- 在manifest.json里设置:
"usingComponents": true-
页面引用组件
import uniList from '@dcloudio/uni-ui/lib/uni-list/uni-list.vue'; import uniListItem from '@dcloudio/uni-ui/lib/uni-list-item/uni-list-item.vue'; -
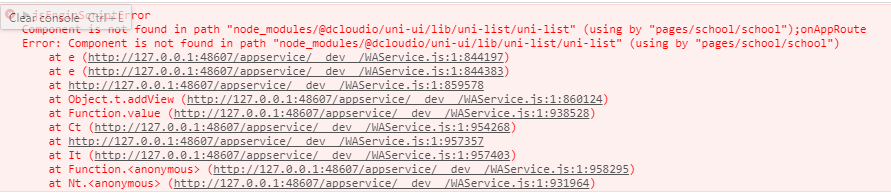
运行到微信小程序,开发工具和真机预览均报错
- 把 usingComponents 设置为 false,一切正常





Arsenal (作者)
新建没有问题,是不是因为我需要更新 uni-ui ?
2019-03-22 09:00
Arsenal (作者)
我刚刚又试了一下,新建 hello-uniapp 没有问题。但是如果新建一个uni-app 空项目,然后自己通过 npm 引入 uni-ui 就有问题。问题和我上面说的一模一样。
2019-03-22 09:02
Trust
回复 Arsenal:npm 的问题在处理了,下一个群测版修复,周五还会发一个。
2019-03-22 10:30
Trust
回复 Arsenal:1.7.2已修复此问题,请前往QQ群下载。
2019-03-24 15:04
Arsenal (作者)
回复 Trust:好的,谢谢
2019-03-25 09:03