详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
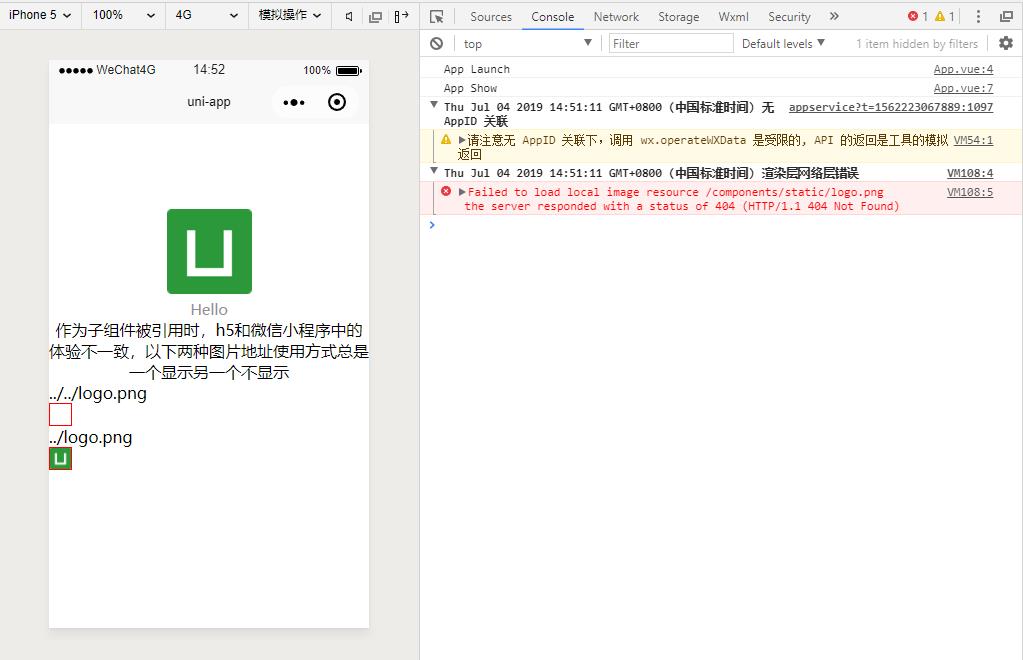
自定义组件中的image组件,在h5和微信小程序中总有一端不显示图片。
重现步骤
[步骤]
- 使用vue-cli创建项目,usingComponents配置为true
- 自定义组件 src/components/logo.vue 中引用图片 src/static/logo.png,使用方式:<image src="../static/logo.png"></image>
- 在 src/pages/index/index.vue 页面中引用自定义组件 logo.vue
[结果]
图片在h5端不显示,在微信小程序中显示。
改为<img src="../static/logo.png" />可以正常显示
[期望]
图片在h5和微信小程序中都显示。
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
Chrome手机模式和微信小程序开发工具
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
cli创建的,已使用最新版。
[编译模式是老模板模式还是新的自定义组件模式?]
使用的是自定义组件模式
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
测试代码地址 https://gitee.com/hezySign/uni-app-test
- src/components/logo.vue
<template>
<view class="testImage">
<div>作为子组件被引用时,h5和微信小程序中的体验不一致,以下两种图片地址使用方式总是一个显示另一个不显示</div>
<text>../../logo.png </text>
<image src="../../static/logo.png"></image>
<text>../logo.png</text>
<image src="../static/logo.png"></image>
</view>
</template>
<script>
export default {
name: "logo"
}
</script>
<style scoped>
.testImage {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.testImage > image {
width: 50upx;
height: 50upx;
border: 1upx solid red;
}
</style>- src/pages/index/index.vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view>
<text class="title">{{title}}</text>
</view>
<logo></logo>
</view>
</template>
<script>
import logo from '../../components/logo.vue';
export default {
components: {
logo
},
data() {
return {
title: 'Hello'
}
},
}
</script>
<style>
.content {
text-align: center;
height: 400upx;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>联系方式
[QQ] 812420569