小米8SE
使用5+ 演示tabbar 项目 想在子页面增加导航 。于是在 util.js 中增加了以下代码
###
statusbar: {
background: '#f4b738'
},
"titleNView": {
"backgroundColor": "#f4b738",
"titleColor": "#ffffff",
"splitLine": {
"color": "#CCCCCC",
"height": "1px"
},
"progress": {
"color": "#007AFF",
"height": "2px"
}
},改完的方法完整代码为:
initSubpage: function(aniShow) {
var subpage_style = {
bounce: 'vertical',
top: 0,
bottom: 51,
errorPage: 'index.html',
progress: {
color: '#007AFF',
height: '2px'
},
statusbar: {
background: '#f4b738'
},
"titleNView": {
"backgroundColor": "#f4b738",
"titleColor": "#ffffff",
"splitLine": {
"color": "#CCCCCC",
"height": "1px"
},
"progress": {
"color": "#007AFF",
"height": "2px"
}
},
},
subpages = util.options.subpages,
self = plus.webview.currentWebview(),
temp = {};
//兼容安卓上添加titleNView 和 设置沉浸式模式会遮盖子webview内容
if (mui.os.android) {
if (plus.navigator.isImmersedStatusbar()) {
subpage_style.top += plus.navigator.getStatusbarHeight();
}
if (self.getTitleNView()) {
subpage_style.top += 40;
}
}
// 初始化第一个tab项为首次显示
//temp[self.id] = "true";
mui.extend(aniShow, temp);
// 初始化绘制首个tab按钮
//util.toggleNview(0);
for (var i = 0, len = subpages.length; i < len; i++) {
if (!plus.webview.getWebviewById(subpages[i])) {
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
// append到当前父webview
self.append(sub);
// 初始化隐藏
sub.hide();
}
}
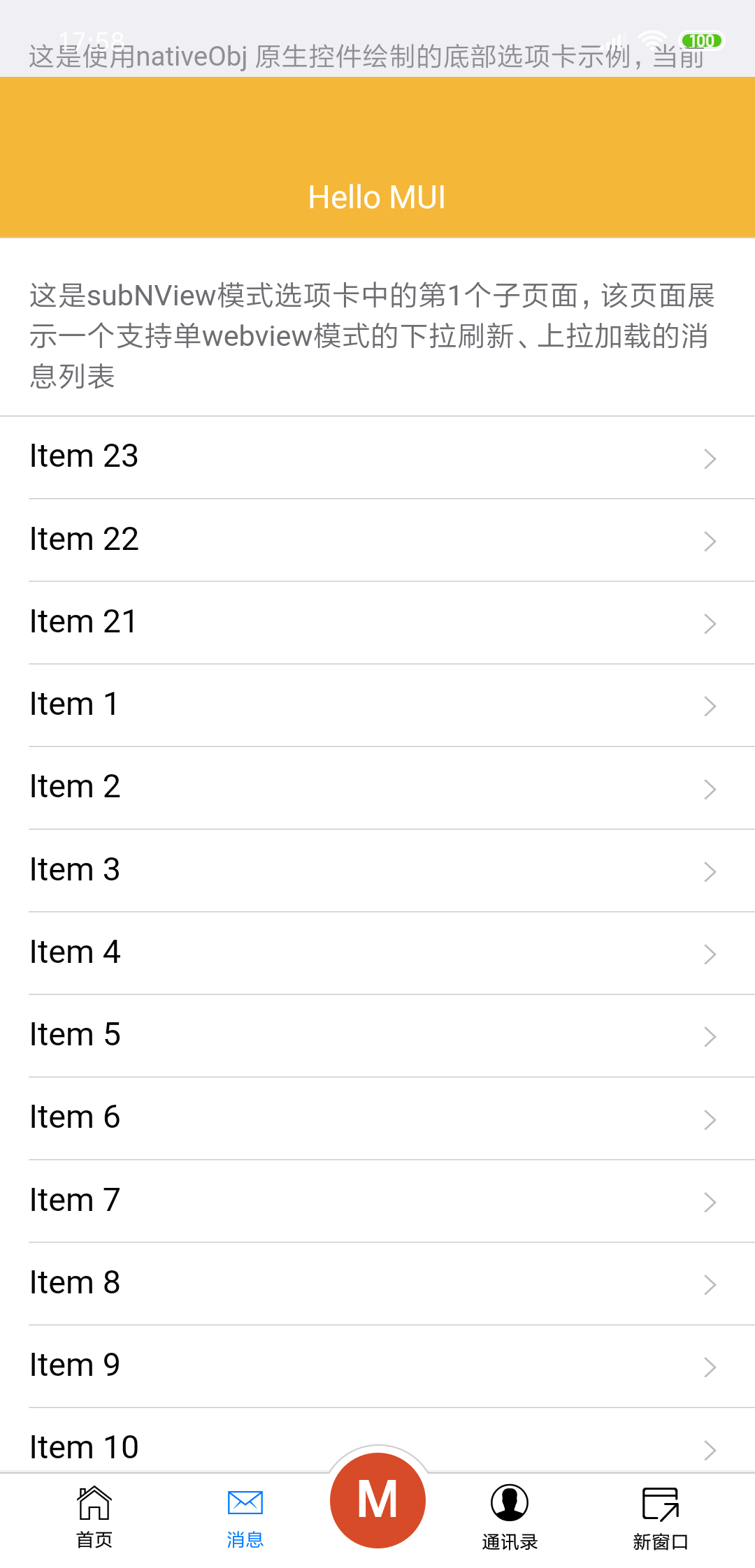
},结果变成了这样