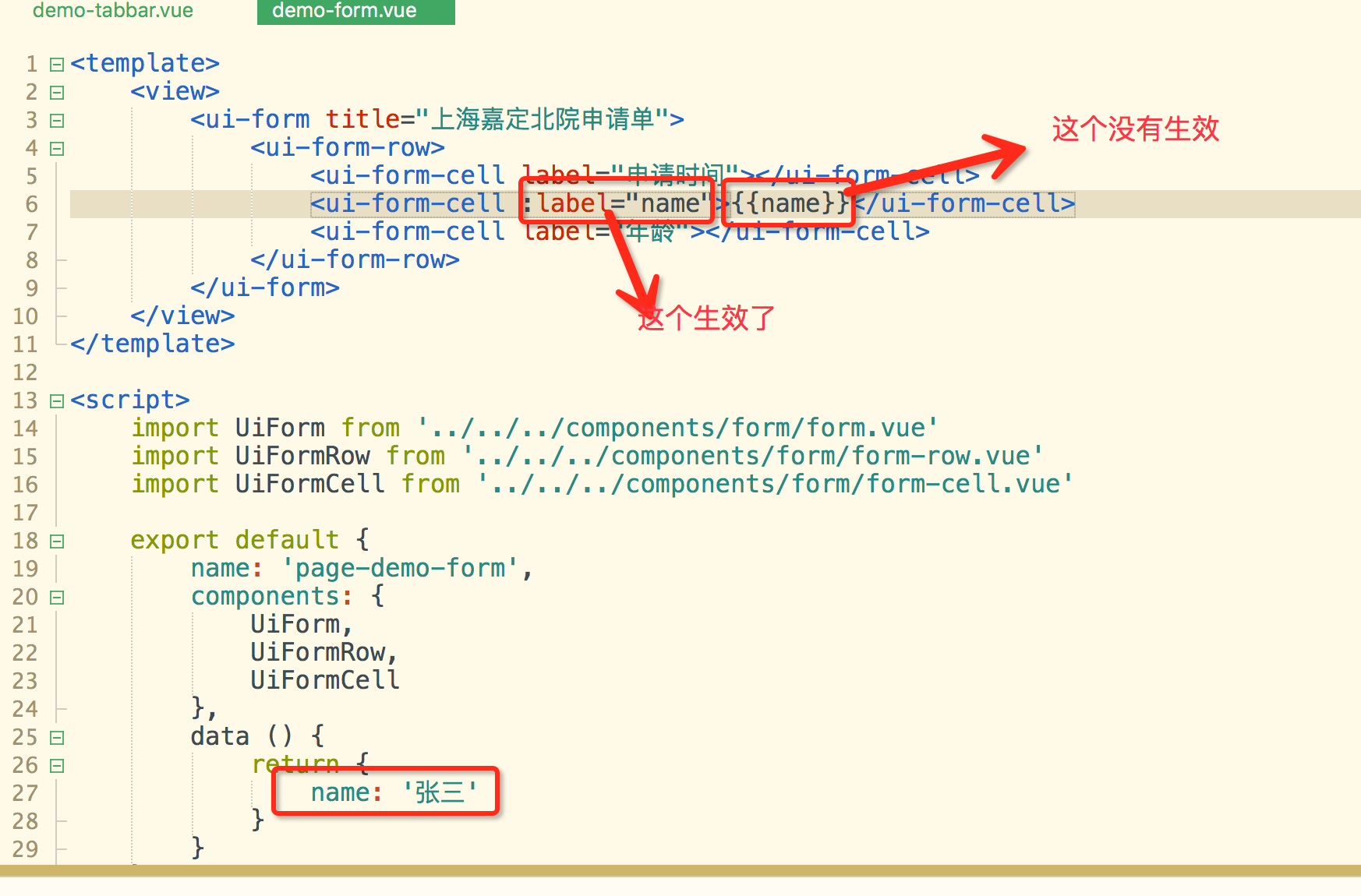
我自定了一个表单组件,层次分为:
<ui-form>
<ui-form-row>
<ui-form-cell></ui-form-cell>
</ui-form-row>
</ui-form>
在页面使用这个组件的时候,页面data中属性无法再自定义组件总使用(除了属性值可以,其它方式不行)见附件
h***@163.com
- 发布:2018-09-20 22:52
- 更新:2018-09-21 12:25
- 阅读:1215





h***@163.com (作者)
好的,谢啦,希望尽快能修复,等着在
2018-09-21 22:11
田心水原
自定义组件模式下,这个问题在HBuilderX 1.9.4中依然存在
2019-05-13 11:49
1***@163.com
回复 田心水原: 2.0依然存在
2019-07-08 10:33
1***@163.com
亲 现在都2.0了依然存在。现在是子组件与孙子组件使用slot数据不能显示,父级组件(页面)与孙子组件使用时slot显示正常
2019-07-08 10:34
松锅锅
2.8.8 依旧有问题
2020-08-31 10:04