将uniapp开发的项目运行到手机后,发现uni.request不能跨域访问其他网站的内容,请问需要怎么处理呢?
- 发布:2018-12-06 10:47
- 更新:2019-12-22 09:44
- 阅读:15978
uni.request不能跨域访问其他网站的内容
2***@qq.com (作者)
uni.request({
url: 'https://www.baidu.com/request', //访问其他网站地址的内容就报跨域的错误。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
});
通过uni.request访问其他网站地址的内容就报跨域的错误,怎么解决好呢?
Trust - 少说废话
跨域访问时,自定义头信息是被严格限制的。
如果需要支持某些自定义头,需要服务端配合设置权限。
直接访问接口,不设置请求自定义头对比一下。
-

2***@qq.com (作者)
我现在是没有加自定义头的,我的代码如下:
uni.request({
url: 'http://www.haodingqi.com',
success: (data) => {
if (data.statusCode == 200) {
this.htmlString = data.data.content.replace(/\/g, "").replace(/<img/g, "<img style=\"display:none;\"");
}
},
fail: () => {
console.log('fail');
}
})
但运行到app还是没有效果
2018-12-06 11:09
-

-

Trust - 少说废话
-

2***@qq.com (作者)
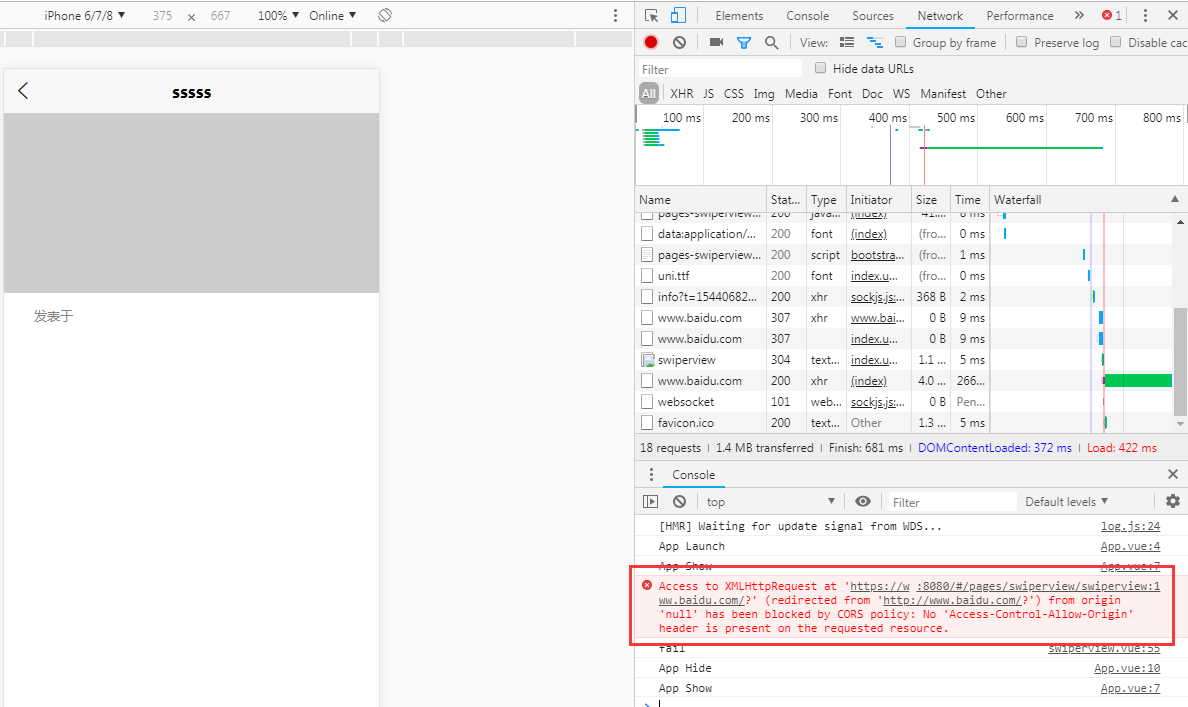
因为你们这里要求上传的附件不能超过10M,所以我删了unpackage目录再上传的,对你运行我上传的项目有没有影响???? 我这边的报错是:Access to XMLHttpRequest at 'http://www.haodingqi.com/?' from origin 'http://192.168.1.149:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
2018-12-06 11:47
-

d2y - 只是一个渣渣前端
你这个在浏览器端肯定有跨域问题,但是转成 app 就不会有问题
我的解决办法就是在启动 chrome 的时候关闭安全策略就行了 :)
open -a Google\ Chrome --args --disable-web-security --user-data-dir








2***@qq.com (作者)
是app
2018-12-06 10:59
3***@qq.com
console.log(data); 查看详情, 如果有, 就是你自己后续处理数据的问题了
2018-12-06 17:29