<block v-for="(mitem, index) in item.activities" :key="mitem.id">
<view class='myOrder' :data-id="mitem.id" @click='goActivity'>
<view class='myOrder_left'>
<text class='money w_orange'><text class='size_24'>¥</text> {{mitem.preferential_price}}</text>
<text class='size_24 oldMoney'>门市价:¥{{mitem.retail_price}}</text>
</view>
<view class='myOrder_right'>
<text class='name size_30 myellipsis'>{{mitem.title}}</text>
<text class='num size_24'>已售 {{mitem.total_sales}}</text>
</view>
</view>
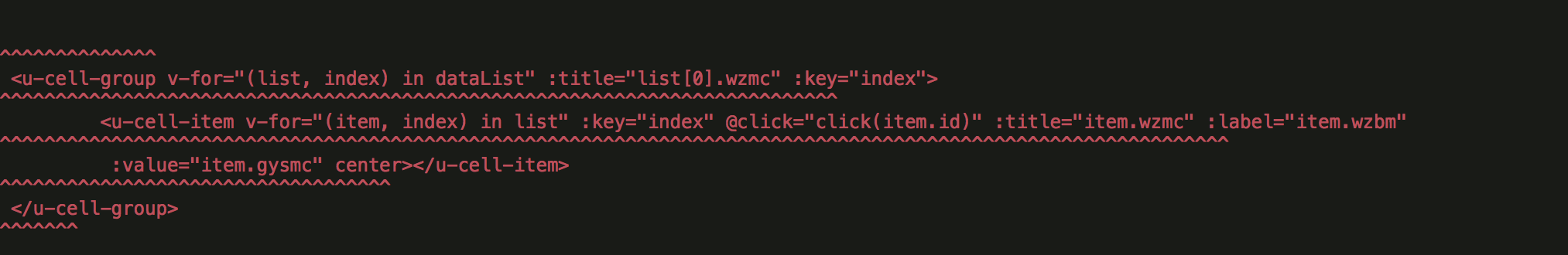
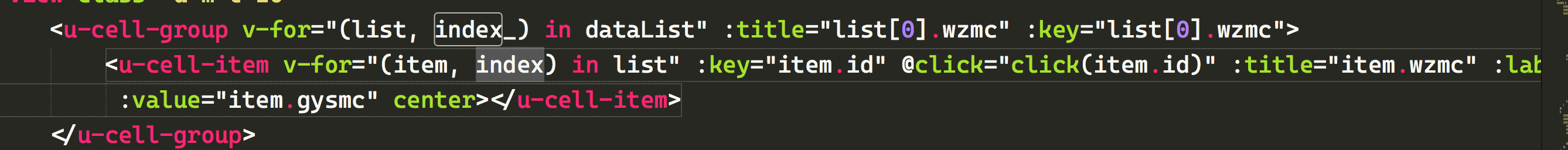
</block> 我的:key="mitem.id" 怎么一直报错呢?






1***@qq.com
不行呢,每层的 index 名称不一样但是报错的时候 还是都改成了 index
2020-10-10 10:19