项目里面用到抽屉组件组件,每个页面右上角都有,我要每个页面引入一次?几十个页面这样不科学吧??以前用VUE写在app.vue文件和router-view放一起,然后全局控制。在uni-app里面有方法可以实现么?
yixin2020
- 发布:2019-07-13 17:44
- 更新:2019-12-02 19:05
- 阅读:1945
SimpleJalon - 个人承接PHP、uniapp项目,有案例,联系QQ 615773740,不接受外地工作,可付费提供技术支持。添加QQ时务必备注来意以及添加渠道,渠道可以写:`uniapp`
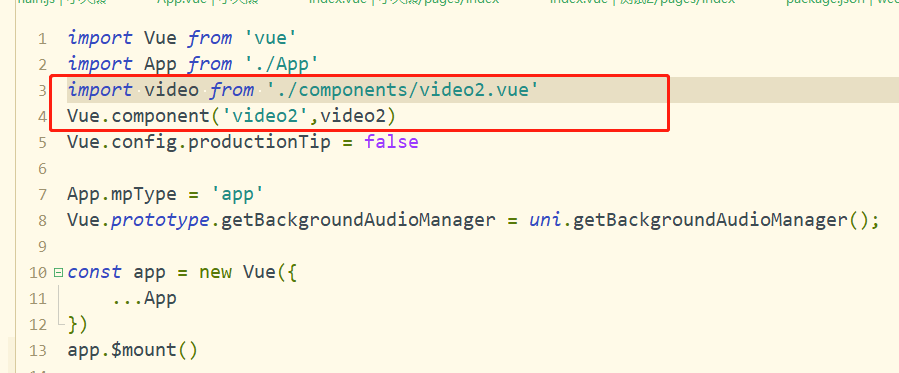
参考uniapp例子 在main.js 写,楼上方法是对的 只是 说错文件了。





代码熊
刚刚说错了 在main.js里写 不是app.vue
2019-07-13 22:36