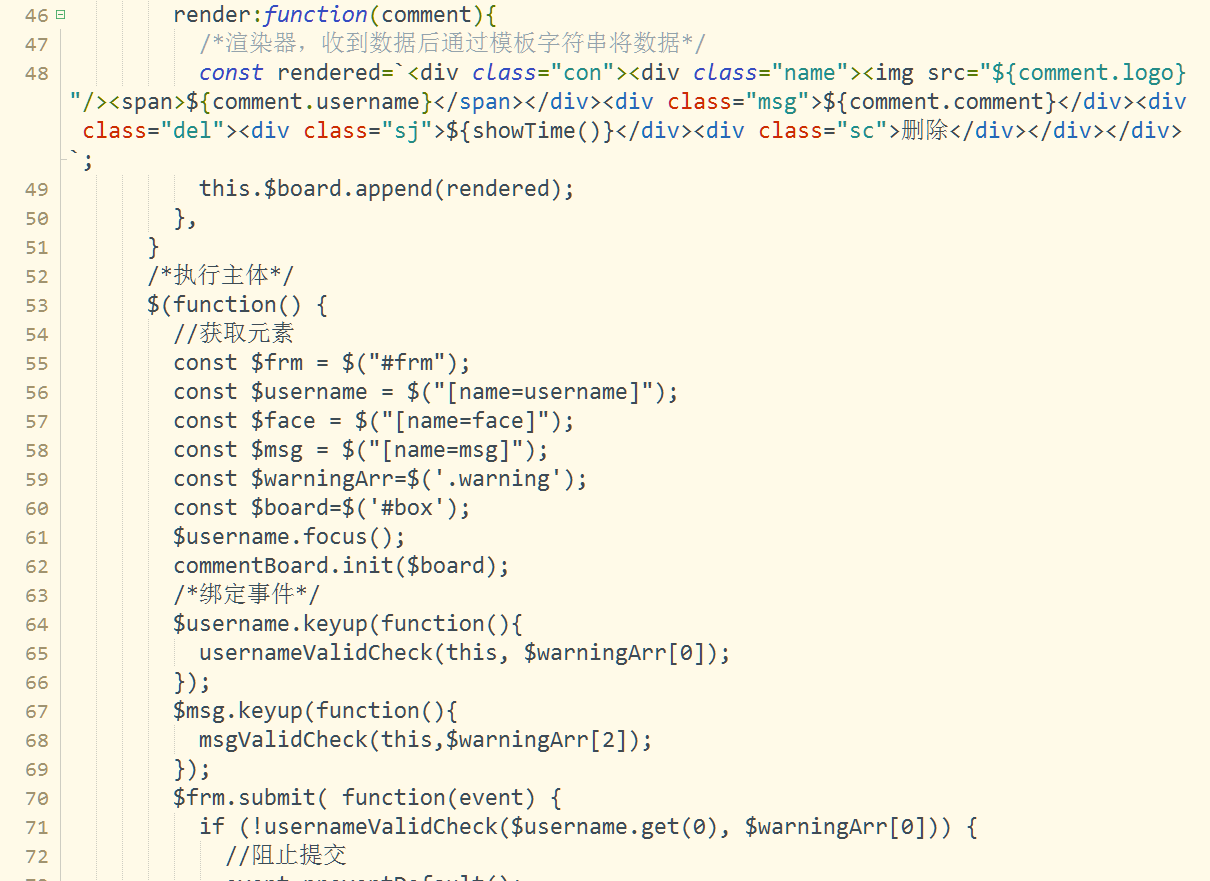
写模板字符串之后,后面的代码的颜色不对了。如图。

AK88103 (作者)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jq互联网开发</title>
<meta name="author" content="yuanyun" />
<link href="css/bootstrap.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="js/index.js"></script>
<script>
/*构造函数*/
function Comment(username,logo,comment,timeStr){
this.username=username;
this.logo=logo;
this.comment=comment;
this.timeStr=timeStr;
}
/*定义一个对象(包括渲染器、监视器和代理,一旦代理收到一条评论,监视器就自动将数据通过渲染器渲染到页面中,有点类似于MVVM);删除时同样将数据*/
const commentBoard={
init:function($board) {
/*初始化,获取留言板所在区域并清空*/
this.$board=$board;
this.$board.empty();
//启动监视
this.monitering();
},
del:function(sc){
/*获取后进行DOM操作*/
const loc=$(sc).parent().parent().index();
//进行DOM操作(移除根节点下面的对应的元素)
this.$board.children(`:eq(${loc})`).remove();
},
add:function(form){
/*获取后将数据整理好交给渲染器渲染后插入*/
// new Comment(,);
const selfIt=this;
//准备数据
const userName=form.username.value;
let image;
$(form.face).each(function(){
if(this.checked){
image=$(this).next().children('img').attr('src');
}
});
const comment=form.msg.value;
const now=showTime();
//数据交给渲染器去处理
const newComment=new Comment(userName,image,comment,now);
this.render(newComment);
},
monitering:function(){
/*监视器,绑定事件,一旦有变化就要作出处理*/
const selfIt=this;
this.$board.on('click','.sc',function(){
selfIt.del(this);
});
},
render:function(comment){
/*渲染器,收到数据后通过模板字符串将数据*/
const rendered=`<div class="con"><div class="name"><img src="${comment.logo}"/><span>${comment.username}</span></div><div class="msg">${comment.comment}</div><div class="del"><div class="sj">${comment.timeStr}</div><div class="sc">删除</div></div></div>`;
this.$board.prepend(rendered);
},
}
/*执行主体*/
$(function() {
//获取元素
const $frm = $("#frm");
const $username = $("[name=username]");
const $face = $("[name=face]");
const $msg = $("[name=msg]");
const $warningArr=$('.warning');
const $board=$('#box');
$username.focus();
commentBoard.init($board);
/*绑定事件*/
$username.keyup(function(){
usernameValidCheck(this, $warningArr[0]);
});
$msg.keyup(function(){
msgValidCheck(this,$warningArr[2]);
});
$frm.submit( function(event) {
if (!usernameValidCheck($username.get(0), $warningArr[0])) {
//阻止提交
event.preventDefault();
}else if(!msgValidCheck($msg.get(0),$warningArr[2])){
event.preventDefault();
}
else if(!radioValidCheck($face,$warningArr[1])){
event.preventDefault();
}
else{
//数据可以提交了
commentBoard.add(this);
event.preventDefault();
}
});
});
/*具体操作函数*/
function usernameValidCheck(username, warning) {
const result = userNameCheck(username.value);
if (result != true) {
username.focus();
warning.innerText = result;
return false;
} else {
warning.innerText = '';
return true;
}
}
function userNameCheck(username) {
/*检查用户名*/
let warningInfo = "";
//用户名必须包含字母
const userNameContainA = /[a-z]/gi;
//用户名必须包含数字
const userNameContainN = /\d/g;
//用户名不得包含
//用户名必须合规
const userNameValid = /^[a-z0-9]{5,8}$/gi;
//链式检查
if (!userNameContainA.test(username)) {
warningInfo = "用户名必须包含字母!";
} else if (!userNameContainN.test(username)) {
warningInfo = "用户名必须包含数字!";
} else if (!userNameValid.test(username)) {
warningInfo = "用户名必须合规(长度在五到八位之间)!";
} else {
return true;
}
return warningInfo;
}
function msgValidCheck(msg,warning){
const result = msgCheck(msg.value);
const total=150;
if (result != true) {
msg.focus();
warning.innerText = result;
return false;
}else {
warning.innerText = `您还可以输入${total-msg.value.length}个字`;
return true;
}
}
function msgCheck(msg){
/*检查留言*/
//留言在5-150字之间
const msgValid = /^\w{5,150}$/gi;
if (!msgValid.test(msg)) {
warningInfo = "留言必须在五至一百五十字之间!";
}else {
return true;
}
return warningInfo;
}
function radioValidCheck(radio,warning){
/*单选框必须选择一个*/
let flag=false;
let result='必须选择一项!';
for (var i = 0; i < radio.length; i++) {
if (radio[i].checked) {
flag=true;
}
}
if (!flag) {
warning.innerText=result;
}
else{
warning.innerText='';
}
return flag;
}
</script>
<style>
.form-control {
display: inline-block;
}
input[name="username"] {
width: 100%;
}
textarea {
width: 100%;
border-radius: 10px;
border: 1px solid #ccc;
text-indent: 10px;
}
.cont {
margin-bottom: 10px;
clear: both;
height: 150px;
}
.cont > div {
float: left;
}
.cont .face {
width: 20%;
text-align: center;
}
.cont .face img {
width: 90px;
margin-top: 15px;
}
.cont .face span {
display: block;
margin-top: 10px;
color: #666;
}
.cont .msg {
height: 130px;
margin-top: 10px;
margin-bottom: 10px;
}
.cont .del {
height: 130px;
text-align: center;
padding: 10px;
}
.cont .del div:first-child {
margin-top: 10px;
}
.cont .del div:last-child {
background: #ccc;
height: 30px;
line-height: 30px;
margin-top: 10px;
}
.con {
/*background: #ccc;*/
margin-bottom: 20px;
overflow: hidden;
border-bottom: 1px dashed #ccc;
padding: 10px 0;
}
.con > div {
float: left;
}
.con .name {
width: 15%;
text-align: center;
}
.con .name img {
width: 90px;
}
.con .name span {
display: block;
color: #666;
margin-top: 5px;
}
.con .msg {
width: 60%;
word-break: break-all;
}
.con .del {
width: 20%;
text-align: center;
padding-top: 10px;
}
.con .sj {
width: 70%;
margin: auto;
}
.con .sc {
/* width: 90%; */
/* height: 40px; */
line-height: 40px;
background: #999;
color: #d5d5d5;
margin-top: 10px;
/* display: none; */
}
/* 自定义样式 */
.warning{
color: red;
}
</style>
</head>
<body>
<!-- 头部 -->
<header>
<div class="container">
<div class="row">
<div class="col-md-2"><a href="" target="_blank">HFWSD.COM</a></div>
<div class="col-md-6 col-md-offset-4">
<ul>
<li>
<a href="qxfx_jq.html" target="_blank" class="lei" id="lei">关于我们</a>
</li>
<li><a href="" target="_blank" class="lei">解决方案</a></li>
<li><a href="" target="_blank" class="lei">技术资料</a></li>
<li><a href="" target="_blank" class="lei">诚聘英才</a></li>
<li><a href="" target="_blank" class="lei">联系我们</a></li>
</ul>
</div>
</div>
</div>
</header>
<!-- 导航 -->
<nav>
<div class="pic"></div>
</nav>
<!-- 正文 -->
<section>
<div class="container">
<h2 class="title text-center">PHP互联网开发-jQuery</h2>
<div id="box">
<div class="con">
<div class="name">
<img src="images/qq/1.gif" />
<span>admin</span>
</div>
<div class="msg">在TCP/IP中包含一系列用于处理数据通信的协议:•TCP (传输控制协议)-应用程序之间通信 •UDP (用户数据包协议) - 应用程序之间的简单通信 •IP (网际协议) - 计算机之间的通信 •ICMP (因特网消息控制协议) - 针对错误和状态 •DHCP (动态主机配置协议) - 针对动态寻址
</div>
<div class="del">
<div class="sj">2018年11月27日 星期二</div>
<div class="sc">删除</div>
</div>
</div>
<div class="con">
<div class="name">
<img src="images/qq/1.gif" />
<span>admin</span>
</div>
<div class="msg">在TCP/IP中包含一系列用于处理数据通信的协议:•TCP (传输控制协议)-应用程序之间通信 •UDP (用户数据包协议) - 应用程序之间的简单通信 •IP (网际协议) - 计算机之间的通信 •ICMP (因特网消息控制协议) - 针对错误和状态 •DHCP (动态主机配置协议) - 针对动态寻址
</div>
<div class="del">
<div class="sj">2018年11月27日 星期二</div>
<div class="sc">删除</div>
</div>
</div>
</div>
<form name="frm" action="1.php" method="post" id="frm">
<h2 class="text-center">请留下你的宝贵留言</h2>
<table class="table">
<tr class="tip">
<td class="text-center">昵称</td>
<td>
<input type="text" name="username" class="form-control" maxlength="8" />
<p class="warning"></p>
</td>
</tr>
<tr class="tip">
<td class="text-center">头像</td>
<td>
<input type="radio" name="face" id="face1">
<label for="face1">
<img src="images/touxiang/1.jpg" width="90">
</label>
<input type="radio" name="face" id="face2">
<label for="face2">
<img src="images/qq/3.gif" width="90">
</label>
<input type="radio" name="face" id="face3">
<img src="images/touxiang/3.jpg" width="90">
<input type="radio" name="face" id="face4">
<label for="face4">
<img src="images/touxiang/4.jpg" width="90">
</label>
<input type="radio" name="face" id="face5">
<label for="face5">
<img src="images/touxiang/5.jpg" width="90">
</label>
<p class="warning"></p>
</td>
</tr>
<tr class="tip">
<td class="text-center">留言</td>
<td>
<textarea name="msg" required class="form-control" maxlength="150"></textarea>
<p class="warning"></p>
</td>
</tr>
<tr>
<td colspan="3" class="text-center">
<input type="submit" value="提交" class="btn btn-primary" />
</td>
</tr>
</table>
</form>
</div>
</section>
<!-- 页脚 -->
<footer>
<div class="text-center">版权所有 Copyright©2018 All Rights Reserved</div>
</footer>
</body>
</html>