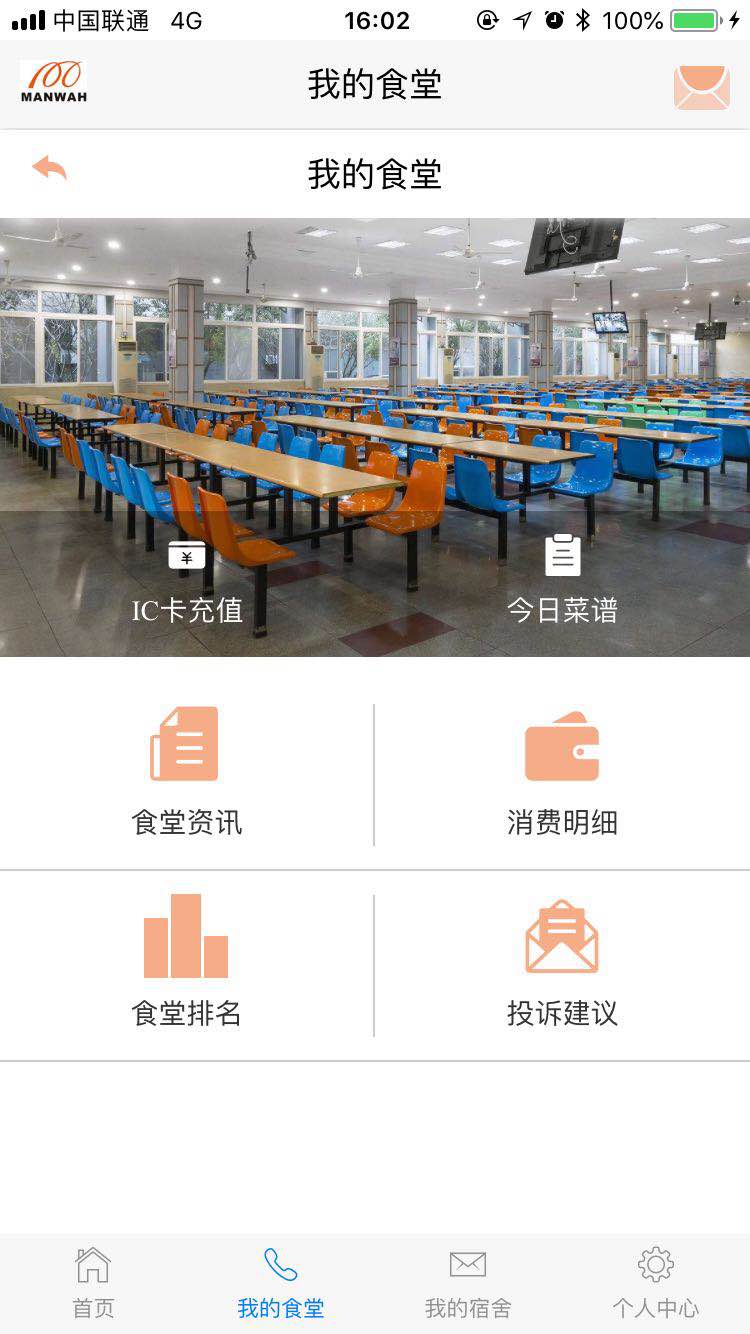
点击我的食堂,跳转到我的食堂页面,相当于直接点击底部tab的“我的食堂”,
试着使用openWindow,但是,是打开新页面。
也用 webview的方法试过,底部active无法切换。这是代码:
mui.plusReady(function() {
var activeTab = 'index.html'
//选项卡点击事件
mui('#skip-my-minhua').on('tap', 'a', function(e) {
// //获取目标子页的id
var targetTab = 'html/myCanteen/canteenIndex.html';
if (targetTab == activeTab) {
return;
}
// //更换标题
// title.innerHTML = "我的食堂";
//显示目标选项卡
plus.webview.show(targetTab);
//隐藏当前选项卡
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
})
});请问如何解决谢谢!