hbuilderx编辑器下调试app,测试机型:iPhoneX
父页面是index.html
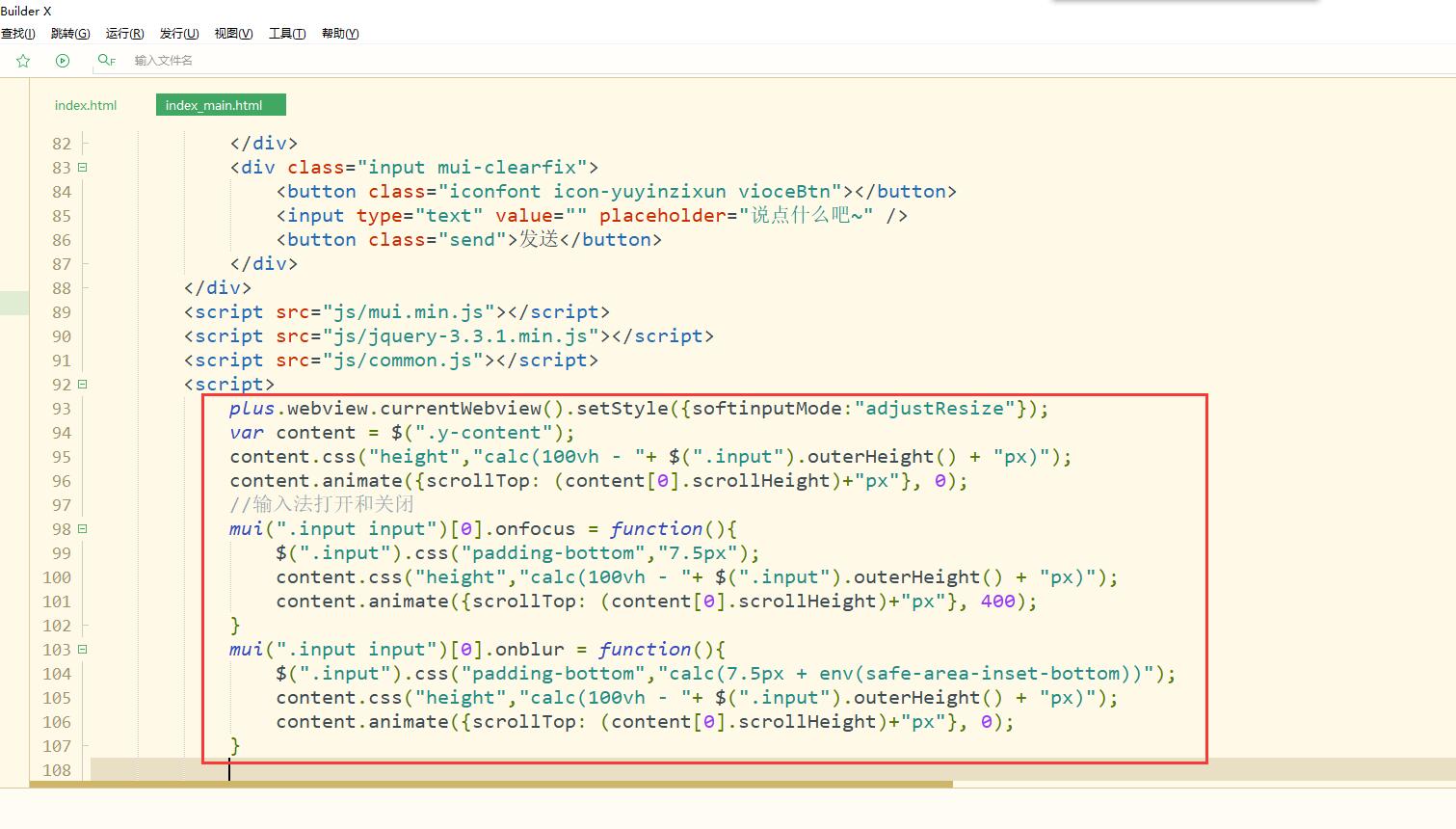
子页面是index_main.html
父页面没有采用h5原生的方式引用子页面,因为会出现各种不可预料的问题,如键盘唤起后需要调整子Webview的高度,或者键盘唤起时 中英文切换导致键盘高度不一致,还有一些问题就不说了。
这里采用的是iframe的方式,如图兼容键盘高度的

好了,那么问题来了,被iframe引用的index_main.html里面的js代码不执行,导致一些沉浸式等等一些问题,但是将index_main.html单独设置为首页,又没有一丁点儿报错,或者在index_main.html里面的js第一段写一个alert,那么代码也会被执行,不知道我为什么?