项目通过H5的接口已经差不多完了,准备测试的时候,发现列表渲染不出来,不知道是什么问题,拿部分代码给大家看看;

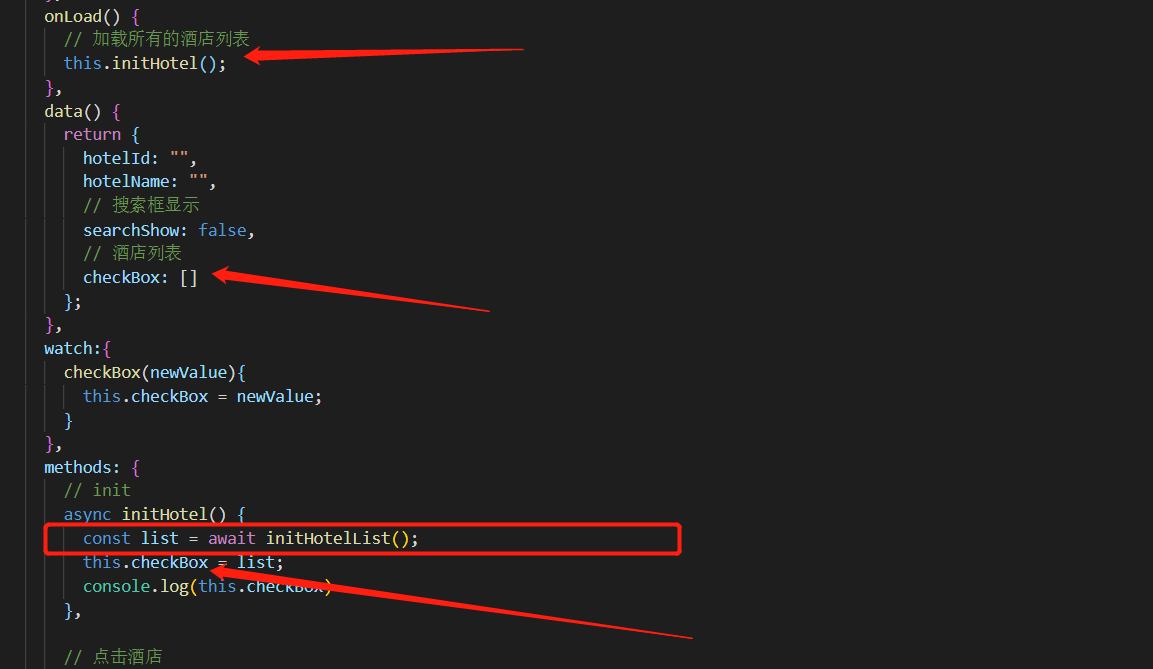
这个在页面加载的时候,请求,把数据放给本地data数据中,然后在模板进行渲染;
<li
class="item border-bottom"
v-for="(item,index) in checkBox"
:key="index"
@click="handelClickHotel(item)"
>
<!-- <img :src="item.url" alt> -->
<div class="title">
{{item.shop_name}}
<span
v-if="item.is_pass != 1"
:class="{purple:item.is_pass == 0,red:item.is_pass == -1}"
>{{item.is_pass == 1 ? '' : item.is_pass == 0 ? '审核中' : '已驳回'}}</span>
<div class="detail" v-if="item.type == 2">查看详情</div>
<br>
<p>ID:{{item.shop_id}}</p>
</div>
<span class="iconfont"></span>
</li>列表无法渲染,以及点击事件不能正常触发
求给一个答复,非常着急



