真机环境测试过 iPhone 5S 、 iPhone6、小米8、华为、OPPO
[内容]
使用plus.nativeObj.View原始画导航搜索框
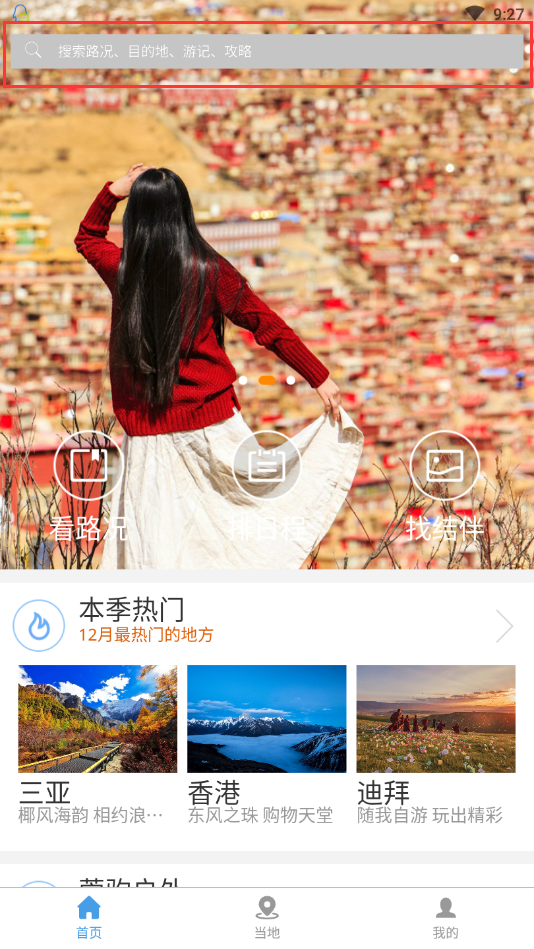
1、默认时为头部渐变、自己画一个0.2透明度的搜索框(这里存在问题)
2、当向上滚动一定位置,隐藏默认并显示绘制在导航条上的搜索框(这里无问题)
重现步骤
[步骤]
因做在首页,打开即可看到
[结果]
苹果真机无问题,能够有透明,安卓手机(测试了小米8、华为、OPPO)没有透明,打开为灰白色的背景颜色
[期望]
苹果、安卓都一致用有透明的效果(因为用的全面屏顶部轮播图)
联系方式:15682019629
QQ:324834500
const res = uni.getSystemInfoSync();
let defaultView = new plus.nativeObj.View('home-default', {top: res.statusBarHeight + 'px',left:'0px',height:'44px',width:'100%'},[
{
"tag": "rect","id": "rect","color": "#999",
"position": {"left": "10px","right": "10px","top": "7px","bottom": "7px"},
"rectStyles": {"color": "rgba(0,0,0,0.2)","borderColor": "#999"}
},
{
"tag": "font","id": "font","text": "\ue466",
"position": {"left": "15px","width": "30px","top": "7px","bottom": "7px"},
"textStyles": {"size": "20px","fontSrc": "/static/uni.ttf","color": "#FFFFFF"}
},
{
"tag": "font","id": "input","text": "搜索路况、目的地、游记、攻略",
"position": {"left": "40px","right": "10px","width": "200px","height": "30px","top": "7px","bottom": "7px"
},
"textStyles": {"size": "13px","color": "#FFFFFF"}
}
]);
defaultView.addEventListener('click', onClick, false);
function onClick(){
defaultView.hide();
uni.navigateTo({
url: '/pages/search/search'
});
}
defaultView.show();安卓问题截图: