<component :is="item" v-for="item in list"></component> 无法支持小程序和app官方没有说明 或者有什么代替方案么
因为我们有一个这样需求就是 动态模板生成 原来是vue 是有一个动态的模板的标签 component ,但是官方说没有提前不支持这个 不过H5是可以渲染出来 其他不行
这个贴有demo https://ask.dcloud.net.cn/question/62177?notification_id-510084rf-falseitem_id-73883__answer_id-73883__single-TRUE#!answer_73883
提交那么久没人处理我的 所以我只能再次提交问题 因为非常着急






FEIAFEI
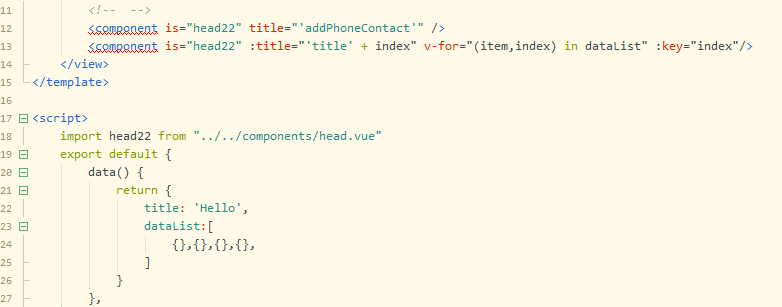
你这个是静态的组件,非动态的:is,不能根据条件渲染
2023-06-20 10:49