getList(index) {
let activeTab = this.newsList[index];
let list = [];
for (let i = 1; i <= 3; i++) {
let item = Object.assign({}, newsData['data' + Math.floor(Math.random() * 5)]);
item.id = this.newGuid();
list.push(item);
}
activeTab.data = activeTab.data.concat(list);
},
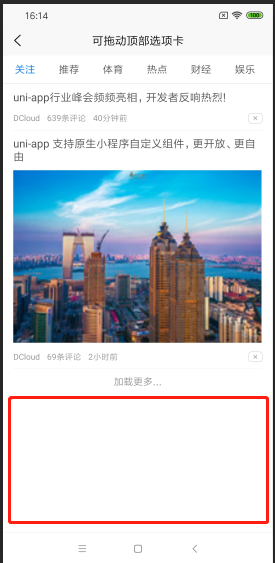
如图 ,当把原来uni-app 的实例里的十条数据--- 改成3条数据, 数据内容无法占满一屏之后,页面下拉刷新失效,无法进行下拉刷新 ,只有如图位置才能触发下拉刷新
nvue 编译模式为uni-app
HBuilderX 版本为 2.1.3







退役熬夜选手 (作者)
你好,请问这个bug什么时候能修复?
2019-08-06 13:40
DCloud_uniAD_HDX
回复 退役熬夜选手: 即将发布 HBuilderX 2.2.0 正式版 修复此问题
2019-08-09 16:01
退役熬夜选手 (作者)
回复 DCloud_uniAD_HDX: 嗯嗯 好的好的 辛苦了
2019-08-10 09:21