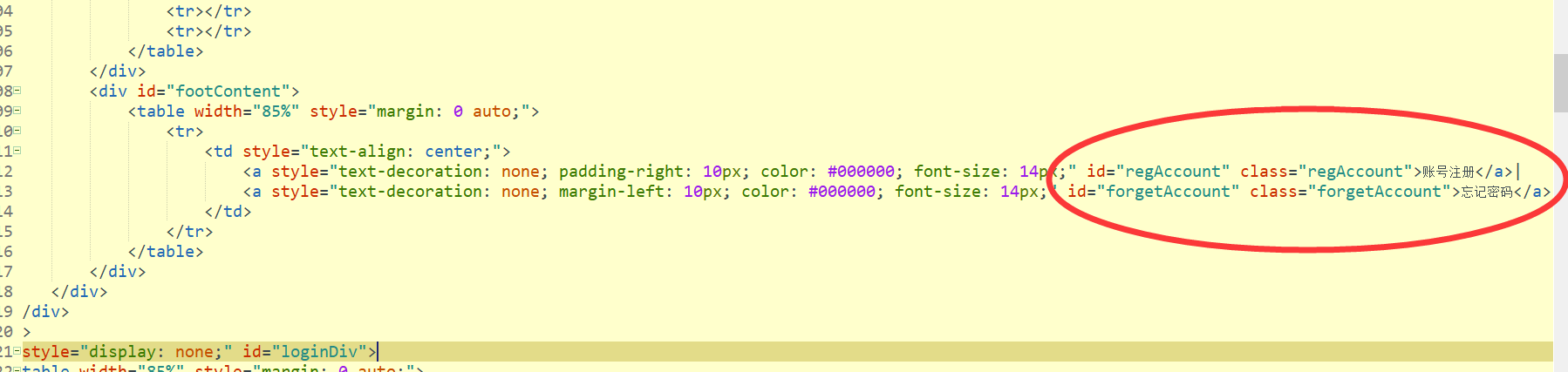
在登录的时候,点击 a 标签,触发了一个JS 函数,函数内容是把 页面中的一个 Div 里面的内容 innerHtml 替换掉了,替换的内容里面也有 a 标签,之后点击该 a 标签,按照其 id 进行触发 JS 函数,但是怎么样都不执行?
1***@qq.com
- 发布:2018-12-05 23:17
- 更新:2018-12-06 10:32
- 阅读:1805
回梦無痕 - 暂停服务
事件的绑定是直接跟DOM绑定的,重新覆盖innerHtml 之后,虽然ID一样或者innerHtml一模一样,但也只是你看的字符串一样而已,程序上已经是另一个新的DOM了,所以覆盖之后的DOM并不是原来的DOM,事件需要重新绑定。









1***@qq.com (作者)
谢谢亲的提示,成功的用事件委托的方法解决了,感谢……
2018-12-06 19:50
1***@qq.com (作者)
参考这个的 https://www.cnblogs.com/liugang-vip/p/5616484.html
2018-12-06 19:52