详细问题描述
<view class="posterbox">
<canvas canvas-id="myCanvas"
:style="{width: cpWidth, height: cpHeight}"
style="background: red; "/>
</view>export default {
data() {
return {
width:0,
height:0,
rpx:0
};
},
computed: {
cpWidth() {
console.log('------width')
return uni.upx2px(this.width) + 'px';
},
cpHeight() {
console.log('------height')
return uni.upx2px(this.height) + 'px';
}
},
async onLoad() {
console.log('111------------')
let url = 'https://127.0.0.1/qrcode/temp/passenger.jpg';
let res = await this.getImageInfo(url) // 获取图片信息。uni.getImageInfo
console.log(res)
this.width = res.originWidth
this.height = res.originHeight
}
}

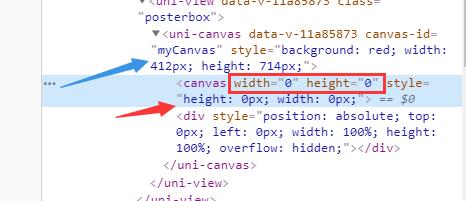
结果只改变外层绿色镜头的值。红色宽中的大小不变。
[内容]
重现步骤
[步骤]
[结果]
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]



